shopify app
experimental
High Speed Mode is a new experimental mode for our Shopify integration that outputs content using our high-speed Qwik framework. Qwik is a next-generation frontend framework for the fastest possible page load times, regardless of page complexity.

High Speed Mode is currently experimental. Today, it only supports some Builder features, and may have some unexpected bugs. When using High Speed Mode today, we encourage you to always test your live site after publishing to ensure everything works as expected, and to report bugs in our forum.
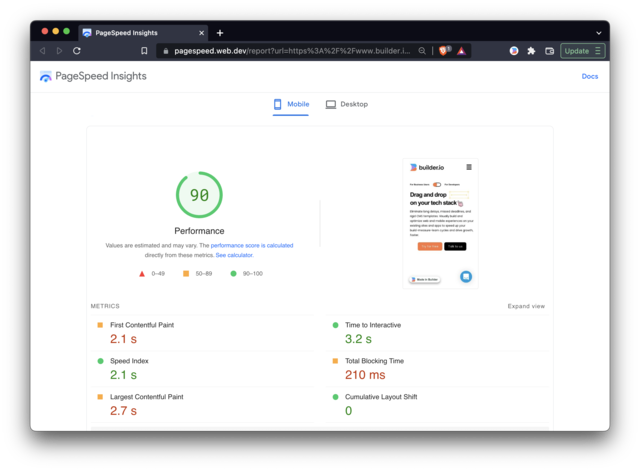
That said, High Speed Mode is used by several sites in production, including the Builder.io homepage, which generally scores above a 90/100 on Google PageSpeed Insights for mobile.
Supported Features:
- Essential content building: such as sections, boxes, images, text, links, columns, etc
- Essential styling
- Targeting
- Scheduling
Not yet supported, but will come:
- A/B testing
- Analytics
- Automatically updating data (like product data, symbols)
- Custom liquid blocks
- Tabs, Carousel, and Accordion blocks
- Animations
- Product and collection boxes
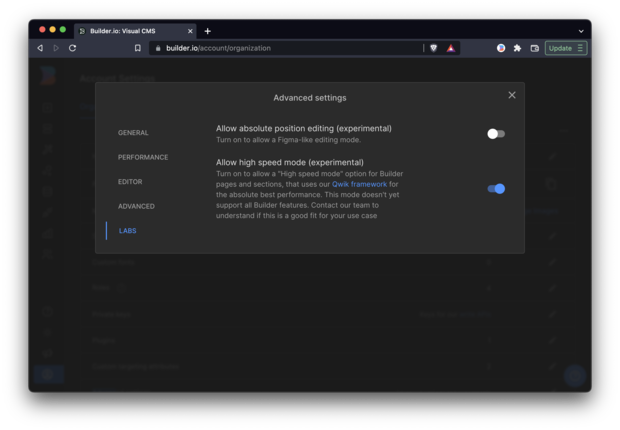
To enable High Speed Mode, from your account settings page, choose advanced settings, then from the labs tab enable High Speed Mode

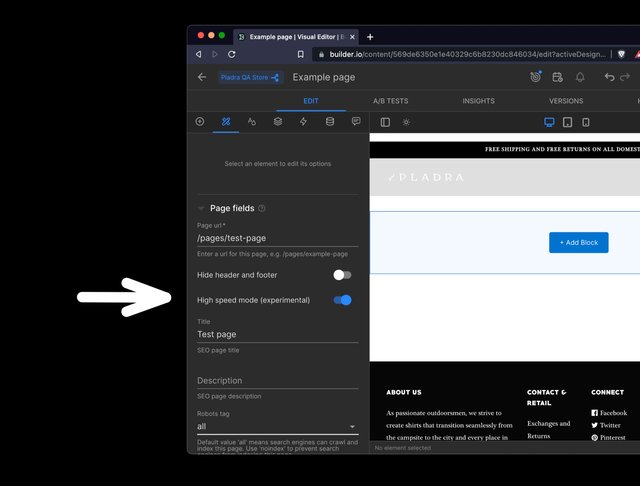
Once enabled, you can toggle High Speed Mode to be on on a per-entry basis (aka per-page or section).

Once turned on, any publishes of this entry will output with High Speed Mode.
Important: Alwasy test out your page or section after you publish it. High Speed Mode outputs code in a different way than used in the Visual Editor, so just because something looks or works right when editing, doesn't mean that it works right on your live site until you test it out yourself to verify.
If you see issues on your live site: go back to Builder, turn off High Speed Mode, and rep-publish.



