You can specify a date and time to publish a Page or Section so that your content goes live when you want it to.

This document covers concepts about scheduling individual content entries. For scheduling in bulk, visit the Scheduling Multiple Content Entries section of Bulk Actions.
To schedule a Page or Section:
- Open the Page or Section you want to schedule.
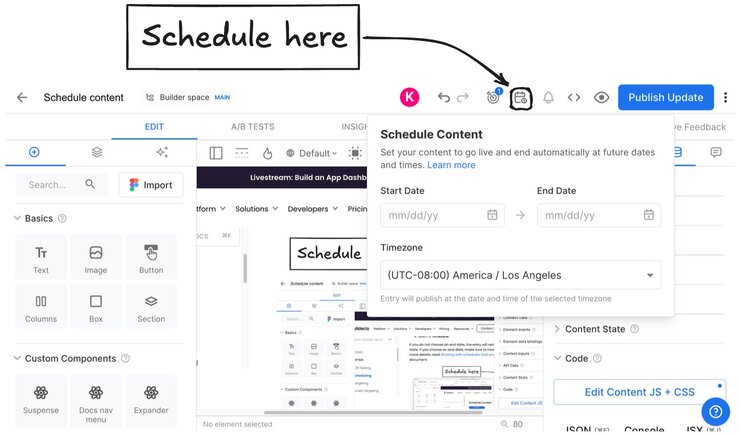
- In the Visual Editor, click the Schedule Entry icon in the upper right of the screen. The icon resembles a calendar with a small clock.
- Select the Start Date and End Date.
- Select a Timezone.
If you do not choose an end date, the entry will remain in a published state. If you choose an end date, make sure to have a fallback entry. For more details, read Working with schedules that end later in this document.

In addition, you can use the Scheduler to view and edit scheduled content entries.
For Sections and Symbols, you can set up a recurring schedule. For example, you might want a particular banner to appear every Friday, on the first day of each month, or every five days.
To schedule a content entry to be published on a recurring schedule:
- Open the content entry you want to put on a recurring schedule.
- In the Visual Editor, click the Schedule Entry icon in the upper right of the screen. The icon resembles a calendar with a small clock.
- Select a Start Date and, optionally, an End Date.
- Select your recurring schedule with the Repeats field.
- Select a Timezone.
- Click Save.
If you exit the content entry to view all content entries, you should see a circular arrow icon next to all recurring content entries.
With versions, you can iterate freely to schedule variations of your content.
To make a new version of a content entry:
- Go to the Versions tab.
- Click the New Version button.
Alternatively, click the three dots in the upper right corner of the page and select Duplicate. Duplicating or creating a new version has identical results.
For more information on using scheduling with targeting, visit Targeting Content.
When you have multiple versions of a content entry, Builder uses specific criteria to determine which content entry to deliver.
The criteria that Builder uses to choose the content entry to deliver are:
- The content entries must be published; if they are scheduled, their scheduled publication must include the current date and time.
- Any targeting attributes must be met.
- Builder starts evaluating from the top of the content list. If two published content entries both meet the first two criteria, Builder chooses the one that comes first in the list.
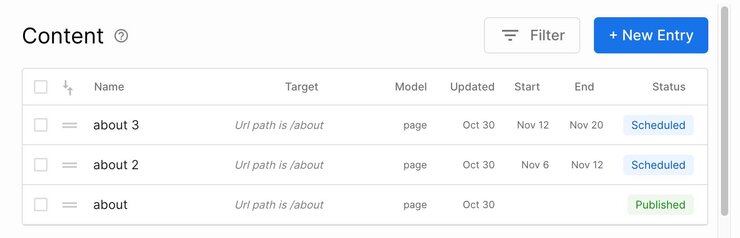
Consider the following example of three versions of an about page; about, about 2, and about 3. All content entries have the same URL, with one currently published and two other versions scheduled one after the other.
The screenshot below shows the example about page versions in Builder. The one on the bottom of the list will always be fetched as long as it's published unless about 2 or about 3 are published, which is during the time between the start and end dates for those schedules.

The following table notes each content entry, its schedule (if any), and notes on how Builder prioritizes that content entry.
| Version of page | Schedule | Notes |
|---|---|---|
about 3 | Nov 12 – Nov 20 | Goes live only between the scheduled start and end dates |
about 2 | Nov 6 – Nov 12 | Goes live only between the scheduled start and end dates |
about | none, currently published | Live, unless about 2 or about 3 are published. When the schedule for about 3 has ended, this page (about) is delivered. |
Notice the order of the entries in Builder. The two scheduled versions are higher in the list than the default version and the default version remains published, even during the timeframe when about 2 and about 3 are scheduled.
This way, if for any reason about 2 or about 3 doesn't publish when expected (such as with an unintended gap in the schedule), the original about page acts as a fallback and renders.

Tip: To reprioritize content entries, reorder them by dragging and dropping them in the list with the drag handle.
When you sort your content list, this sorting is for navigation purposes only and does not change the actual priority order used for content delivery. Priority is determined by the default sort order, not by any custom sorting you apply to view the list.
For example, if you sort your content entries alphabetically or by date modified, this helps you find specific entries more easily but doesn't affect which content Builder delivers to your users. Builder's priority system continues to use the original order where entries higher in the default list take precedence over those lower in the list.
To actually change content priority, you must reorder entries by dragging and dropping them in the default sort view, not by using the sort button options.
Though an end date for a content entry is optional, be aware that if you do have an end date scheduled, that Builder unpublishes that entry at the specified date and time.
To make sure that you still have content available, always have a fallback content entry.
Consider an example of a homepage that you'd like to change for a week, but then after that week is over, you'd like to automatically revert back to your usual homepage.
The workflow would be:
- Make a new version of the original homepage and make your changes in the new copy.
- Schedule the copy of the homepage to go live for the week you'd like it to replace the usual homepage.
- Leave the original homepage published. In this way, when the temporary homepage goes offline, the original homepage will be served instead.
Two important points to remember are:
- Keep the URLs the same.
- The temporary page should be higher in the content list than the fallback. The fallback is often the original in most use cases.
Use Variant Containers to schedule individual blocks or Sections within a Page. This approach improves performance by reducing the number of entries Builder evaluates at runtime and avoids using full pages for each variation.
Schedule time-based content such as banners and announcements for a specific date and time range. Other content on the Page remains unaffected.
To schedule a block using Variant Containers:
- In the Visual Editor, select a block to schedule.
- Click the down arrow next to the Edit button and select Schedule.
- On the Options tab, click Editing Variant to select a variant or click + Add Variant.
- Set the Start date and End date.
To combine scheduling with targeting, see Targeting Content.
In addition to scheduling within a content entry, you can manage schedules in other ways and use Targeting to deliver the right content to the right customers at the right time.
- Work with your schedules Using the Scheduler and Calendar View.
- For more on targeting, refer to Targeting with E-commerce Plugins.
- For custom targeting for developers, refer to Custom Targeting Attributes.


