AI-FIRST VISUAL PROTOTYPING
Generate prototypes with your components and design system
Stop throwing away prototypes and rebuilding from scratch
Build rich, interactive prototypes in minutes, powered by your codebase.
Beyond static: test with real data and APIs
Get from prototype to production faster
Built for cross-functional collaboration
Dramatically cut down all the tickets, redlines, and review cycles.

Bring static Figma designs to life
Transform Figma files into rich, interactive prototypes with complex user journeys and sophisticated UI interactions

Propose variations effortlessly
Test different approaches and let developers review all changes before merging

Setup developers for success
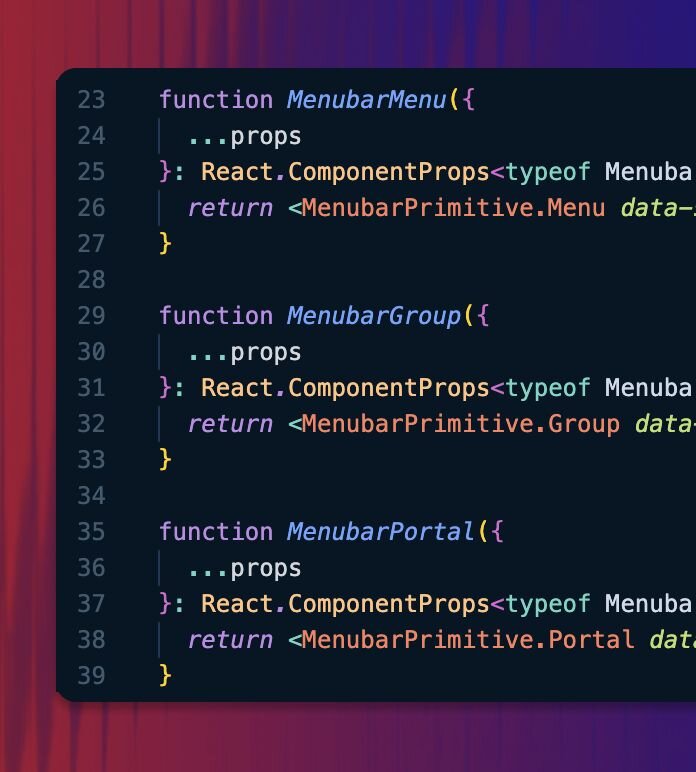
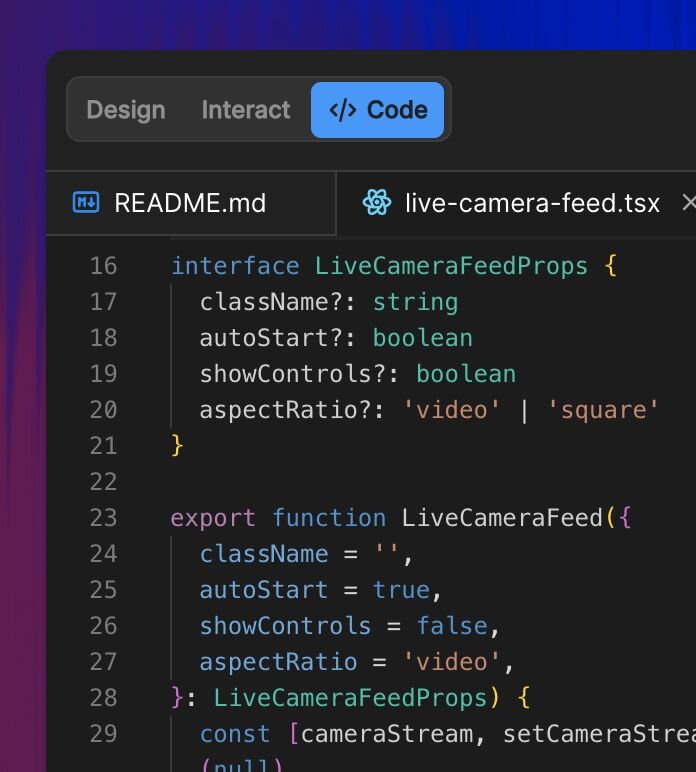
Your prototypes become real code that developers can actually use, following your team's frameworks and standards

No coding knowledge required
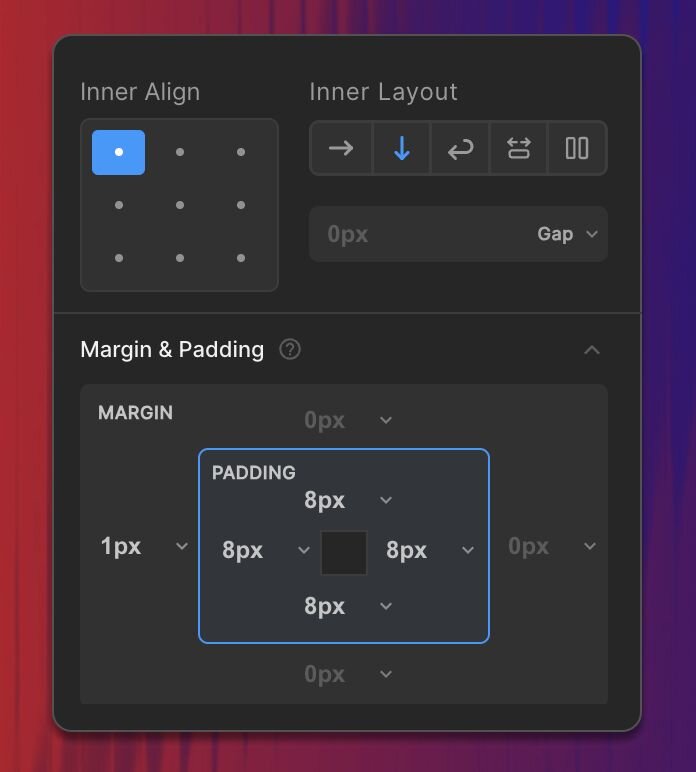
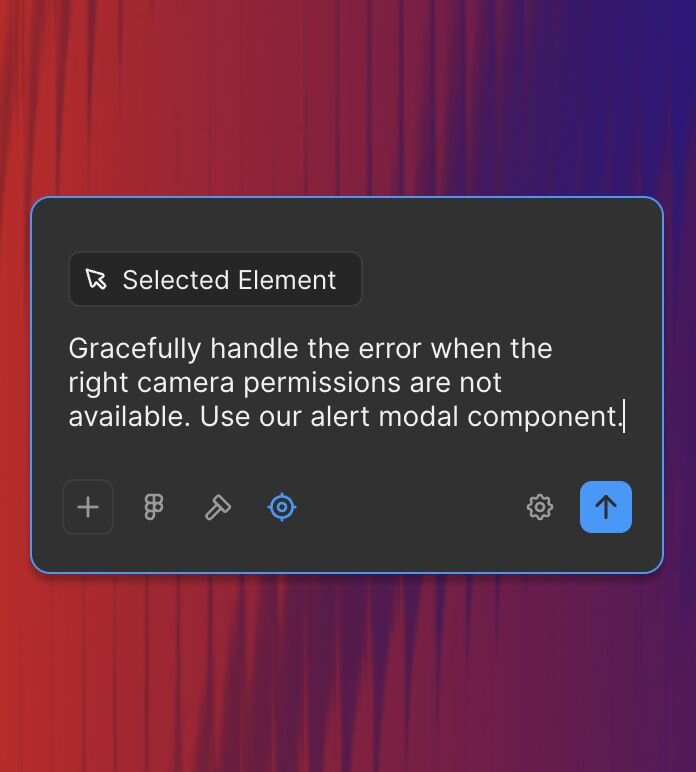
Intuitive AI prompting and visual canvas let you craft precise edits that automatically translate into proper code changes

Offload visual tasks
Let designers and PMs prototype UI iterations while maintaining full control and code review.

Start with working code
Use prototypes as comprehensive specifications rather than rebuilding from scratch

Catch issues early
Review missing states, edge cases, and technical requirements before development begins

Get more out of your component library
Give everyone the power to build with your components

Generate complete user flows
Create new screens and entire experiences using real design assets and production components built by your design and development teams.

Skip complex Jira tickets
Quickly prototype your idea instead of writing lengthy specifications that burden development teams

Bridge design and development
Accelerate the entire product development process

Get better feedback, earlier
Share high-fidelity, fully interactive prototypes that feel real to stakeholders and users
DEEPLY INTERGRATED
Why teams choose Builder for prototyping

Prototypes that feel real
Builder creates experiences using your actual technology stack. Stakeholders and users engage with prototypes as if they're production applications because the underlying code is production-ready.

Full design system integration
Automatically understands your design tokens, component libraries, and coding patterns. Every prototype respects your design standards and technical constraints from day one.

Enterprise security
Builder doesn't train on your data or intellectual property and everything stays in your environment.

No architecture changes
Drop Builder into your existing workflow without changing development processes, CI/CD pipelines, or deployment strategies.
FREQUENTLY ASKED QUESTIONS
Get answers to common questions
Yes. Designers and product managers can create and iterate on prototypes without developer support. The visual canvas and AI prompting are designed for non-technical users, while all code changes go through proper review processes.
Builder prototypes can be shared via web links, connected to existing tools, or integrated with Jira and project management systems. Prototypes can connect to your testing environments, staging APIs, or mock data sources.
While Figma excels at design-focused prototyping, Builder creates prototypes using your actual production code and components. This means higher fidelity, better performance simulation, and seamless transition to development.
All prototype code follows your team's standards and patterns because it's generated using your existing codebase as context. Developers review every change before it reaches production, ensuring code quality and architectural consistency.
Yes. Because prototypes run on your actual technology stack, you can include accessibility testing, performance monitoring, and other production tools from the earliest stages of development.
Get started today

For teams ready to build
Experience Builder with your own codebase and design system. Connect your repository and start building in minutes.

See Builder in action
See how teams like yours are using Builder to ship web applications faster than ever.

