BUILDER FOR WEB APPS
Ship web apps faster with your entire team
Eliminate the biggest bottlenecks in web development and dramatically cut down all the tickets, redlines, and review cycles.
Iterate any web app with AI that understands your entire codebase
Visually edit any part of your app on a live canvas
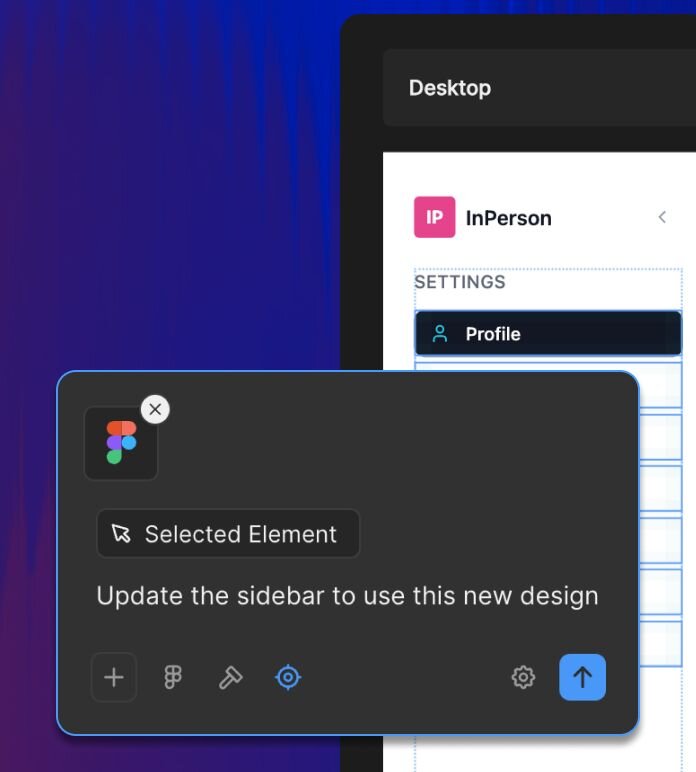
Convert Figma designs with pixel-perfect precision
Built for how enterprise teams actually build apps

Use your existing tech stack
Builder integrates with your front-end frameworks, APIs, databases, LaunchDarkly feature flags, Amplitude events, and whatever else powers your applications.


Covers the entire software development lifecycle
From initial concept to production deployment, Builder is accessible to product managers, designers, developers, and even QA teams.


Built-in roles and permissions
Roles, permissions, and governance controls ensure the right people have the right access.


Multiple ways to ship
Work directly in your browser, submit updates as PRs, share live previews of your work, or iterate locally alongside tools like VS Code or Cursor.

Accelerates the whole team
Dramatically cut down all the tickets, redlines, and review cycles.

Build rich, interactive prototypes
Use visual editing and AI to create immersive prototypes with native web capabilities, no developer required

Setup developers for success
Your prototypes become real code that developers can actually use, following your team's frameworks and standards

Automate design system consistency
Built-in guardrails ensure AI-generated content and team edits respect your colors, fonts, and design standards

Works with Figma
Keep using Figma and your favorite design tools without changing how you work

Generate UI with your components and design system
AI understands your existing components and design tokens to build consistent interfaces

Offload the smaller stuff
Non-technical teammates make visual edits that automatically become developer-friendly pull requests

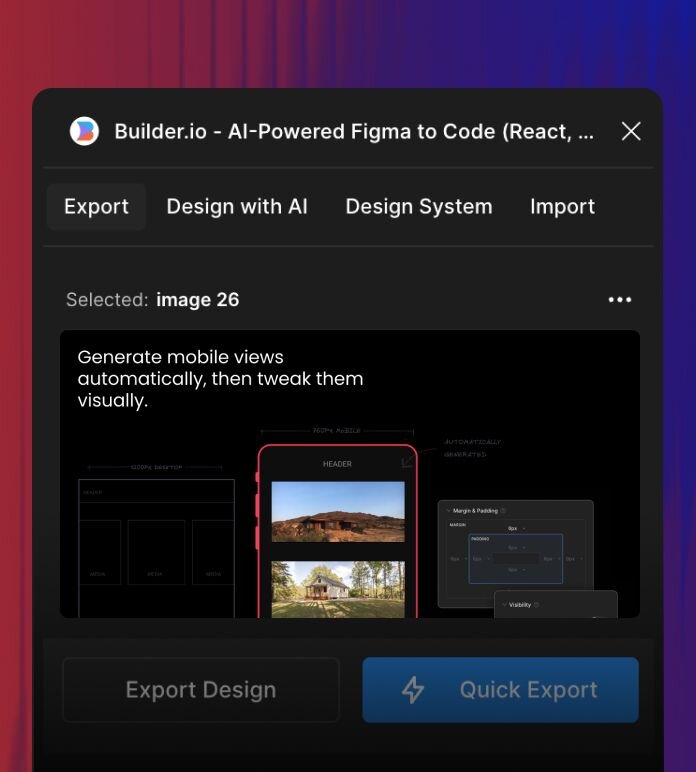
Automatically convert designs to code
Seamless Figma-to-code workflows that dramatically reduce import time and effort

Respects your technology decisions
Drop Builder into existing repos and frameworks without changing your development environment

Works with your favorite tools
Work through VS Code extensions, CLI tools, and your preferred development workflow

Contribute more than tickets
Team members make actual application changes through visual editing, not just tickets requiring developer follow-up

Smooth designer-developer handoffs
Built-in tools eliminate friction between design and development phases

Share production-quality prototypes across the org
Distribute full-fidelity, interactive prototypes across your organization for better stakeholder feedback

Increase capacity
Anyone on your team can use AI to create new screens or modify existing features
DEEPLY INTERGRATED
Connects to your full context
Other AI tools create generic results—Builder understands your design tokens, component libraries, APIs, and coding patterns.
Figma designs
Automatically convert Figma designs into clean, production-ready code using your existing components
Linear & Jira
Sync project requirements and user stories directly into your development workflow
Your APIs & data
Connect to existing APIs and databases to build with real data and endpoints
MCP servers
Extend AI capabilities with custom Model Context Protocol servers for specialized workflows
Documentation
Reference technical docs, style guides, and team knowledge to maintain consistency
Multiple GH repos
Access components and patterns across multiple repositories for comprehensive context
FREQUENTLY ASKED QUESTIONS
Get answers to common questions
Builder connects to your existing repositories and design systems without requiring architectural changes. Most teams are up and running in a day or less and there's no SDKs to learn or integrations to build—the visual editor uses AI to work directly with your current codebase.
Yes. Builder is framework-agnostic and integrates with most APIs, databases, CI/CD pipelines, and deployment platforms.
Builder automatically detects design tokens, component libraries, and coding patterns from your connected repositories and Figma files. This information is used as context for the AI.
We do not train on data for any Enterprise accounts. Builder respects your intellectual property and doesn't use your codebase for training purposes. All the context generated to help the AI understand your codebase and design system stays exclusively in your environment.
Absolutely. Builder can reference multiple codebases and design systems to give AI the full context it needs.
Get started today

For teams ready to build
Experience Builder with your own codebase and design system. Connect your repository and start building in minutes.

See Builder in action
See how teams like yours are using Builder to ship web applications faster than ever.

