The AI agent for product, design, and code
The
agent
using your design & code context




































Visual Development Platform
Bring the power of development to your entire team
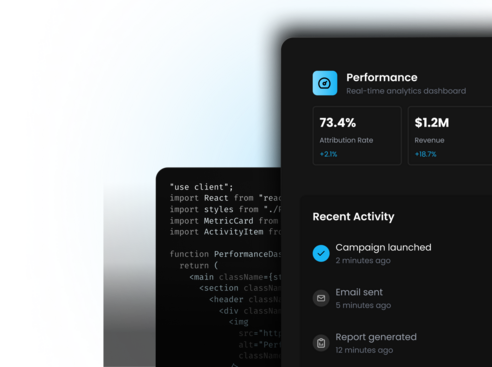
Use your existing code
Connect to any code repository
Leverage your design systems, components, and APIs
Generated code uses your components and matches your coding standards
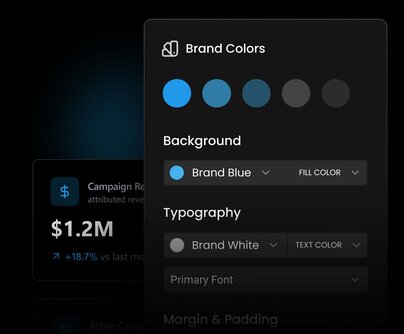
Bring in your Figma designs
Copy/paste any Figma design
Generated code leverages your tokens and components
Prompt with your backend context to make designs interactive
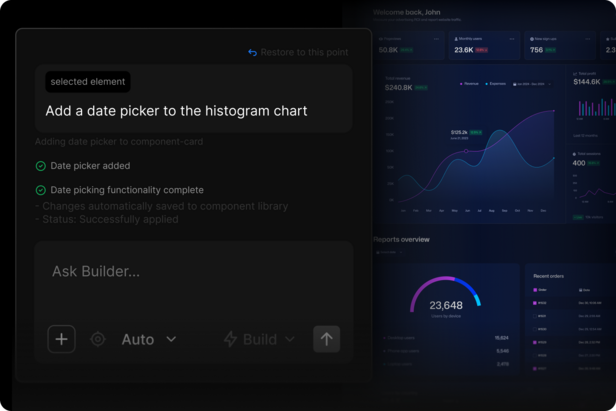
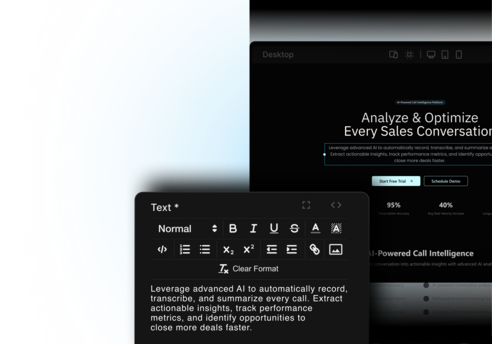
Visually edit anything
Modify any generated experience
Drag and drop your components
Fine-tune the styling of any element with full precision control
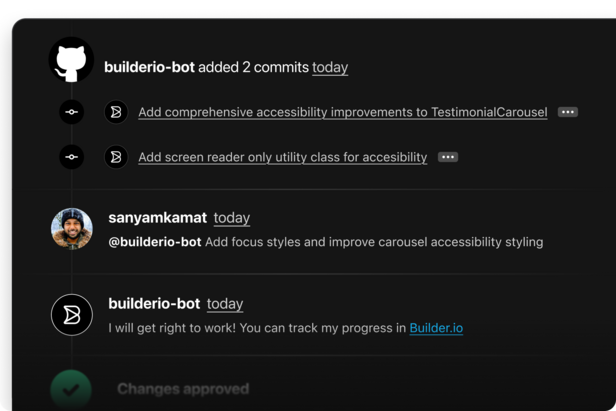
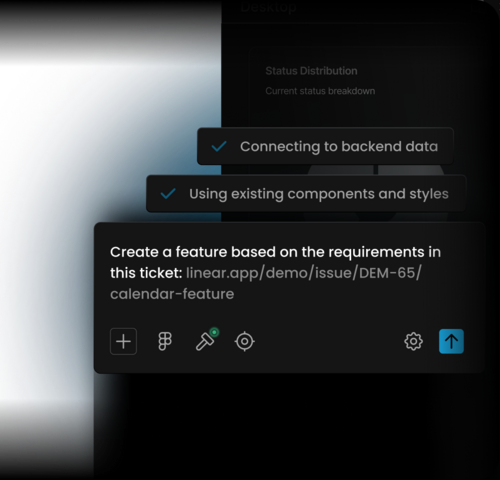
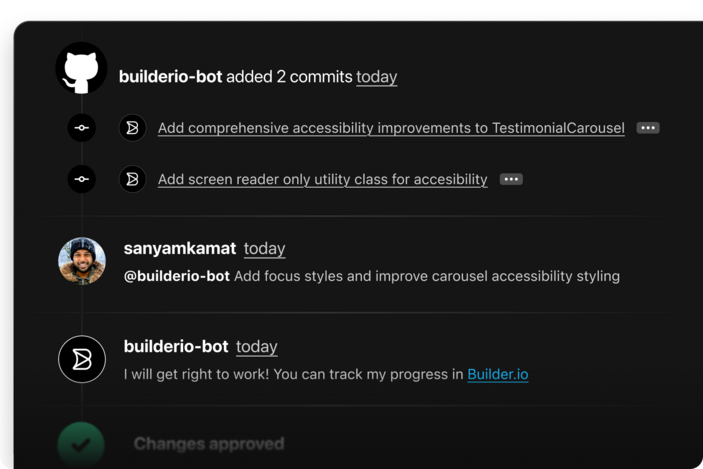
Works within your workflow
Start builds from Slack threads or Jira tickets
Get progress updates as the agent works
Jump into Fusion to review, refine, and ship through your normal CI/CD
Integration points for any use case
ENTERPRISE
Built for teams shipping at scale
Roles & permissions
Leverage roles to control permissions and access for everyone on the team
Rules & Workflows
Control the flow of how your team ships, or git-manage everything
No training on your data
Keep your data private and separate from model training
Enterprise security & privacy
SOC 2 Type II compliant and designed with enterprise-grade security standards.
Two products to go from idea to production faster
Build apps and Uls from scratch, from Figma designs, or with any existing repo

Web app development

Design to code

Prototypes
Create, optimize, and publish on-brand content and experiences to any site or app.

Headless CMS

Page builder

Optimization
Ship UI 4x faster with an AI frontend engineer
Start building

Design, prototype, and ship production changes within your existing sites and applications.

Tag, ticket, or prompt
Integrate Builder agents into your codebase, design system, Jira, Linear, and Slack

Refine and iterate
Review Builder’s work, iterate using the agent or visually edit anything

Review, approve, and ship
Send code for review or publish via API following standard development process




Ship UI 4x faster with the AI frontend engineer
Design, prototype, and ship production changes within your existing sites and applications.
Start building





































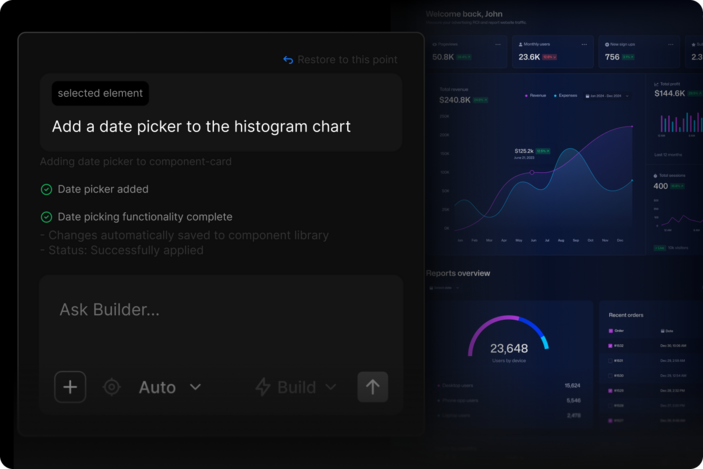
What should we build?
The AI teammate to handle all of the necessary busy work
Give it a Figma file, a sketch, or just describe what you need. It writes the code using your components and design system.
Ideation & Prototyping
Prototypes that use your real code

Ideation & Prototyping
- Build functional prototypes from specs or designs that look and feel like your real product
- Connect to APIs, backends, and real data to test with customers before writing production code
- Turn strategic specs into interactive demos for executives, investors, and user testing
SIMPLE UX/UI UPDATES
Ship UI without blocking engineers

SIMPLE UX/UI UPDATES
- Ship copy changes, spacing fixes, and layout tweaks without pulling engineers off roadmap work
- Fix visual inconsistencies and errors immediately after QA instead of creating tickets
- Keep your website current without constant dev requests
Complex Front-End Dev
Turn any spec into working features

Complex Front-End Dev
- Turn Figma files, PRDs, or specs into working UI that are reviewed and merged by engineers
- Develop experiences that adapt to user preferences to increase adoption and retention
- Build multi-step workflows with error handling to handle real-world complexity
Works with multiple teams across your company


ENTERPRISE
Built for teams shipping at scale
Roles & permissions
Leverage roles to control permissions and access for everyone on the team
Rules & Workflows
Control the flow of how your team ships, or git-manage everything
No training on your data
Keep your data private and separate from model training
Enterprise security & privacy
SOC 2 Type II compliant and designed with enterprise-grade security standards.
Two products to go from idea to production faster
Build apps and Uls from scratch, from Figma designs, or with any existing repo

Web app development

Design to code

Prototypes
Create, optimize, and publish on-brand content and experiences to any site or app.

Headless CMS

Page builder

Optimization


 Connect a Repo
Connect a Repo