Harry's adopted Builder and saw
5x
productivity
1 day
design to live cycle

Industry
Package Goods
About Harry's
Harry’s Inc. is a modern consumer packaged goods company on a mission to Create Things People Love More. With a portfolio of purpose-driven brands—Harry’s, Flamingo, Cat Person, Lumē, and Mando—Harry’s Inc. is creating amazing experiences for millions of consumers around the world.
Share this page




Link copied to clipboard!
To help each brand in the Harry’s Inc. umbrella operate more efficiently and collaborate better, Sharon Hau, Senior Manager of Growth Engineering at Harry’s, helped shift the company to a shared landing page building solution that streamlined the process and allowed one brand to leverage components built for another. Hau discussed:
- Why the Harry’s Inc. organization shifted from a disparate set of landing page systems, either via a third-party landing page builder or from their rigid in-house landing page builder to a unified platform
- How each of the brands architected a landing page builder with Builder.io that embeds complex functionality like one-click checkout across different commerce backends
- The results the organization has seen from the shift
Challenge
Streamline shipping fast, flexible, on-brand landing pages for product and marketing teams


Our vision was to enable every team member in every brand to quickly and frequently create, test, and make changes to landing pages on the fly.
— Sharon Hau, Senior Manager of Growth Engineering at Harry’s
While Harry’s Inc. optimizes for its brands to scale and operate autonomously, it recognizes the value in sharing learnings and best practices across each of the brands within the company. One area of opportunity for such sharing was landing pages, which brand managers, marketers, and product managers across the various Harry's Inc. brands were struggling to ship quickly because the tools each team used:
- Limited creativity by requiring rigid templates. Because one of the tools teams used to spin up landing pages only included rigid building blocks and lacked a visual UI, growth marketers trying to move quickly would frequently revert to copying an existing template and only make minor changes to text and images. The rigid building blocks made it difficult to encourage creativity to test new layouts and styles. As a result, most landing pages looked and felt the same, and experiments were limited to the blocks available to the marketers in the legacy system.
- Created branding and user experience inconsistencies. Keeping the same look and feel for the main site as the landing pages took a lot of time or, in some cases, was impossible. For example, one team's dedicated landing page platform didn’t support adding the brand’s custom font and it was challenging working with the platform to get the navigation, footer, and colors to be on-brand.
- Made creating A/B tests a cumbersome process. If growth marketers needed to create an A/B test for a landing page, they had to use an in-house tool to split traffic. The problem was, the in-house tool was a workaround, and it felt that way: it added an extra step to the team’s workflow and required them to manage it in a separate tool from the landing page tool. Plus, it only worked with some brands' landing page solutions.
- Didn't easily integrate with multiple frameworks, marketing platforms, and commerce backends. To accommodate for the varying email platforms, commerce backends, and frontend frameworks used by different brands, each landing page solution had to be tailored to fit each specific system. This meant that certain features, such as a one-click shopping experience from the landing page that would take users directly to their cart, were not possible. Similarly, email integration was limited as the third-party landing page platform could not pass metadata with each email address collected or sync data with the primary email platform. This resulted in workflow delays as new email addresses had to be manually exported and imported across platforms.

Solution
An enterprise-scale multi-brand headless landing page solution with Builder.io


With our old tool, if [growth marketers] asked me for something, I’d probably say it wasn’t possible or would take a long time to update even a small thing. Now, everything they ask, I say ‘yeah, it’s doable.
— Sharon Hau, Senior Manager of Growth Engineering at Harry’s
The Harry's Inc. organization transitioned from using various landing page tools for each brand to implementing a Builder.io-enabled solution, resulting in an enterprise-scale multi-brand headless landing page platform that:
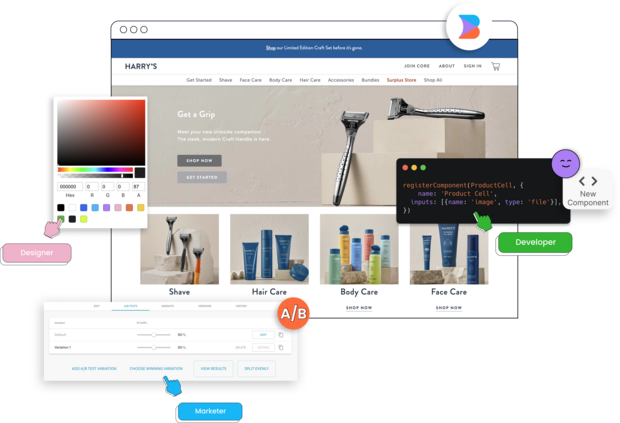
- Let marketers leverage existing code components or create their own. Freed from the limitations of rigid templates, growth marketers and product managers can now spin up unique, custom landing pages. Hau shared that she has helped the team balance scalability and time to market with a process for turning commonly requested and reused components, such as product bundles, into reusable components for the entire brand portfolio. While a component is in its infancy, Hau will develop it in HTML directly on the page using the Builder.io visual editor. Once the feedback cycles and testing are complete, and there is a need to reuse it, Hau or the team will turn it into a centralized, shareable Builder.io component that multiple teams in multiple brands can leverage with their branding.
- Ensures brand consistency and a seamless user experience. The headless, decoupled architecture and full-featured Builder.io visual editor allows teams to fully customize anything, including fonts, CSS, and colors, while quickly deploying landing pages to the main domains.
- Streamlines A/B testing. The new platform simplifies A/B testing workflows and makes them easier to ship by enabling users to swap test pages with a click, eliminating the need to change URLs and simultaneously allowing multiple tests on the same page.
- Seamlessly integrates with each brand’s tech stack. The solution is compatible with any frontend framework, so teams using different web frameworks can still share the same components. Its flexibility also allows teams to send additional parameters, such as user origin or campaign, to the marketing team. The added ease of use helps teams integrate with other software platforms and their commerce backend directly. For example, a product manager recently created a landing page for a specialized product bundle. When users click the “Shop now” button, the platform immediately takes them to the checkout flow that includes the product bundle.

Results
Product and marketing teams ship and iterate landing page experiments faster


If it wasn’t for Builder we probably would have needed someone on every team to do this. That Builder has helped enable all these teams with one person is pretty amazing.
— Sharon Hau, Senior Manager of Growth Engineering at Harry’s
Now that Hau has onboarded each brand to Builder.io:
- Each brand is shipping more landing page experiments faster. Because business teams can ship on their own, the entire organization has dramatically reduced the time it takes to go from design to a live page. In some cases, they have reduced workflows that used to take weeks to a single day.
- There is greater consistency and cross-brand collaboration. Now that multiple teams across brands share the platform, they can each leverage the others' learnings, components, resources, and best practices.
- The entire organization is set up for scale. Each brand can now quickly scale for significant increases in traffic and new international markets.