Builder Projects connects directly to your repositories, letting you visually edit code and create applications with AI assistance. This guide covers everything you need to know about setting up and managing the connection between Builder and your codebase.
Though the videos in this document feature GitHub, you can also use Azure DevOps, GitLab, and BitBucket.

Projects currently supports React, Vue, Svelte, and Angular. Other framework support is in active development.
To connect an existing Git repository:
- On the Projects page, click Connect Repo.
- Connect to your Git provider, such as GitHub, Azure DevOps, or Bitbucket and grant access to all or selected repositories.
- Select a repository to use within Projects.
- In the Project Settings dialogue, update the configuration fields.
- Click Save.
The following are the configuration fields:
- Project Name: a unique name to identify the project.
- Development Server Port: the local port the app uses such as
3000or5173. - Setup Script: the command to setup and install dependencies, such as
npm install,yarn.Can be multiple lines and steps. - Development Server Command: the command to start the development server, not a production build.
- Primary Branch Name: the branch to clone, such as
mainordev. - Environment Variables: include key–value pairs that support installation and development.
Builder clones your repository, installs dependencies, runs the development server, and opens the Visual Editor, giving full access to the connected project for real-time content editing and previewing.
The video below shows how to connect an existing GitHub repository:
Adjustments to your repository, such as changing the name or deleting branches, can affect Builder's connection to your repository.
Potential breaking changes include:
- Changing your repository name
- Changing the name of one of your repository's branches
- Changing the name of the base branch, or changing which branch serves as the base branch
- Deleting a branch
- Deleting the repository
If you make any of these changes, you may need to reconnect your repository. Follow your platform-specific instructions, or review the Project setup Overview.
All Builder Projects access the following list of URLs. Ensure these are included within your application or organization's allowlist.
firestore.googleapis.com
firebasestorage.googleapis.com
identitytoolkit.googleapis.com
*.builder.io
*.builder.my
*.builder.codes
*.builderio.xyz
*.fly.devWhen working with monorepos or other advanced situations, you must adjust your configuration fields to navigate to the correct package directory.
For monorepos, your setup script may need multiple steps:
# Install any globally needed packages
npm install -g pnpm
# Change to the directory of your app
cd packages/app
# Install dependencies
pnpm installCombine directory change and start command:
cd packages/app && npm run devRemember to:
- Adjust the path (
packages/app) to match your monorepo structure. - Use the appropriate package manager commands (
npm,yarn, orpnpm) - Run any other setup steps needed for your project.
To connect additional repositories to your Projects workspaces to give the LLM context from other sources, such as design systems or API documentation:
To add repositories:
- Click the three dots on the project tile and choose Project settings.
- Expand Workspace Settings.
- Click the Add Repository button.
- Click the Add Manual Repository.
- Provide a Name, Git URL, and optionally the Main Branch Name for each repository.
- Click the Save button.
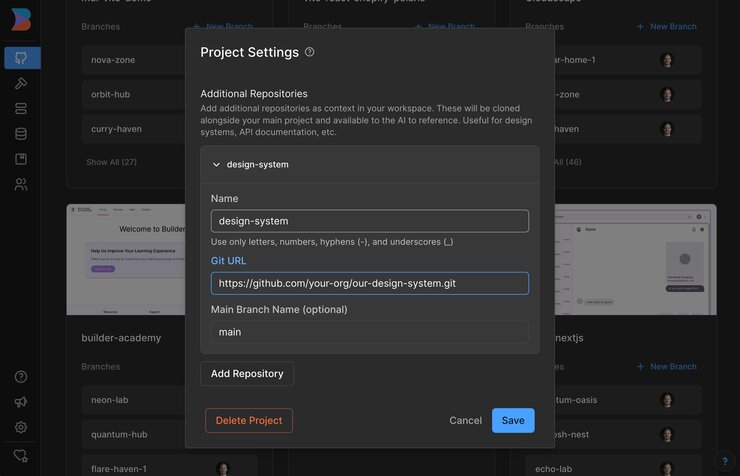
The screenshot below shows the Project Settings with the Additional Repositories form:

When working on a Project, create a branch to feature your updates. Typically, pull requests are submitted from a feature branch to the main codebase.
To manage branches in connected repos:
- Go to Projects.
- To create a branch, click + New Branch. Builder starts the project and creates a new branch. The new branch is displayed on the tile for that project when you return to the Projects page.
- To rename, delete, or share a branch, go to the tile for the repo and click the settings wheel by Branches. Select the appropriate option.
Note that to have a + New Branch button available for a connected repo, the Commit Mode for that repo's settings must be set to Pull Requests or Draft Pull Requests. To edit this setting:
- Go to the repo's settings by clicking the Settings wheel on the upper right of the repo's tile.
- In the dialogue that opens, go to Advanced Settings and for Commit Mode, select Pull Requests or Draft Pull Requests.
When a branch is merged, Builder Projects automatically deletes the branch, which is a typical workflow in version control. To make additional changes, create a new branch.
Each new branch is a fresh clone of the main branch and ensures the most recent codebase. For workflow tips on using branches, see the Branches section of Builder Projects: best practices.
The video below shows creating, renaming, sharing, and deleting a branch.
To submit changes and create a pull request (PR) to the connected repository:
- In the Visual Editor, make the required updates.
- Click Send PR from the toolbar.
- In the Pull requests tab, review the proposed changes.
- To request additional edits, comment in the pull request and tag @builderio-bot with specific instructions. The bot applies the changes to the same PR.
The following video demonstrates sending a PR and using the Builder agent to apply changes:
When a pull request is created, you can tag @builder-bot to make additional code changes within the pull request:
- Within your GitHub pull request, comment on a line or set of lines of code and mention
@builder-bot. Include a comment of what you'd like changed. - The
@builder-botagent will then make changes to that code and create a new commit. - Review the changes
@builder-botmade, and continue editing.
Keep in mind that @builder-bot only makes changes when a comment is made. When adding your review comments, add them singly, such as with Add single comment instead of starting a review when tagging @builder-bot.
In the video below, a pull request is created from Builder. A comment is then added to the pull request, mentioning @builder-bot. A new commit is added, and the commit is then reviewed.
When working frequently with Builder, it can be useful to provide a consistent set of instructions to the AI that determines how the AI should write code or organize files. These instructions can be included within a .builderrules file.
A .builderrules file is created for you when creating a new repository or connecting your repository from GitHub and making changes. You can edit this file directly within your repository to provide more context to Builder's AI. For more details on .builderrules, see Code generation best practices.
# .builderrules
# Project-wide guidelines
Follow BEM naming convention for CSS classes
Use functional components with TypeScript interfaces for props
Add JSDoc comments to all exported functions
# Component structure
All components should have prop validation
Place components in src/components/{feature}/{ComponentName}.tsx structure
Export components from an index.ts file in each directory
# Styling guidelines
Use Tailwind CSS utility classes for styling
Prefer grid layout over flexbox when appropriate
Ensure all interactive elements have proper focus statesBuilder also respects AGENTS.md files, following typical conventions. Use your AGENTS.md file to tell the AI what kinds of code conventions you want, where API docs are, and any other settings you'd like the AI to use when generating code.
The video below features Builder's CEO, Steve Sewell, editing the AGENTS.md to refine code output:
For guided instruction, watch Builder's very own Tony Bricca give a demonstration.
0:00 All right, hello everyone. I want to make a quick video regarding properly setting up your GitHub project within Fusion here. So we can connect a repo, and I will go into here and pick any of these repos.
0:19 So we can set the project name, we'll see the preset. We can add any environment variables. A key thing here is being able to set up, you know, the commit mode.
0:33 So is this something that I'm just going to make changes to, and there's no pull requests? Uh, that'd be a direct commit version, draft pull requests.
0:41 Uh, that way, I can have, each time I want to spin up where an existing app, where it was before, that's how I could do that.
0:52 And I'll show you what that looks like. Now I can set up my design system, pull from this repository or another repository, and that would get that set up.
1:02 And you can have multiple different design systems for any particular, uh, application you're using within Fusion. And if we go back here, and My projects will load.
1:12 You can see the different branches, so, uh, if I go into here, this is where I'll find all those settings, and in the advanced settings is where I have that commit mode.
1:25 Now this one already has branches, I would have to remove all those in order to remove, uh, this particular mode for my commits.
1:33 but now if I go to this existing app here where I do have a real, repo, if I don't have that, uh, commit mode, I have just direct commits, but I can switch it to draft pull requests.
1:44 And that way, you know, for I give demos, and I want to be able to modify, and if I, hey, if I don't like it, I don't have to commit that, I can just create a new, a new version of this, like last saved version.
1:57 So that makes it really easy just to test things out, so if you're a designer, marketer, or you want to mess with things, and then, ah, I don't like it, I can just create a new branch, you know, just be exactly where the previously saved version is.
Now that your repository is connected, explore these resources to get the most out of Builder Projects:


