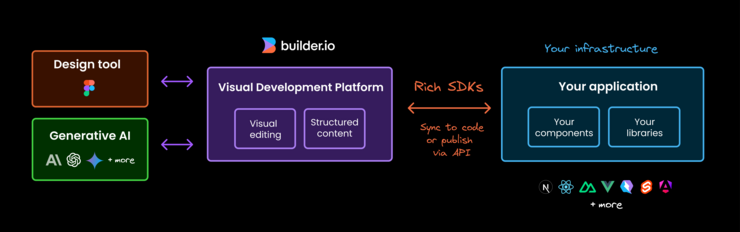
Builder is a Visual Development Platform that integrates with your existing sites and apps.

Any content in Builder can be turned into code, including designs imported from Figma, imported from the web, or created manually with Builder's Visual Editor.
Builder supports two output methods — generated code and Builder's APIs (including SDKs). This way, you can choose whether to merge content directly into your codebase or deliver it dynamically using the Visual Editor Publish button — ideal for marketing content and pages.

In many ways, Builder works the same as any headless CMS, and Builder's CMS data models work identically.
Like a typical headless CMS, you create entries with structured custom fields or targeting. You can then query these fields with our content API and display the content you want, where you want.
In many cases with Builder, the main difference is instead of hard coding a page layout, you have a Builder renderer component render the content dynamically, optionally using components from your codebase.
Optionally, you can also restrict Builder editing to only these components — with or without allowing custom styling — using components-only mode and roles and permissions.
The next image shows how integrating your app can remove hard-coded content best maintained by other roles on your team, such as marketers, and copywriters.
In addition to visual editing, Builder also adds additional features that are less common in traditional headless CMSes, such as content targeting and analytics.
Structured CMS data has its purposes, and while it often isn't the best for things like pages and layouts, it can be great for a number of other use cases that structured data can be more ideal than pure visual editing.
Under the hood, Builder is a headless CMS like any other. You can create documents with structured data fields and consume these via our SDKs and APIs and render the data as you choose.
On top of this, Builder adds even more power by letting you register components that can render dynamically, saving you from having to write all of this logic manually. Instead, you can pass the data to a render Builder provides, such as in the following snippet:
<BuilderComponent model="page" content={json} />For pages and sections, Builder automatically populates a field called blocks that is a list of components to render and their options, as in the following snippet:
{
"data": {
"yourCustomFieldName": "yourCustomFieldValue",
"blocks": [
{
"component": {
"name": "Text",
"options": {
"text": "Hello world!"
}
}
}
]
}
}Builder passes this data to your site or app via various APIs, and you can load it into your site as HTML or rendered dynamically via this JSON with frameworks such as React.
The Visual Editor loads your site in an iframe. You provide the URL for the editor to open. This page needs to have a Builder SDK integrated so Builder can discover where it is, any settings provided, and pass messages to it.
When a Builder SDK is loaded in the editor, instead of showing the default content, the SDK waits on a message from the Builder web app of what content to display. Builder messages down the JSON and send patches as edits are made of what to render differently—such as added components or changed inputs—and the SDK renders the updates accordingly.
You can also register your own components to use in the editor. When you register your own components, Builder keeps a map of component names to references, and messages the web app what components exist and what inputs they take. Within Builder, the built-in components—such as Image, Text, and Columns—work the same way and are open source.
// This code is in your app. Can be the same components you already use
import { Builder } from '@builder.io/react';
const Heading = (props) => <h1>{props.text}</h1>
Builder.registerComponent(Heading, {
name: 'heading',
inputs: [{ type: 'string', name: 'text' }]
})Internally, Builder keeps a map such as this one:
const componentMap = {}
componentMap['heading'] = HeadingAnd then when Builder renders the content, Builder iterates over the blocks and render the components and inputs in your framework/SDK of choice, as in the example below:
// Simplified example
export const BuilderComponent = (props) => (
props.blocks.map(component => {
let Component = componentMap[component.name];
return <Component {...component.options } />
})
)For examples on how to implement your own rendering for any language or framework read this forum post.
Builder loads your website in an iframe in Builder's web application.
When your page loads in Builder's web app, any Builder component on your page sends a message to Builder notifying that it has been found. This only occurs for a matching component; for instance, if you are opening a page to edit your Page model, Builder waits for a message from a component whose model is Page. Once received, Builder sends a message for what content should be rendered for the preview.
As you click around and make edits, Builder continuously passes messages to this component telling it what new changes to reflect.
If Builder never receives a message from a component of the model type you are trying to edit, Builder doesn't know where or how to preview your content, so you need to ensure the right component loads on the right page. See our troubleshooting section for more info.
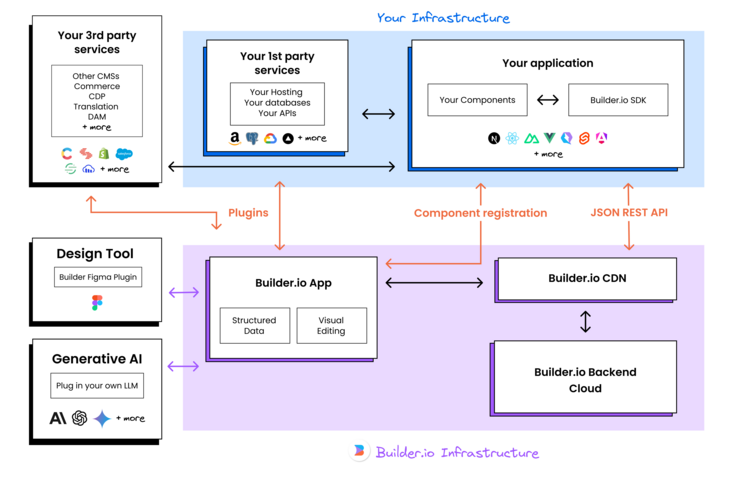
Builder integrates with your front-end code, not with your hosting platform, and pushes content to your site or app using APIs or generated code. You control your site, code, and hosting—Builder only passes content within your own setup.
If your app is currently deployed, works on your host server, and you integrate Builder into your app, Builder works seamlessly with your code, and you are still free to use your choice of hosting provider.
Examples of hosting providers that Builder customers use include Netlify, Vercel, Amazon AWS, and Google Cloud.

All content is delivered from the edge, renderable server-side or statically, and we optimize the heck out of it. And our SDKs are small and mighty.
Importantly, there are no hacks here—no iframes, no unneeded client-side code or rendering. Builder's guiding principle is that we produce content just as if you'd written it by hand. Assets are optimized, DOM is minimized, and it's all native to your framework. That is, if you use React, all components are React, and so on, for each framework.
Or for instance, take a look at the perf of the Builder.io site, which is built completely in Builder:
In addition to registering your own components in the Visual Editor and using Components-only mode, you can also Extend the Builder UI with plugins for deep customization.
Builder gets its structure from models. You can make additional models for Pages, Sections, and Data, and customize them with custom field types as well as plugins.

Visual Pages
Use Pages to manage entire pages, such as:
- Marketing and content pages
- Landing pages

Structured Data
Use Structured Data to manage structured data, such as:
- Navigation links
- Product details
- Blog post authors
In addition to the documentation and SDKs, you can always post questions on the Builder forum where Builder's technical team is available.
For more information on structuring your app, see:
- Builder Best Practices: pointers on how to use the Visual Editor. Great for non-developers on your team.
- Architecture Best Practices: guidelines for how to structure your app and decide what goes in Builder and what goes in your code.



