By assigning roles to users, you specify what they can access. This document covers roles and permissions by Space.
Builder provides a variety of built-in roles to grant appropriate access to team members in a Space.
The following table gives an overview of permissions by role.
| Access | Contributor | Editor | Designer | Developer | Admin |
|---|---|---|---|---|---|
Edit block options | Yes | Yes | Yes | Yes | Yes |
Change text and images | Yes | Yes | Yes | Yes | Yes |
Upload images and video | Yes | Yes | Yes | Yes | Yes |
Create content | Yes | Yes | Yes | Yes | Yes |
Add, remove, move blocks | No | Yes | Yes | Yes | Yes |
Edit Folders | No | Yes | Yes | Yes | Yes |
Edit styling | No | No | Yes | Yes | Yes |
Edit code | No | No | No | Yes | Yes |
Edit Models | No | No | No | Yes | Yes |
Edit Space Name | No | No | No | No | Yes |
Edit Site URL | No | No | No | No | Yes |
Edit Billing | No | No | No | No | Yes |

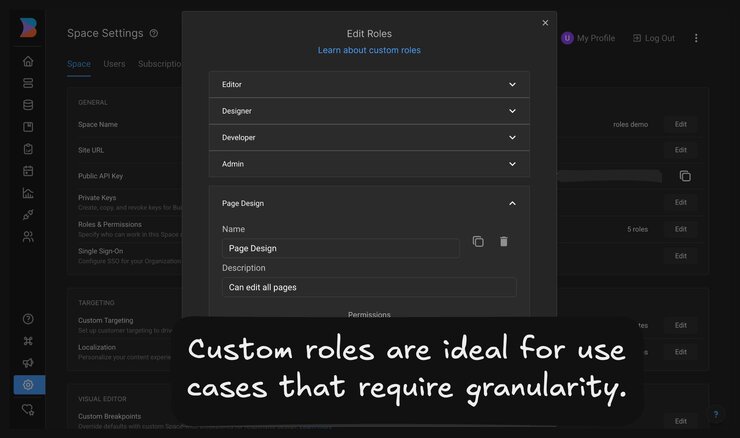
Tip: Additionally, Enterprise plans can define custom roles for more granular controls and grant access by locale.
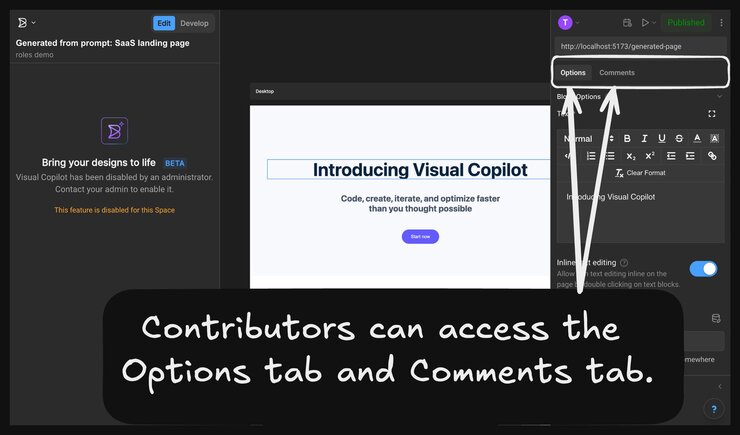
Contributors cannot drag and drop to add, remove, or move blocks. They can only edit the options of blocks, such as the text and images, but not the layouts.
Contributor permissions are best for users you only want to modify basic page content like text or images. They cannot create or change layouts, add or remove blocks, or move anything around.
The screenshot below shows the Visual Editor as it appears for a contributor. The available tabs only include the Options tab and the comments tab.

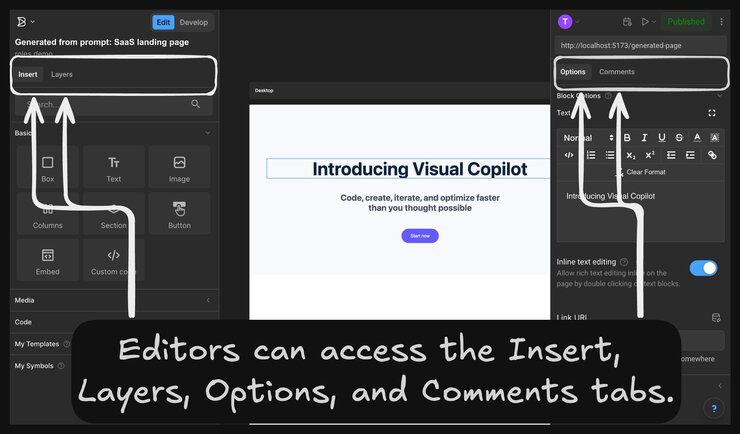
Editors can create and edit content — such as text, images, and other blocks — but can't edit designs or styling.
Editor permissions are ideal for users who need to create content using design systems. They can create and edit pages using pre-defined components (by developers) and templates and symbols (by designers). Editors can edit content by adding or changing text, uploading assets, or adding and rearranging page contents but have no access to styling or code.

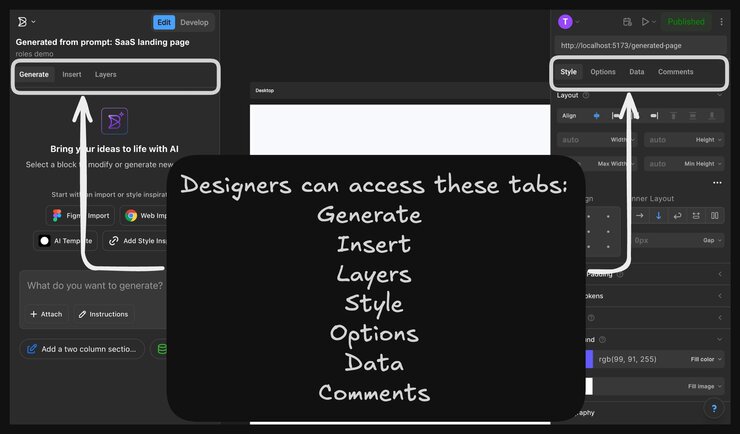
Designers can create and edit content and designs.
Designers have access to full style controls but don't have access to code, such as JSON view. We recommend that your designers save content as templates and symbols for other team members to use.
Note: some legacy accounts have a Creator role which is synonymous with this Designer role.

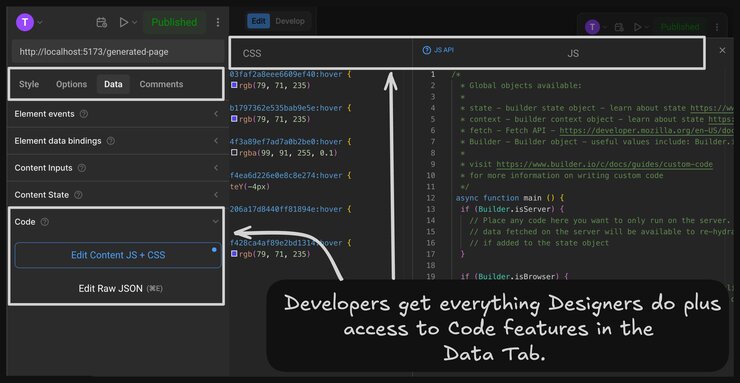
Developers can create and edit content, designs, code, and models.
Developers have access to design controls just like designers, and can use code within Builder's visual editor as well, to connect to custom data sources or add custom interactive behavior to your Builder content.

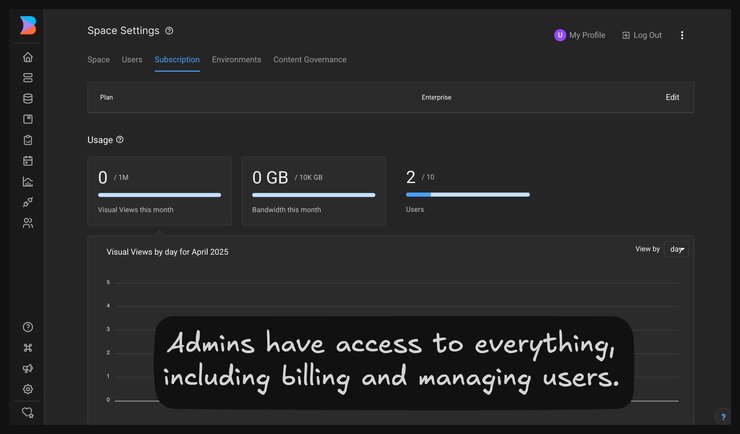
Admins can do everything, including manage users and payment.
Admins have access to all available options and controls. They can do anything in the Visual Editor as well as manage users and billing.

enterprise add-on
Enterprise plans can define custom roles for custom controls, including by Environment. For more information, refer to the Environments and Permissions section of Enabling Environments for a Space.

enterprise add-on
To specify which locales a role can access you must:
To specify one or more locales for a role:
- Go to Space Settings.
- On the Space tab, navigate to Roles & Permissions and click Edit.
- In the Edit Roles dialogue, expand the role for which you'd like to specify locales. If you need to create a role, refer to Setting permissions.
- Under Locale Access, you can specify access to all locales by checking Edit All Locales. To specify individual locales, uncheck Edit All Locales and select each locale in the Allow editing for selected locales dropdown.
The following video shows specifying which locales a role can access:
To experience a role just as a user with that role would, Admins can use the role switcher. For instructions on using the role switcher, visit Verifying role access with the role switcher in Managing Users.
If you need more fine-grain control in setting user permissions, check out the Enterprise plan Custom Roles.


