
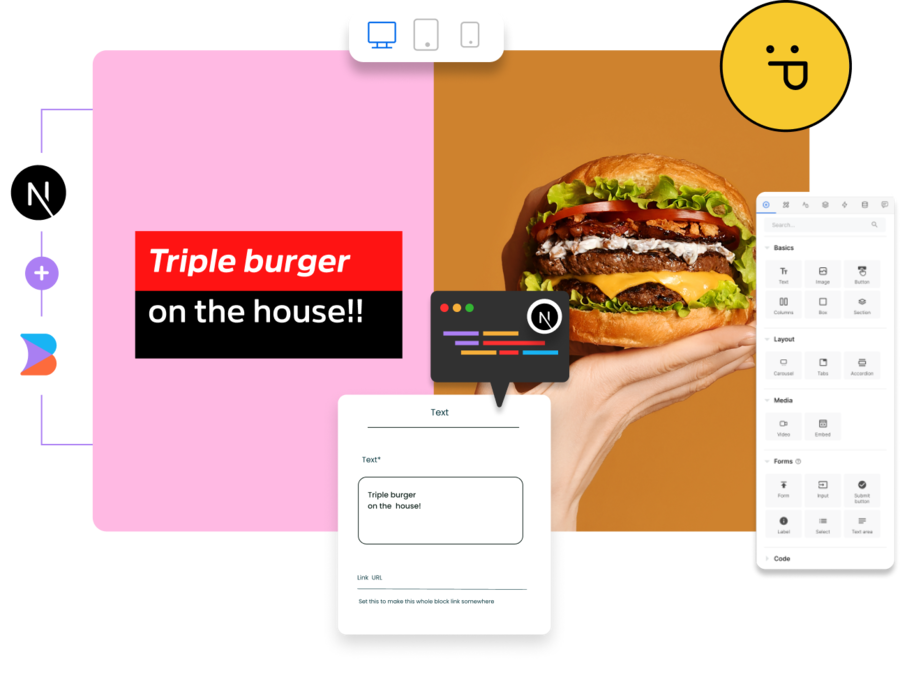
Drag and drop page building for Next.js
Stop drowning in a backlog of requests to create, edit, and manage content. Adopt a better, simpler, and more custom component-driven approach.



















Stop hard-coding Next.js pages
Register the code components you already use to Builder.io, then drag-and-drop them into place.
Hard Coded Content
Component-Driven
A Next.js component-driven approach to content management makes frontend development easy and elegant, without sacrificing performance. Use your React components directly in the visual editor!

