While Builder offers default breakpoints that work for most designs and apply automatically, sometimes a design necessitates custom breakpoints specific to your layout.
To get the most out of using customizable breakpoints, you should already be familiar with:
To use custom breakpoints, you must:
- Use a supported SDK.
- Have permissions to edit designs; that is, you're an Admin, Designer, or Developer.
Note: Builder's Shopify app does not support custom breakpoints.
Changes you make to your breakpoint settings affect all content in a whole Space. However, in order for the breakpoints to apply to a particular content entry, you must publish or re-publish that content entry.
The following table lists the SDKs you can use custom breakpoints with as well as supported versions and NPM packages.
| SDK | Version | NPM Package |
|---|---|---|
React | ≥ 2.0.9 |
|
Qwik | ≥ 0.0.31 |
|
React Native | ≥ 0.0.13 |
|
Solid | ≥ 0.0.21 |
|
Svelte | ≥ 0.0.7 |
|
Vue | ≥ 0.0.5 |
|
- Go to Account Settings.
- Click on the pencil icon next to Customize Breakpoints.
- Edit the breakpoints using pixels.
- Click Update Breakpoints to save your changes.
- Publish or re-publish content entries to which you'd like to apply the new custom breakpoints.
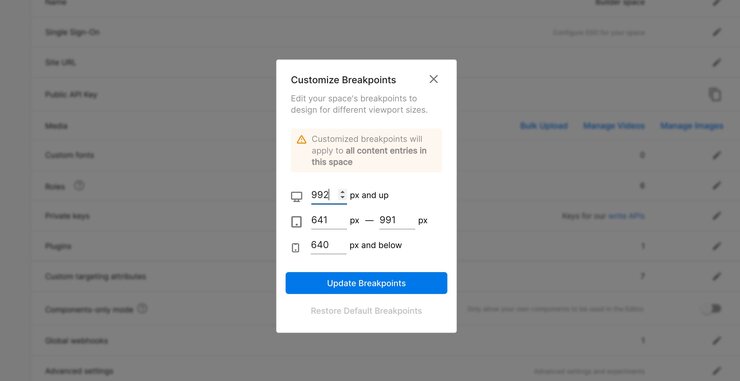
The image below shows the Customize Breakpoints dialogue in Account Settings.

If you are using a supported SDK, you can also access the Custom Breakpoints dialogue directly from within the Visual Editor:
- Hover to the right of the device icons and click on the dropdown arrow.
- Click on Customize Breakpoint Settings to edit the breakpoints as above.
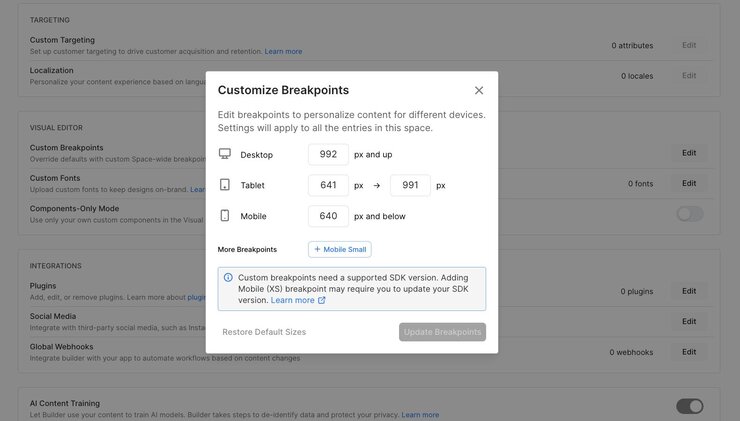
- Go to Account Settings.
- Click Edit next to Custom Breakpoints.
- Click + Mobile Small.
- Click Update Breakpoints to save your changes.

To use XS breakpoints, your SDK must be at or above the following versions.
| SDK | Version | NPM Package |
|---|---|---|
Core SDK | ≥ 6.0.3 |
|
React (Gen 1) | ≥ 8.0.6 |
|
Angular | ≥ 0.17.8 |
|
Qwik | ≥ 0.17.8 |
|
React (Gen 2) | ≥ 3.0.7 |
|
React NextJS | ≥ 0.17.8 |
|
Solid | ≥ 3.0.7 |
|
Svelte | ≥ 3.0.7 |
|
Vue | ≥ 3.0.7 |
|
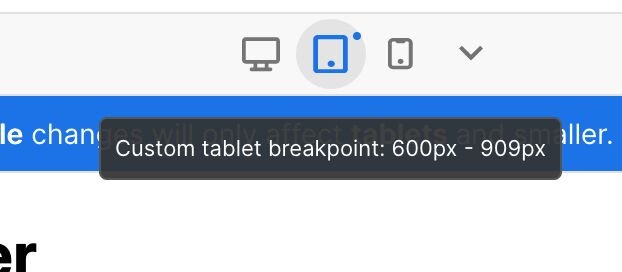
In the Visual Editor, hover over the Desktop, Tablet, or Phone icon to display the breakpoints that currently apply to that view.
When there are custom breakpoints applied to a view, Builder displays a small blue dot to the upper right of the view's icon.
The image below shows the hover state of the tablet icon with a custom breakpoint of 600px to 909px:

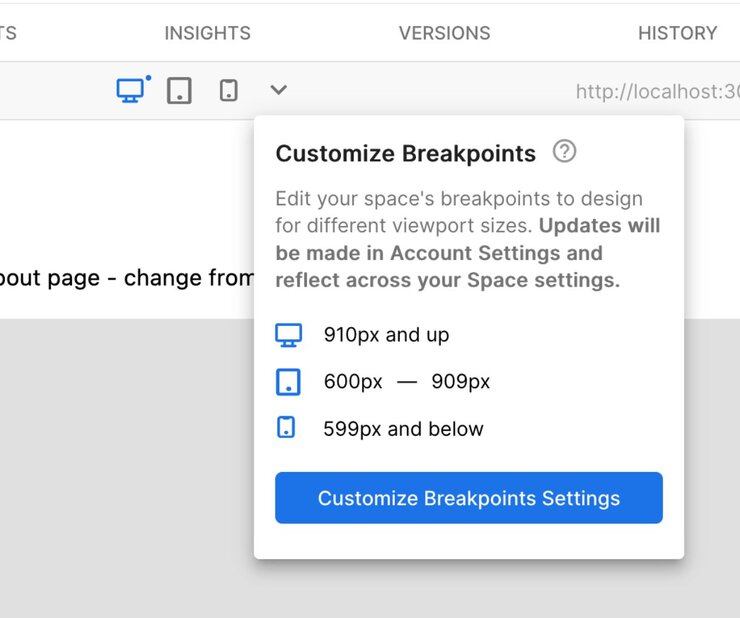
If you're using a supported SDK, Builder displays a dropdown arrow that you can click to open the Customize Breakpoints panel. Here, you can view the current breakpoints and click the Customize Breakpoints Settings button to access and edit the settings.

- Go to Account Settings.
- Click on the pencil icon next to Customize Breakpoints.
- Click Restore Default Breakpoints.
- Click Update Breakpoints.
Any changes you make to the breakpoints affects all content entries in a Space. However, you must publish any content entries in which you'd like to use the updated breakpoints.
Refine your use of breakpoints with a solid foundation in responsive techniques. For more information, see:


