Klaviyo is a marketing service that allows e-commerce business owners to collect and utilize customer-submitted data for email and SMS campaigns. Builder.io offers form templates that make it easy to integrate an existing form with any Builder project.
- Ensure you have an existing form in Klaviyo that is published and ready for submissions. For more details, visit Klaviyo's Getting started with sign-up forms.
- Embed Klaviyo forms to your content entries or modify new ones using Builder's Visual Editor.
Builder provides two templates for Klaviyo forms:
- Generic Embed: You have already designed your form with Klaviyo's Form Builder and you're ready to place it on your page. This type is ideal if you don't want to edit the form's design in Builder.
- Native Embed: You would like to design your form inside Builder's Visual Editor. This option gives you more control over your design and is faster to load.
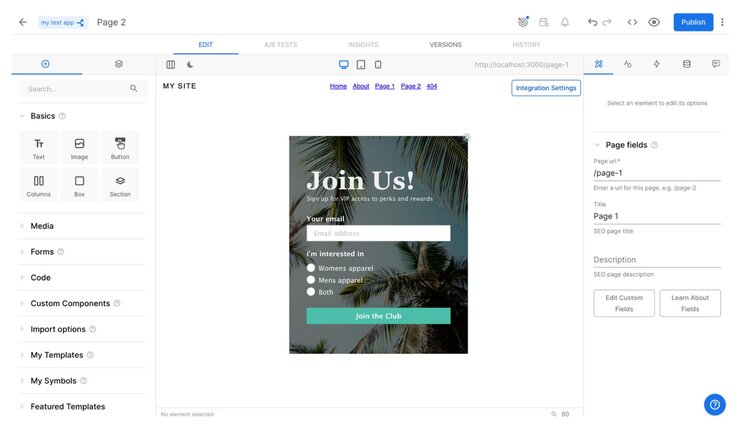
From the Insert tab, under the Import from section, select Apps. Then, select the Klaviyo Generic Embed.
Drop the app template anywhere on the page.
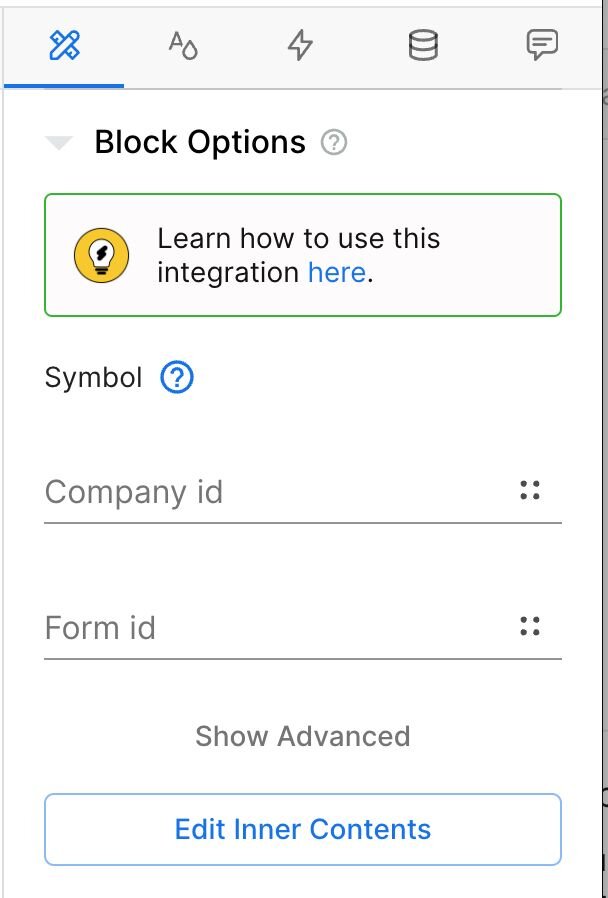
Navigate to the Options tab to add the Company ID, also known as the Public API key, and your Form ID.
The following screenshot shows the Options for the Klaviyo block.

To find your Form ID, go to your Klaviyo Forms page and select the Embedded Form. The Form ID is the alphanumeric string at the end of the URL in the address bar, for example LJgRxQ in https://www.klaviyo.com/forms/LJgRxQ .
To find your 6-character Company ID/Public API key, go to the Accounts > Settings > API Keys tab in your Klaviyo account.
Next, refresh the Builder Visual Editor to see your form. You can click the circular arrow next to your project's URL at the top of the Visual Editor, or you can refresh the whole browser page.

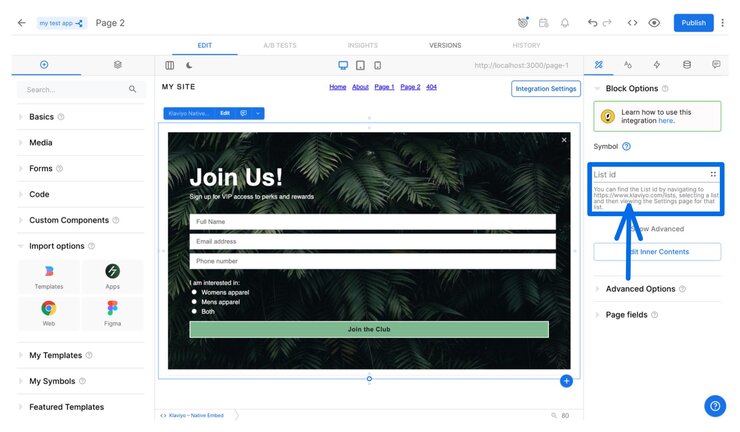
From the Insert tab, under the Import from section, select Apps. This time, choose the Klaviyo Native Embed.
Drop the app template anywhere onto the page.
To connect to your Klaviyo form, navigate to the Options tab to add the List ID. You can find the List ID by navigating to the Klaviyo Lists page, selecting a list, and viewing the Settings page for that list.
For more detailed help in finding your List ID in Klaviyo, check out the Klaviyo documentation.

Using Builder, you can now completely customize the look and feel of your form adjusting styling and editing the form inputs.
Learn more about Form Basics within Builder, or read more about Plugins


