Markdown is a type of shorthand for writing documents that browsers can turn into HTML. Markdown is often the language of choice for README files on GitHub, blog posts, and documentation, to name a few. Markdown's appeal lies in its speed of use and minimal syntax.
With the Import Markdown feature, you can import or write markdown right inside of Builder. When you import your markdown, all of your content becomes standard Builder elements that you can edit right in the Visual Editor.
Markdown is capable of many of the same things as HTML. If you're new to Markdown and would like to use it, check out Basic writing and formatting syntax in the GitHub documentation.
The following is an example of basic Markdown that a person writes before a browser turns it into HTML. The syntax is minimal compared to full HTML:
# I am an h1 heading
I am a paragraph with a [link to Builder.io](https://www.builder.io/).
## I am an h2 heading
- list item
- list item
- list item
And here's a picture:
![Alt text here: this is our logo]
(https://www.your-site.com/logo.png)
```
I'm a code block!
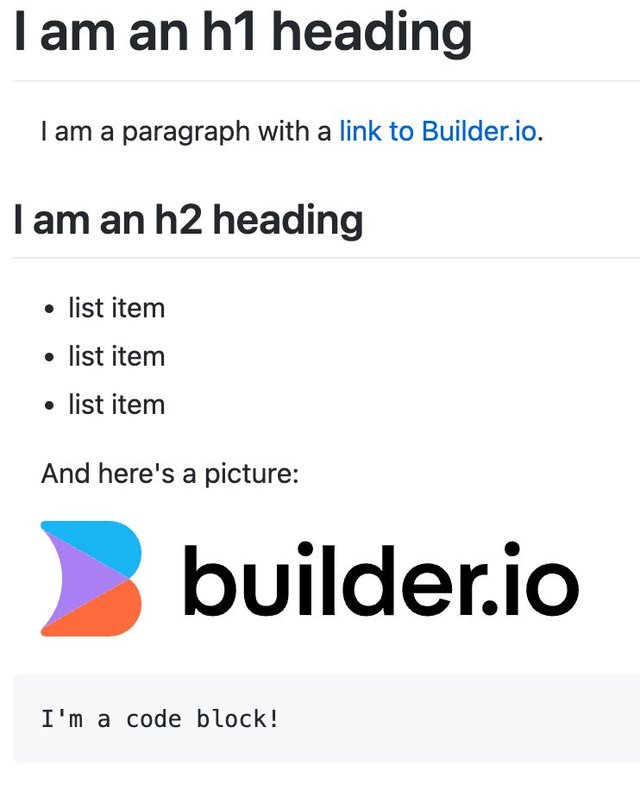
```The image below is how a browser might display the above markdown:

The image above is from the interactive Markdown Live Preview, an open-source project by Hideaki Tanabe, where you can learn by editing.
In the Visual Editor:
- Press
Cmd/Ctrl + k. - Select Import Markdown.
- Type or paste in your markdown.
- Click the Import button.
The following video demonstrates these steps.
In the Visual Editor:
- Click on the block just before where you'd like to add content.
- Press
Cmd/Ctrl + k. - Select Import Markdown.
- Type or paste in your markdown.
- Click the Import button.
The following video demonstrates these steps.
In the Visual Editor:
- Press
Cmd/Ctrl + k. - Select Import Markdown.
- Click Upload a File.
If you have an embed in your markdown, be sure to make it a proper embed in Builder by dragging in an Embed block from the Insert tab and adding the embed link to the block's Edit dialogue.
The following video demonstrates these steps.
The Command Palette serves as a shortcut for many Builder features and can help you speed up your Builder workflow. For more information, see Get around Builder with the Command Palette.


