There are two main steps to setting up SSO with Builder and Microsoft Entra ID (formerly known as Azure AD).
- Configuring Entra by creating an application integration.
- Configuring Builder by adding an Entra SAML Config.
Note that if you're using OIDC, you can leverage Code Flow. For details, read Using Code Flow with SSO.
Begin by creating a new application:
- Go to the Microsoft Entra (formerly Azure) Portal.
- In your account, select Enterprise Applications.
- Click New Application.
- Click Create your own application. A dialogue opens where you can enter the name of your application. Keep the default selected option, which is Integrate any other application you don’t find in the gallery (Non-gallery).
After you create your application:
- Click the Get started link for setting up single sign on. Alternatively, click Single sign-on within the Manage dropdown menu.
- Select SAML as the single sign-on method.
- Click Edit next to the Basic SAML Configuration.
Enter the following values within the Basic SAML configuration. Keep in mind the value you choose for {your-sso-name}, as you will need it in the following step.
| Field | Value |
|---|---|
Identifier |
|
Reply URL |
|
Sign on URL |
|
Fill other optional values as needed.
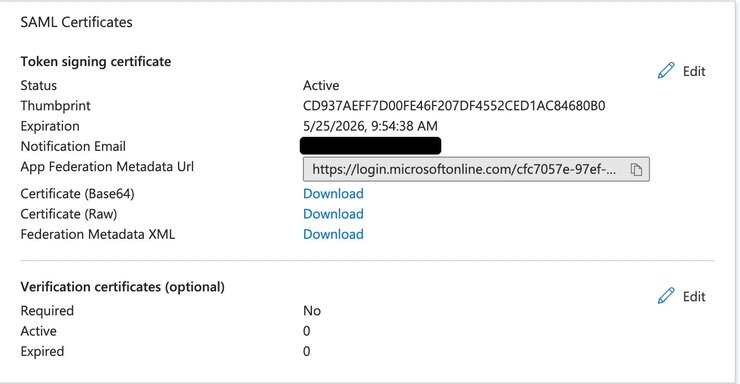
Next, download the certificate using the Download link from the SAML Certificates section next to Certificate (Base64), as shown below:

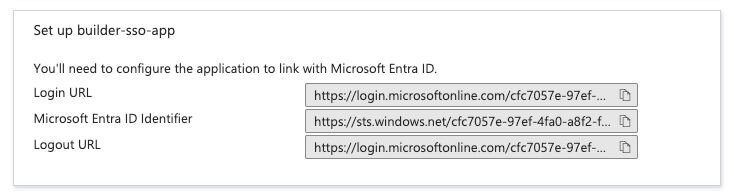
Finally, scroll down the Single sign-on page until you reach the 4th step, titled titled Set up {your-sso-name}.

These values will be used in providing configuration to Builder.
To add your SSO details to your Builder account:
- Go to your Builder Organization page.
- Click the Edit button next to Single Sign-on.
- Choose the following values within the form field provided.
| Field | Value |
|---|---|
SSO Method | SAML |
Display Name | Choose a name to display to users for this SSO. |
SSO Name |
|
IdP entity ID | Copy the Microsoft Entra Identifier from Entra's Single sign-on Set up section, as described previously. |
Service provider host |
|
SSO URL | Copy the Login URL from Entra's Single sign-on Set up section, as described previously. |
X.509 certificate | Copy the text from the certificate you downloaded previously. Paste the contents of the certificate here. |
Default Role | Choose the default role for users who sign up with this single sign-on process. To learn more, visit the Manage users doc. |
By default, usernames are not mapped between Builder and identity providers. However, administrators can establish this connection by mapping a specific name field from the identity provider to the name attribute in Builder's profile settings. This configuration ensures that the username is properly set upon user login with SSO.
To map usernames between Builder and Microsoft Entra, you'll need to go to Entra to update your profile mappings.


