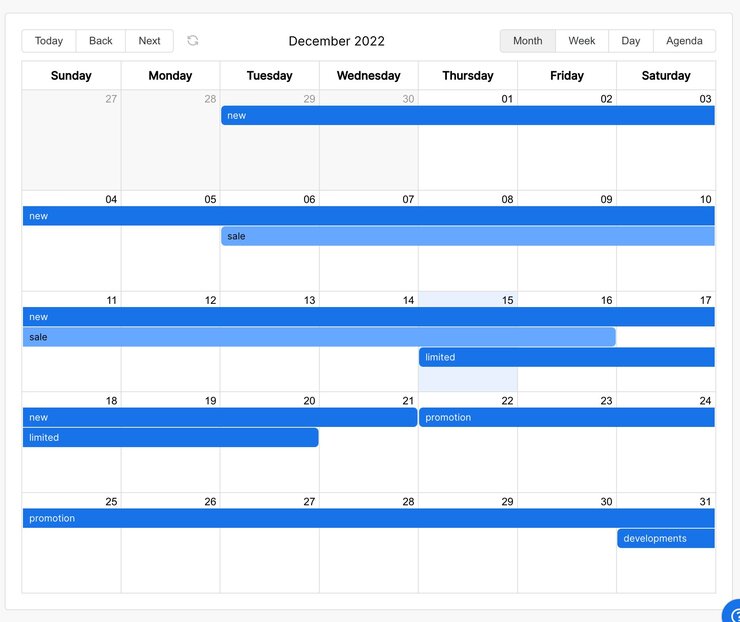
When you schedule content in the Visual Editor, you can view and edit those scheduled content entries in Builder Scheduler. The Scheduler displays your scheduled content in a familiar calendar view, which shows all scheduled entries for a given time frame.
You can display your scheduled content entries in a month calendar view, by week, by day, or by agenda.

- To access the Scheduler, you must have a Pro or Enterprise plan.
- To use the Scheduler's features, make sure you have content entries that are already scheduled. For more details on scheduling content, visit Scheduling Content.
- Make sure you have some scheduled content.
- Go to Scheduler. If you have any scheduled content for the time frame on display, that content entry shows on the calendar.
- Click a scheduled content entry to view or edit its dates.
- To save your changes, click the Update Schedule button.
The following video demonstrates these steps.
While you can remove or edit scheduling in the Visual Editor, you can also edit dates from within the Scheduler. To remove a date:
- Go to Scheduler.
- Click a scheduled content entry.
- Click on the date you'd like to remove.
- Press Delete.
- To save your changes, click the Update Schedule button.
The following video demonstrates these steps.

If you remove both dates for an entry in the Scheduler and click Update Schedule, that entry is no longer scheduled. To schedule a content entry, follow the steps in Scheduling content.
You can use scheduling to publish content entries at the right time and combine it with targeting to ensure your content reaches the right audience at the right time. For more information on using these features together, see Targeting with Builder.


