To build your site most efficiently, use this guide's best practices for structuring your integrated app and deciding what goes into Builder and what stays in your code.
By using Builder's models with a few points in mind, you can establish a structure for your app that lends itself more readily to working in parallel. With this workflow, you can unblock teammates so that they can take care of more of their own needs to meet deliverables.

A model is like a cookie-cutter, a paradigm that you can use over and over again to create infinitely varied creations.
Generally, you only need one Page model to reuse for multiple pages. A Page is distinct from a Section in that a Page requires a URL, while a Section does not. For more information on Page models, see Page Models.

A Section is a part of a Page; for example, a banner, a marketing section on a product page, or a hero.
At Builder.io, we use Sections for the docs left side navigation, blog articles, and docs headers.
For more information on Section models, see Section Models.

Structured Data models are a key feature of any CMS, and best reserved for non-visual elements.
In most cases, a Section Model is the preferred choice, except for things that truly are purely data; such as blog authors, product information, or other needs that are best as minimal, structured data.
When integrating your codebase and Builder, a best practice is to keep some things in Builder while keeping others in your code. This empowers all team members by giving each access to what they need to edit in a way that compliments their workflow.
For example, if you keep parts of your site that are visually based in Builder, non-developers can freely iterate on non-code parts of the app such as copy, design, and layout. In this way, developers can stay focused on the code.
When deciding what goes into Builder and what stays in code, consider these points.
Keep it in Builder if:
- A non-developer maintains it
- Content is conversion-driven
- Involves repeated iteration
- Contains ephemeral content
- Features layouts; regular and A/B testing layouts
Keep it in code if:
- A developer maintains it
- Involves nuanced logic
- Is static, unchanging data
- Contains content that doesn't change often
- Consists of components that already exist in code
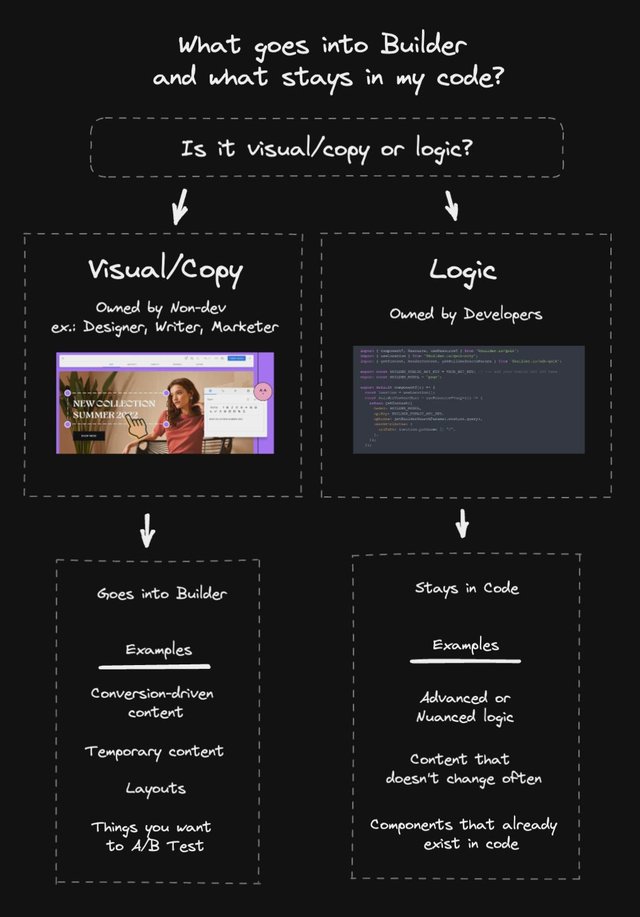
The following tree shows this same decision-making process for determining what goes into Builder and what stays in code:

When you use Builder best practices to architect your site, you help your team mates work in parallel by leveraging powerful features for each role. For more information on who does what, see:


