Targeting content for specific audiences can help you drive customer acquisition and retention.
You can target content based on attributes such as whether customers have purchased from a specific collection, their current product page, or if they have a product with a specific tag in their cart. These are just a few examples—there are endless possibilities for targeting.
To get the most out of this article, you should be familiar with Scheduling Content.
Targeting options in Builder depend on your plan.
- All plans come with the URL Path targeting attribute.
- Pro and Enterprise plans offer both URL Path and Device targeting capabilities.
- With Pro plans and above, can use your own Custom Targeting Attributes.
- Builder provides e-commerce plugins for various platforms, each equipped with custom targeting attributes.
To use targeting:
- Open the content entry for which you'd like to configure targeting.
- Click the Targeting icon at the top of the Visual Editor.
- In the Targeting dialog, click +Target, and choose a property from the dropdown menu.
As an example, the following video shows targeting where the URL is /demo and the Device is mobile. This means this page is to be delivered when the device the visitor is using is a mobile device.
When using SSR or SSG, and targeting by device—such as mobile, tablet, or desktop—you must reference the targeted device in userAttributes as in the following example:
userAttributes: {
...
device: "mobile"
}For more details on userAttributes, visit the userAttributes entry in the Content API documentation.
For a Next.js-specific example, refer to this example on GitHub for retrieving userAgent and device type server side.
The order of content entries in Builder determines how Builder evaluates and determines which content entry to deliver. Builder starts at the top of the list of entries at the specified URL and works its way down to find the entry to render.
For example, when you have multiple pages set up as alternatives for a specific targeting condition, they all share the same URL. When a user requests that URL, Builder checks each page in the list associated with that URL, starting at the top. The first page that meets the specified targeting condition is the version that is displayed to the user.
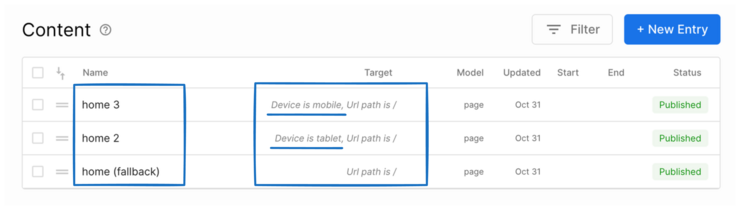
Consider three versions of a homepage; home, home 2, and home 3. Each has different content, but they are all at the same URL, as in the following:
- home 3, targeting mobile
- home 2, targeting desktop
- home (fallback), with no targeting

Here's how Builder determines which Page to deliver:
- First, Builder considers all published Pages at the requested URL,
/. - If
home 3has the Device targeting attribute set to Mobile, and your user visitsyoursite.comfrom their phone, they get the content fromhome 3. - If
home 2targets Tablet, Builder delivers that Page to tablet users. - This example also has a fallback,
home (fallback), just in case. It's a best practice to be sure all your conditions have a fallback Page in case none of the conditions are met.
When you sort your content list, this sorting is for navigation purposes only and does not change the actual priority order used for content delivery. Priority is determined by the default sort order, not by any custom sorting you apply to view the list.
For example, if you sort your content entries alphabetically or by date modified, this helps you find specific entries more easily but doesn't affect which content Builder delivers to your users. Builder's priority system continues to use the original order where entries higher in the default list take precedence over those lower in the list.
To actually change content priority, you must reorder entries by dragging and dropping them in the default sort view, not by using the sort button options.
When you configure targeting, you establish a condition about a user and then deliver the appropriate content to that user. For example, you might want a user on a mobile device to have a different UI from a user on a laptop. Targeting statements follow the below pattern:
- Where
condition+operator+value
Built-in conditions are:
DeviceURL Path
Some examples of targeting statements are:
- Where
URLis/shoes - Where
deviceistablet
The operators available are:
ismeans equal to thevalueis notmeans not thevalue. Available for conditions with one possible value; for example, a Boolean.containsmeans theconditionincludes in it the string you specify for thevaluestarts withmeans theconditionbegins with the string you specify for thevalueends withmeans theconditionends with the string you specify for thevalue
Additionally, if you're on a Pro or Enterprise plan, you can customize targeting to meet your specific needs. For more information, read Custom Targeting Attributes.
The following video provides an in-depth introduction to targeting in Builder:
For more information targeting based on query parameters, visit this Builder Forum discussion.
Builder can help if you want one of your content entries to display at multiple URL paths.
In the video below, the user clicks Settings, then Advanced Settings, and then turns on the toggle for Allow targeting to multiple URLs. Then, within the Targeting menu for a content entry, there is a new option to add an additional URL for targeting.
Use Variant Containers to target individual blocks or Sections within a Page. This approach improves performance by reducing the number of entries Builder evaluates at runtime and avoids using full page for each variation.
Define targeting conditions using attributes such as device type, location, cart contents, or other Custom targeting attributes.
To target using Variant Containers:
- In the Visual Editor, select the block to personalize.
- Click the down arrow next to the Edit button and select Personalize.
- On the Options tab, click Editing Variant to select a variant or click + Add Variant.
- Click Edit Targeting to define targeting conditions.
To combine targeting with scheduling, see Scheduling Content.
With Shopify, Builder offers several ways to target content. For example, you can leverage your Shopify customer tags or if a user has specific items in their cart, you can display and even A/B test your content.
Depending on the type of theme page you're working on, such as a homepage, a collection page, or a product page, Builder populates additional targeting parameters specific to the theme page.
Homepage
Product page
Collection page
Cart page
To build on the fundamentals of targeting:
- Create your own custom targeting by defining the parameters to target. See Custom Targeting Attributes for more information.
- Schedule content and learn about A/B tests to measure performance.


