The Builder Figma plugin aids you in importing your Figma design directly into your Builder Space.
Transform your Figma designs into customizable content in your Publish space, or generate code from your design through a Fusion Space using Projects or the command line.

To install the plugin:
- Within Figma, select Plugins from your toolbar and then Manage plugins.
- Search for Builder.io within the Plugins & widgets tab.
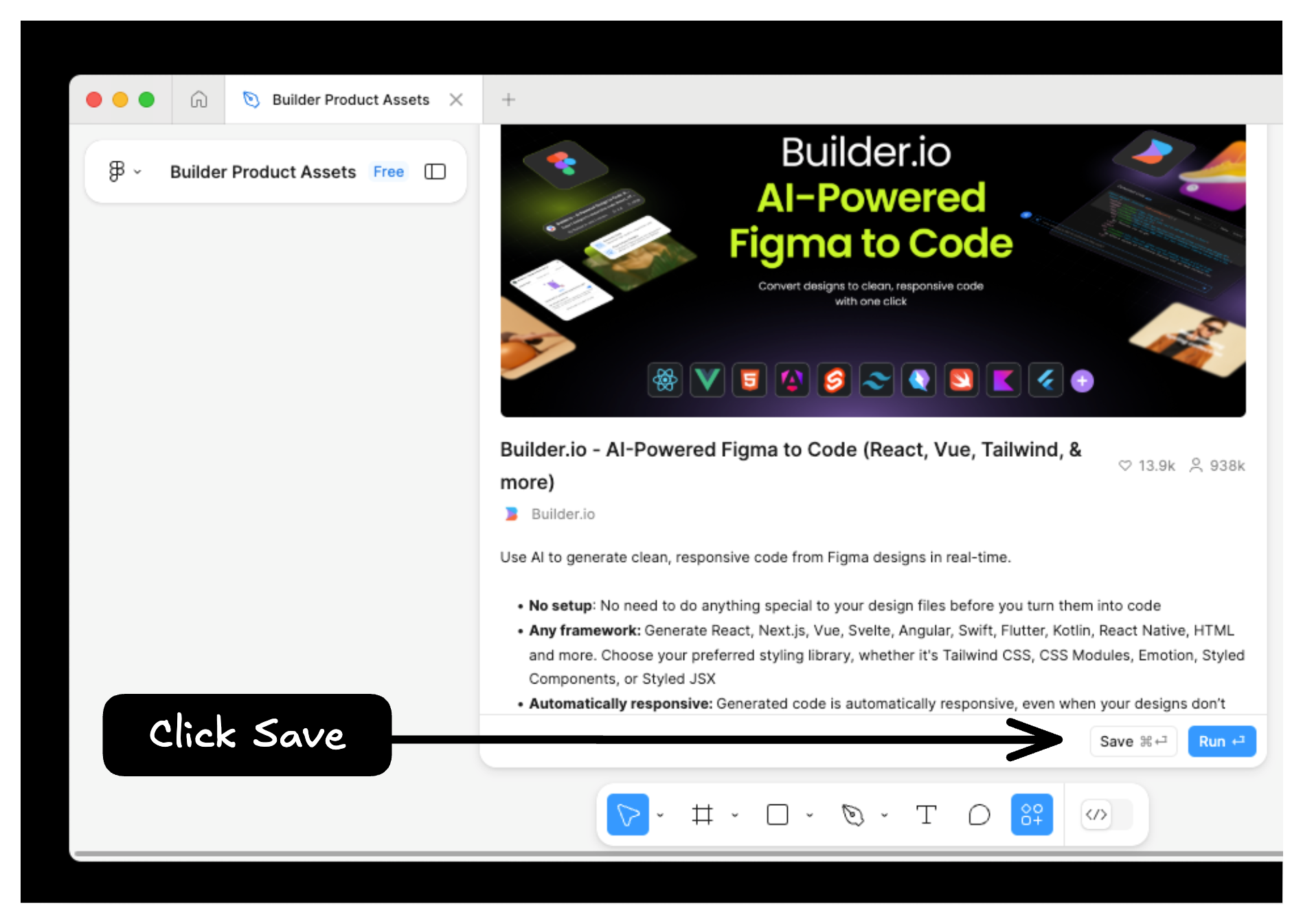
- Choose the Builder.io plugin and then click the Save button.
Alternatively, visit the Builder Figma plugin page and install from there.

To import a number of designs from Figma into one Project, copy a frame or multiple frames in Figma using the Builder Figma plugin and paste into the Projects AI prompt.
- In Figma, select the frame or frames you want to use.
- In the Builder Figma plugin, on the Export tab, click Smart Export.
- When the process completes, click Click to Copy.
- In a Builder Project, tell the AI to use that design by giving it instructions and pasting your copied frame(s) into the prompt.
- Press Enter when you're ready and the AI generates the project according to your instructions.
In the video below, two Figma frames are exported with the Builder Figma Plugin and pasted with Cmd + v into the prompt with instructions to create a carousel with the two designs.
To share your export with others, click the copy icon next to the Open Builder button. This URL can be shared with other members of your team or added to a Fusion prompt.
Figma users on paid plans can annotate parts of their Figma designs. These annotations are included as part of the export to Builder, and can be used to provide instructions to Builder's AI when generating code.
For more details on annotations in Figma, visit Figma's documentation on adding measurements and annotating designs.
In addition to importing from Figma, you can also export from your Fusion Project back into Figma. By doing so, update your designs using the right tool for the job.
Within a Fusion Project:
- Switch to the Design tab.
- Select the layer you wish to export. You can interact directly with the page or use the Layers tab.
- On the top-right of the screen, click the three dot menu and select Export to Figma.


