Choose and upload images in Builder quickly with the Image block. Builder takes care of optimization for you so that you can focus on designing incredible experiences for your users.
To use images in Builder:
- Drag an Image block from the Insert tab and drop it onto the work area.
- Click on the Image block to select it.
- Go to the Options tab.
- Click Choose Photo.
- Select a photo or upload your own. If you upload an image, make sure each images is smaller than 100MB.

Always use the Image block.
To support peak performance, Builder’s Image block optimizes any image you add to it. This optimization takes place with the Image block, not on background images, so make sure you always use the Image block to help performance.
When you use Builder's Image block for your images, Builder serves the correct optimized format for every web browser. Builder performs these optimizations so you don't have to.
- The Image block ensures you load the smallest possible image.
- Builder analyzes your image as it relates to the layout of your page and determines the exact sizing of your image for all device sizes, automatically generating the optimal size for each screen.
- By default, Builder uses lazy loading, which downloads images only when the user scrolls into the viewing area. To load images immediately, set the image loading priority to the Image block.
- Builder uses responsive page layout analysis to flag which images are below the page fold for each device so they can be lazy loaded.
- Builder converts your image to the webp format.
If you're a developer and are looking for more control over the image that is served by Builder, read the Image API documentation.
Builder saves your images as WebP images. If you right-click on your live page to save an image, it is saved as WebP.
If you're on a Mac, the Preview app can export the image to a png. If you're on a PC, Paint can convert an image.

Tip: Sometimes WebP images can exhibit unexpected behaviors in some browsers when zoom levels change. If this is an issue, we recommend changing the image format to jpg or png.
By default, Builder uses lazy loading for images to improve page performance. To load images immediately, set High priority on Image blocks for eager loading.
To load an image eagerly:
- Select the Image block from the work area.
- On the Options tab, expand Advanced Options.
- Toggle on High priority.
The video below demonstrates toggling eager loading for images from the Advanced Options:
Images automatically take up full width of their parent container when they are added to the page with the Image block.
An image's width can change if you adjust the alignment. If this occurs, change the image's width to 100% and it takes up the full width again.
To delete images in Builder's Visual Editor working area, for example on a page or a section, take the following steps:
- Click on the Image block to select it.
- Press the Backspace or Delete key.
To delete images you've uploaded to Builder that are in the Choose Photo dialogue, rather than in the Visual Editor, take the following steps:
- Click on the Image Block to select it.
- Under Block Options, click Change Photo.
- Click Choose Photo.
- Find your photo within in the Asset Library.
- Click the Trash icon on the image you wish to delete.
The video below shows deleting an image:
Whenever you add an image to your site, always add alt text to images. Alt text is text that you provide with the image so that screen readers and search engines know what the image depicts.
To add alt text to an image in Builder:
- Select the Image block.
- Click the Options tab.
- Add text to the Alt text field.
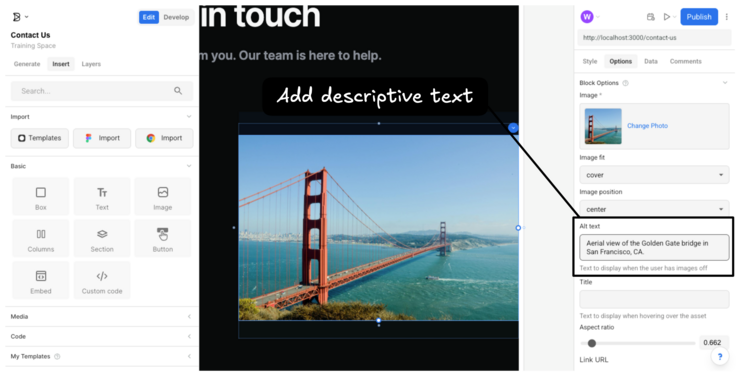
The image below shows where the alt text field is located within the Options tab. Remember that images serve as visual enhancements and should not be the only source of the information.

Despite the image optimization you get by using Builder's Image block, there may be times when you need to use an image that's hosted elsewhere.
To load images from a URL in Builder:
- Drag an Image Block from the Insert tab and drop it onto the work area.
- Click on the Image Block to select it.
- Go to the Options tab.
- Click Choose Photo.
- Click the Load from URL tab in the Asset Library.
- Paste your image URL into the input field.
- Click Set URL.
The next video shows loading an image from a URL:
To upload many images at once, use the Asset Library to upload assets.
Read more about the Asset Library. Or, if you are a developer, learn to programmatically upload images with the Upload API.


