
Builder.io is transitioning from manual component mapping to Component indexing, which automatically discovers and maps your design system components.
To migrate away from component mapping, visit the Component mapping migration guide.
Mapping functions, which help you map your Figma components to your code components, are essential for leveraging your existing code components to generate code when using the Builder Figma plugin.
- Mapped components should always be in a
.mapperfile. For more details on how to generate mapped components through the Builder CLI, visit Map components. - Component mapping functions provide the
figmaobject. This object has access to your Figma component's properties and content. - Optionally create a generic mapper that is applied to all Figma elements.
Builder generates code from your Figma design that doesn't depend on specific libraries or component methods.
If you want to use existing components in your codebase instead of generating new ones, you can use component mapping.

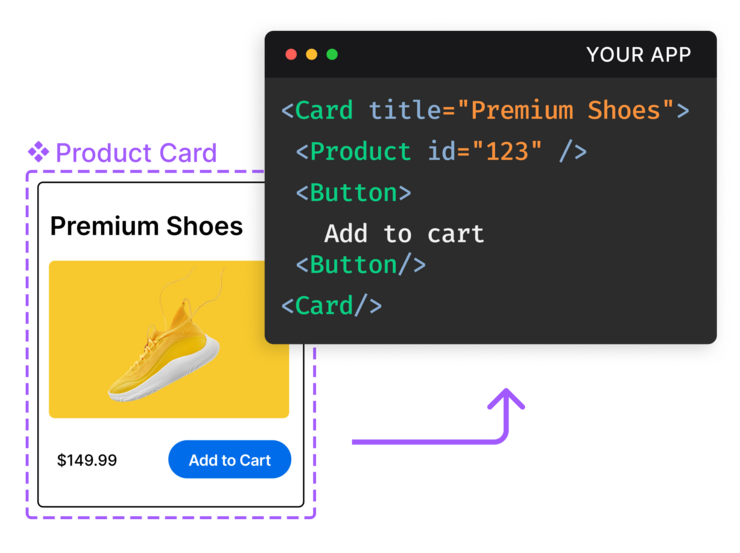
For an overview of component mapping, visit Map components. Below is an example of a mapped component:
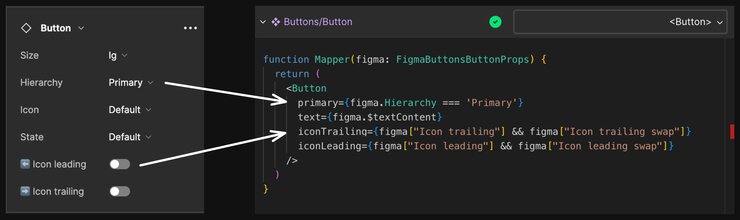
The diagram below shows how the Figma properties, on the left, correspond to the mapper() method, on the right:

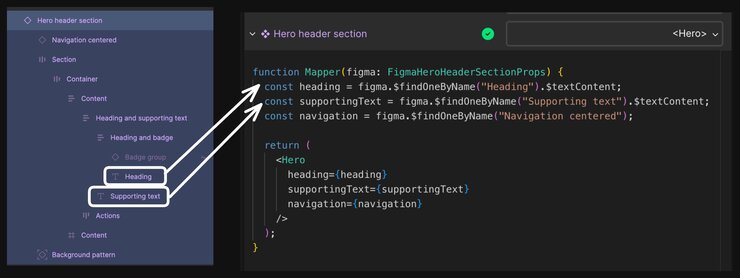
This next screenshot shows how Figma layers, on the left, correspond to code, on the right.

This way, the Builder Figma Plugin converts your Figma designs directly into React code, simplifying the process of transforming your design ideas into real, functional code components.
The figma object, provided by the mapper() method, has several properties and functions attached to it, which can be used to build more robust
Properties on your Figma component can be accessed with the same name on the figma object. For example, if your Figma component has an OnSale boolean property, access the value of this property with the mapper() method with figma.OnSale.
In the example below, multiple Figma properties, including Version, ProductName, Price, and OnSale, are passed to the ProductCard component.
Although Builder's Figma plugin uses AI semantic matching to automatically identify which components in your codebase correspond to your components in Figma, every design is unique and might require additional attention during the mapping process.
The video below shows opening the plugin in Figma and editing the mapping function for an example design.
In addition to the properties you define on the component, the figma object provides access to other helpful properties.
Purpose: Retrieves all direct child nodes of the current Figma design and returns an array.
Example: Below is an example of using $children for a button.
Options: exclude, an array of strings specifying the names of child nodes to exclude from the result.
Note that $children is zero-indexed.
Purpose: Retrieves the text content from the current Figma design node. If the node is a text node, it returns its characters. It aggregates the text from all child text nodes for group, frame, component, or instance nodes and returns it as a single string.
Example: Below is an example of using $textContent to extract text from a Figma node whose children are startIcon, text and endIcon.
The figma object also provides helper methods which can be used to find and manipulate elements within the Figma component.
Purpose: Maps a specific child node of the current Figma component by its layer name.
Parameters: name, a string that indicates the name of the child node to map.
Example: The code snippet below retrieves a child element in Figma by its name dialog for display within the <div>.
Purpose: finds the first node that meets specified criteria.
Parameters: takes a callback function
Example: The example below specifies a node with the name of Heading.
Purpose: Traverses all child nodes of the current Figma design and applies a given function to each node.
Callback Parameters:
node: The current child node being visited.
Usage:
node.$textContent: Retrieves the text content of the child node.node.name: Retrieves the layer name of the child node in Figma.node.inputs: Retrieves the properties (inputs) set on the child node.node.componentName: Retrieves the name of the Builder component that the child node maps to.
Example: The example below iterates over nodes and converts nodes named Header into <h1> HTML tags with their content, and directly returns the text content of nodes named Content.
If your components or prop types aren't showing up in the plugin, or the AI isn't mapping your props at all, be sure that you are exporting your components and specify types for the props. For more detail, read Mapping components from libraries.
The following examples provide multiple demonstrations of component mapping, from simple to more complex.
Component mapping supports a subset of JSX syntax. The design generation process handles unsupported syntax by either removing the unsupported elements or throwing validation errors.
Function expressions are one feature of JSX syntax that component mapping does not support. Don't assign function expressions to props in the JSX returned by the mapper() function. The code generation process implements the function logic automatically or requires manual implementation after generating the code.
Omit these props that commonly use function expressions:
- Event handlers:
onClick,onPress,onSubmit - Form handlers:
onChange,onInput - Interaction handlers:
onHover,onFocus
The following examples compare incorrect and correct approaches to function expressions in props:
// ❌ Functions included
// imports
figmaMapping({
componentKey: "component-id",
mapper(figma) {
return (
<MyComponent
onPress={() => {}}
label={figma.ButtonText}
/>
);
},
});// ✅ Functions omitted
// imports
figmaMapping({
componentKey: "component-id",
mapper(figma) {
return (
<MyComponent
label={figma.ButtonText}
/>
);
},
});The generic mapping function automates mapping complex Figma designs, including grid-like structures. It is versatile enough to map any non-component Figma node to any corresponding code component or element.
Automating the mapping of grid-like structures is particularly useful for developers working with complex layouts that otherwise would require extensive effort to map.
Builder's generic mapping function runs on each non-component layer within your Figma design. These layers can be converted into any element or code component based on their properties.
This gives a high degree of flexibility to handle designs that include a mix of Figma components and non-component structural layers that should be treated more specifically than generic wrappers.
This function integrates with Builder's existing findOne() logic and enhances its capability to handle diverse and complex designs.
In the mappings/ folder, create a genericMapper.mapper.tsx. Below is an example where different Figma nodes are mapped based on their names.
In this example:
- A Figma node named
Grid rowis automatically wrapped in a<Grid>component. - A node named
Sectionis mapped to a<section>HTML element. - Nodes that do not match specific criteria retain their default rendering behavior for flexibility and control over the design-to-code process.
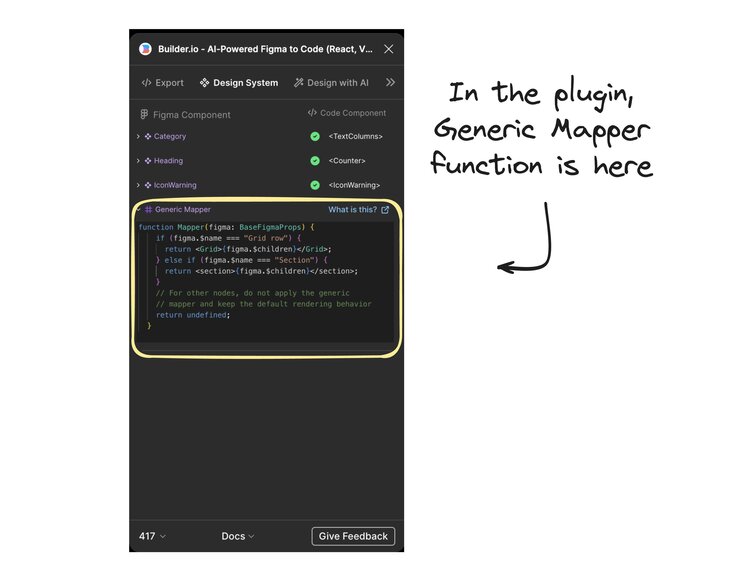
If you publish a generic mapper function, it displays in the Builder Figma Plugin. However, the plugin does not show a generic mapper function if you don't publish one.
To display a generic mapper function in the Builder Figma Plugin, click on the Generic Mapper section to expand the mapping function as in the screenshot below:

For more details on the basics of mapping components, visit Map components. If you encounter issues exporting Figma components to code, visit Debug view.
Certain parts of this workflow use AI. For more information, visit How Builder Uses AI.


