Visual Views, also known as Pageviews, track usage of the platform as part of your Builder subscription.
Visual Views tell you how many views you're getting on your site or app that contains visual content — content from a Page or Section model — created in Builder.
You can access Visual Views in your Space Settings under the Subscriptions tab or at the Organization level.
In some cases, specific elements and actions within Builder are exempt from counting toward your Visual Views, offering cost savings and flexibility.
Content from Data models
Content from Data models does not count toward your Visual Views, and are effectively free in this regard. For Data models, Builder only uses bandwidth metering.
Content from Page or Section models
Using visual models; that is Page or Section models with Builder's Visual CMS, which includes using the Builder SDKs and APIs.
Visual Views are tracked when you use a Page or Section model with Builder's Visual CMS and integrate with Builder's SDKs, the HTML API, or Qwik API.
Visual Views are recorded when a tiny (1x1) hidden image, called a tracking pixel, is rendered upon someone visiting your site or app.
If a single Page contains multiple content entries from Builder — such as two symbols — Builder ensures that these pixels are only counted once to avoid double counting by using a cache period in which the pixel request is cached in the user’s browser.
In this way, multiple pixel requests on the same Page from different Builder content entries only result in one tracking pixel request.
Technically, this method can result in undercounting Visual Views if a site visitor is navigating pages very quickly, but in most cases, this technique yields an accurate representation of Visual Views.
The tracking pixel is mandatory as it's essential for determining Visual Views usage, which is a core metric for billing on the Builder platform. Disabling the tracking pixel would make a site non-compliant with Builder's Saas Service Agreement.
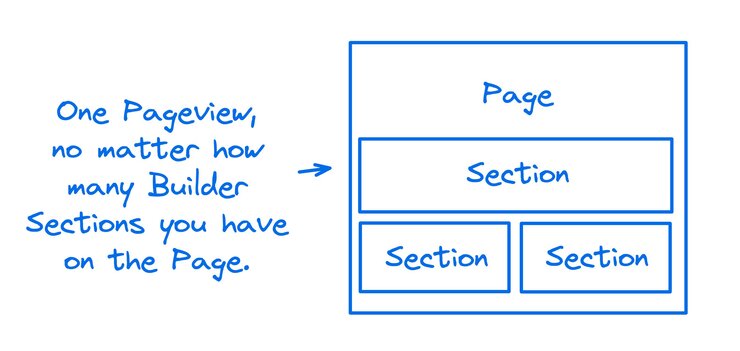
Consider an example of a Page that features three Builder Sections. When a user visits that Page, it counts as just one Visual View.
Builder ensures that the tracking pixel, used to record Visual Views, is only counted once even if there are multiple content entries — in this case, Builder Section models — from Builder on the same Page.

This is done to avoid double counting and multiple pixel requests from different Builder content entries on the same page result in only one tracking pixel request. In this way, it is considered as one Visual View regardless of the number of Builder Section models on that Page.
Visual Views are displayed in two places — the Organization and Space. At the Organization level, Visual Views for all Spaces in the Organizations are lists in the Spaces tab. For an Space, the Visual Views are in the Space Settings.
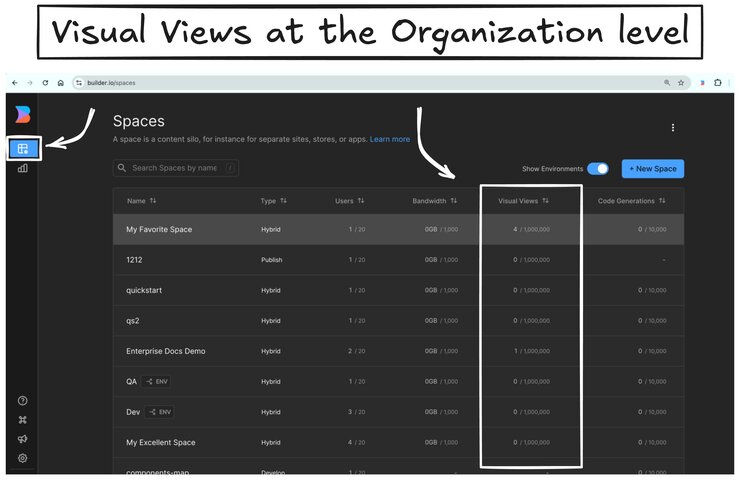
Find Visual Views in your Organization in the Spaces tab.
- Go to your Organization.
- On the Spaces tab, the Visual Views are listed in a column to the right for each Space.
The image below shows the Spaces tab at the Organization level:

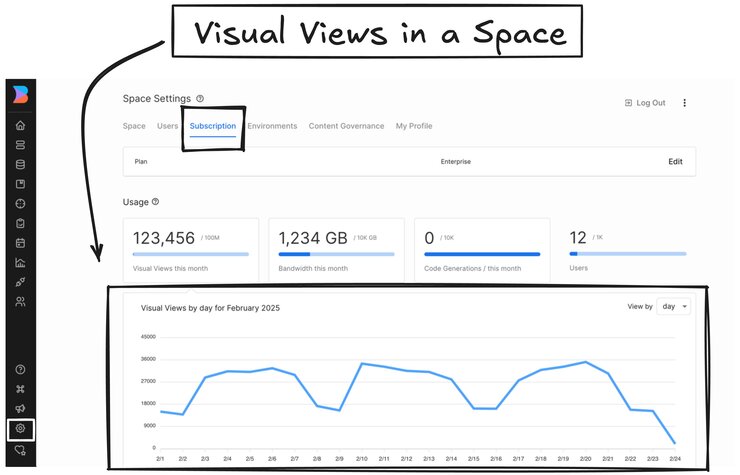
For more detailed information on Visual Views for a Space:
- Go to your Space.
- In Settings, go to Subscription. Visual Views are displayed in a chart for the given Space
The image below shows the Visual Views for a Space.

Builder Visual Views are similar to Visual Views in Google Analytics (GA). One visitor to one Page is one Visual View. The same visitor visiting two Pages on your site with Builder content equals two Visual Views.
Viewing or previewing your own content in the Builder app does not count as a Visual View.
If you aggregate all of your content in Builder by Page URL and compare Visual Views for those URLs in Google Analytics, the counts will be close. However, there can be notable differences for several reasons:
- Ad blockers can significantly impact Google Analytics tracking, with studies showing that approximately 25-35% of GA traffic may be blocked. Builder's tracking methodology is often less affected by ad blockers, which can result in Builder showing higher Visual Views than GA.
- Google Analytics' tracking with JavaScript and Builder's Visual View pixel are different mechanisms where tracking is invoked at different times.
- Depending on ad blockers or other browser extensions a user has, Google Analytics or Builder (or both) could fail to track a visit.
- Builder sets a long pixel cache time to make sure Visual Views are not overcounted. Depending on visitor behavior, this could lead to Builder undercounting total Visual Views.
These differences in tracking methodologies and external factors mean that it's normal and expected to see some discrepancy between GA metrics and Builder Visual Views, typically ranging from 25-35% higher in Builder due to ad blocker impact on GA.
For more information, read Understanding Impressions and then Impressions Compared to Visual Views.


