Generate code from your Figma designs by importing designs to your Develop Space with the Builder Figma plugin.
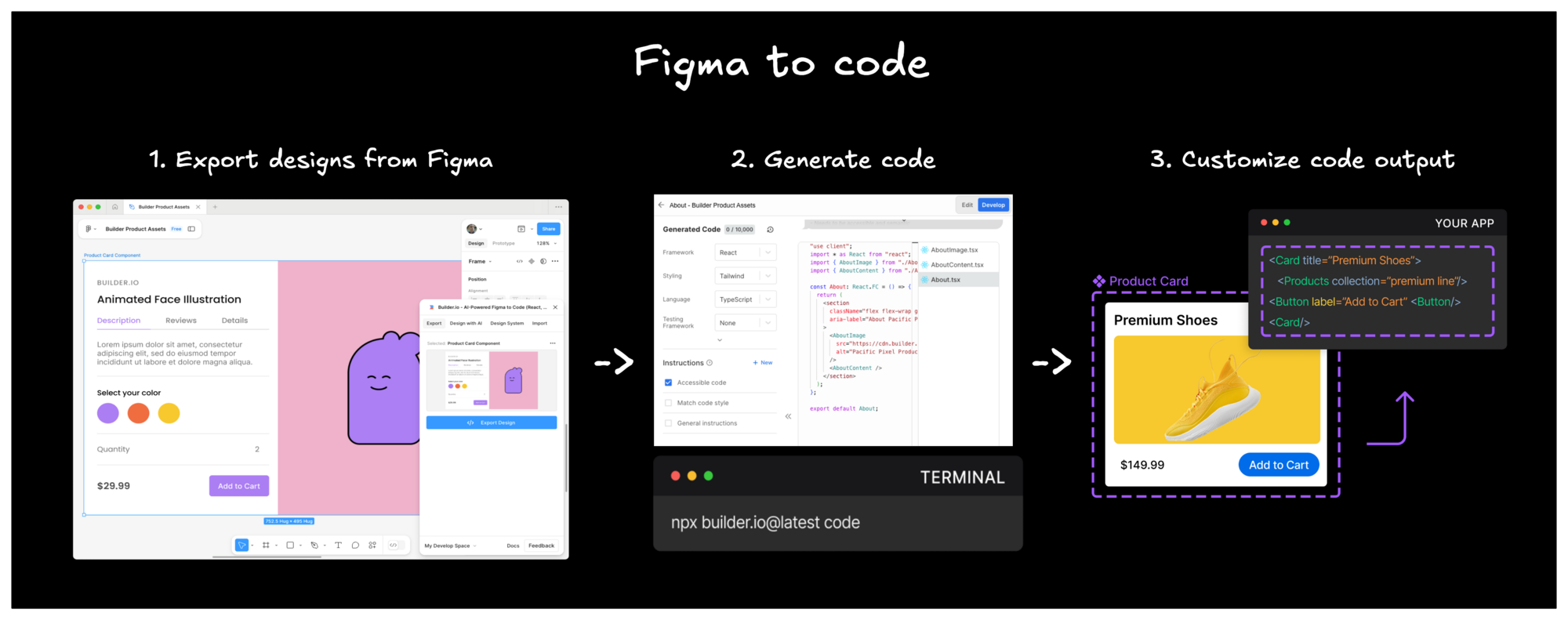
Go from Figma to code in just three steps:
- Export your Figma designs with the Builder Figma plugin.
- Import your Figma design to a Develop Space or your codebase with Builder CLI.
- Customize your code according to your framework and code styles.

To install the plugin:
- Within Figma, select Plugins from your toolbar and then Manage plugins.
- Search for Builder.io within the Plugins & widgets tab.
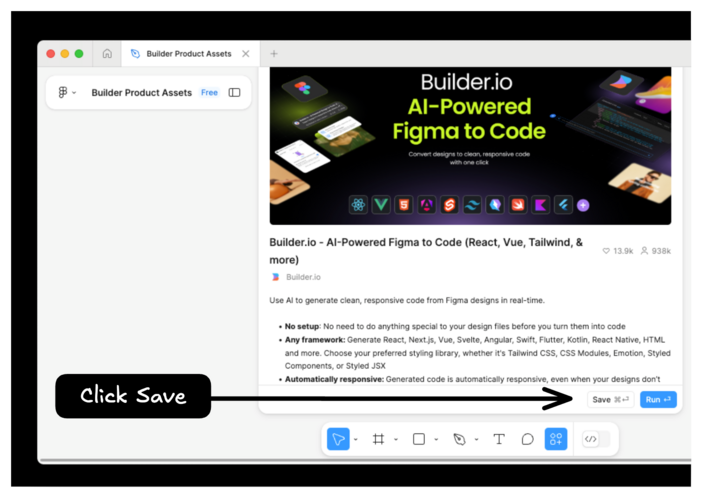
- Choose the Builder.io plugin and then click the Save button.
Alternatively, visit the Builder Figma plugin page and install from there.

The AI features in the Builder plugin take care of all the details—including rasterizing images, applying auto layout, and making the design responsive in Builder.
To import your Figma design into Builder using AI:
- In your Figma file, select the frame(s) you'd like to import into Builder.
- In Figma, open the Builder plugin by going to the Plugins option in the toolbar and selecting the Builder Figma plugin.
- Click the Export Design button. After clicking, the plugin analyzes and processes your design.
- Choose the preferred version of your design that the plugin created.
Once complete, the plugin will display several options on how to use your exported design.

For the best experience and a deeper understanding of how the plugin works, get familiar with Best Practices with Builder's Figma Plugin.
If you haven't already, connect to your Develop Space from within the Builder Figma plugin. With the plugin open:
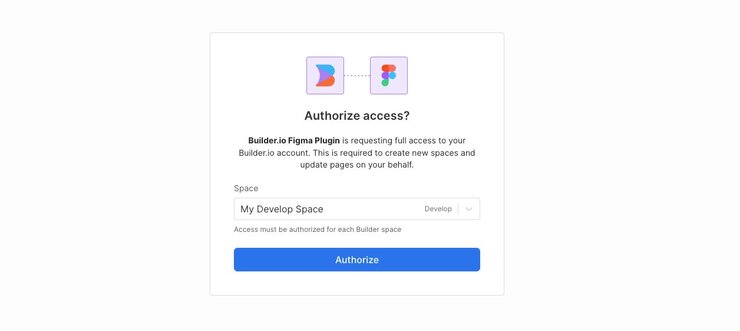
- Click the Login button in the bottom-left corner of the plugin's window. This brings you to a authentication page within Builder.
- Select the Develop Space you wish to connect to the Builder Figma plugin.
Once complete, you should see the name of your Develop Space in the bottom-left corner of the Builder Figma plugin.

To export your Figma design to your Develop Space, click the View Code in Builder button. This will create a new content entry for you within your Develop Space.
Once you have your design within a Develop Space, click the Develop toggle and then click Generate Code. This will generate code based on your design.
There are many ways to customize the code output from Builder. For example:
- Update the Generated Code settings, such as shifting the framework, styling, language, or testing framework.
- Provide general instructions or examples of your own code within the Instructions section.
- After code generation, prompt Builder's AI to make whatever changes you desire through the text input at the bottom of the page.
After generating code, you can copy the files directly into your codebase manually.
If you prefer to let Builder integrate your code for you, click the Sync Code button. This will provide you with a script for the add command from the Builder CLI.
Copy the command and then:
- Navigate to your project's directory on the command line.
- Paste the command provided from the Sync Code button.
- Choose where the files should be generated.
The Builder CLI will create new files within the chosen directory.

There are several ways to customize your code output. See Code Generation for a deep dive into the customization options available to you from within Develop.



