
Unlock Global Markets Faster with Phrase and Builder
Combine Builder's Visual Headless Content Management System and Phrase’s localization platform to localize web and mobile experiences more efficiently.

Combine Builder's Visual Headless Content Management System and Phrase’s localization platform to localize web and mobile experiences more efficiently.

End-to-End Optimized Localization Workflows For Global Websites and Mobile Apps
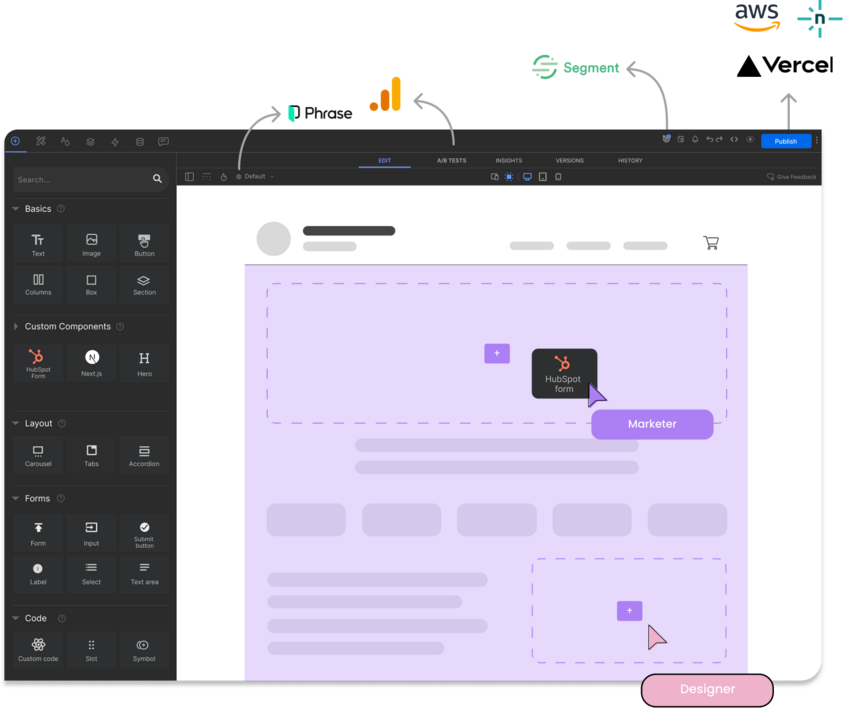
Builder and Phrase give content teams a seamless workflow for translating, internationalizing, and localizing digital content. With a one-click integration in Builder, Phrase customers can ship content to the right localization team. Once the localization work is complete, content editors in Builder can click to apply the new localized content in Builder and publish it to their global infrastructure.

Localize Efficiently
Watch the webinar to learn how Builder and Phrase work together to optimize localization workflows.



Get more done with less effort

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

As an API-first headless architecture, Builder integrates with your tech stack to accelerate your marketing strategy.

Use with any frontend JavaScript framework, from React, Vue, Nuxt, and more

Drag and drop your marketing form

Personalize with data from your CDP

Automatically scale with your preferred frontend cloud providers
Learn More


DOCUMENTATION
Running the translation process in Builder with Phrase

Use Phrase with Localization
With the Phrase connector Plugin for Builder, you can translate your Builder content with Phrase.
BETA
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more

