
The Best Angular CMS
Builder's headless CMS integrates with Angular, enabling rapid development of performant, SEO-optimized web applications. This tech stack lets you scaffold and deploy scalable sites with minimal setup time.





















Builder's headless CMS integrates with Angular, enabling rapid development of performant, SEO-optimized web applications. This tech stack lets you scaffold and deploy scalable sites with minimal setup time.




















WHY
Builder offers pre-built Angular components and a headless CMS with a visual AI interface. It handles API integration and real-time updates, allowing developers to focus on UI creation.





Get more done with less effort

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

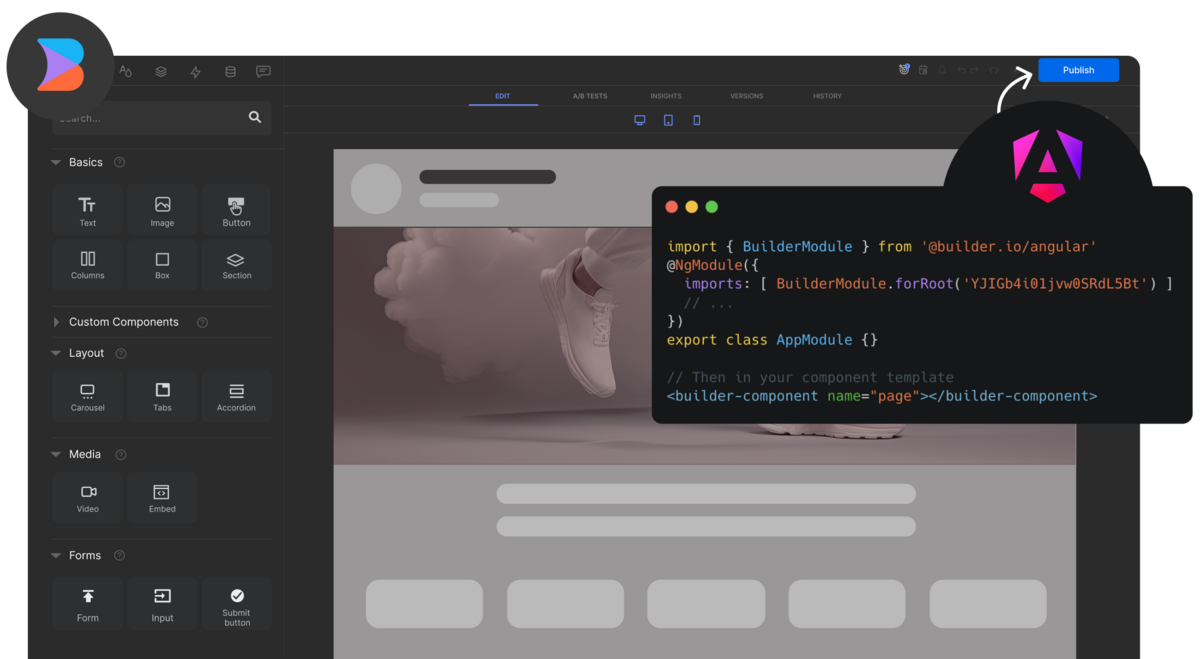
Check out our setup docs or code examples to integrate the SDK. The Angular SDK connects your app to Builder's content API, simplifying your development process.
npm install @builder.io/angular

Here's an example of code that uses Builder for a component-driven page.

BuilderModule.forRoot()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
<builder-component>
Renders your Builder content.
Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build fast experiences with advanced optimization, content delivery at the edge, and more.
Builder's headless CMS integrates with Angular via SDK, separating content management from the frontend. This allows for dynamic content delivery while maintaining Angular's UI capabilities.




Get started with Angular and Builder quickly. Create a customizable website or online store using pre-built components while retaining full control over your code.
Launching Projects Faster With
Design to Code AI Automation
A pragmatic guide for engineering leaders and development teams
Read the guide
