


The Best Headless CMS for Next.js
Builder's headless CMS integrates with Next.js for building performant, SEO-optimized sites. This setup enables rapid development of static and dynamic pages with built-in scalability.



Builder's headless CMS integrates with Next.js for building performant, SEO-optimized sites. This setup enables rapid development of static and dynamic pages with built-in scalability.


















WHY
Builder's headless CMS with visual AI editing integrates with Next.js, combining content management and server-side optimization. This pairing enables quick development of performant pages and efficient content workflows.





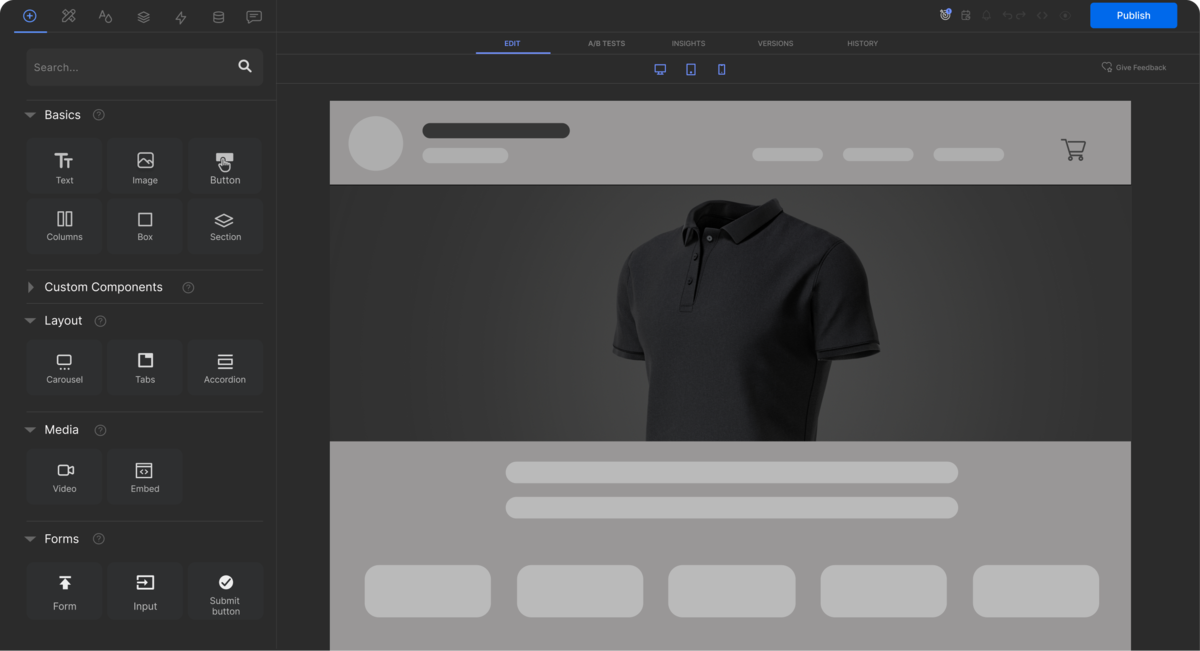
Get more done with less effort

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

Install Builder's SDKs and Devtools with a single command:

DEVTOOLS
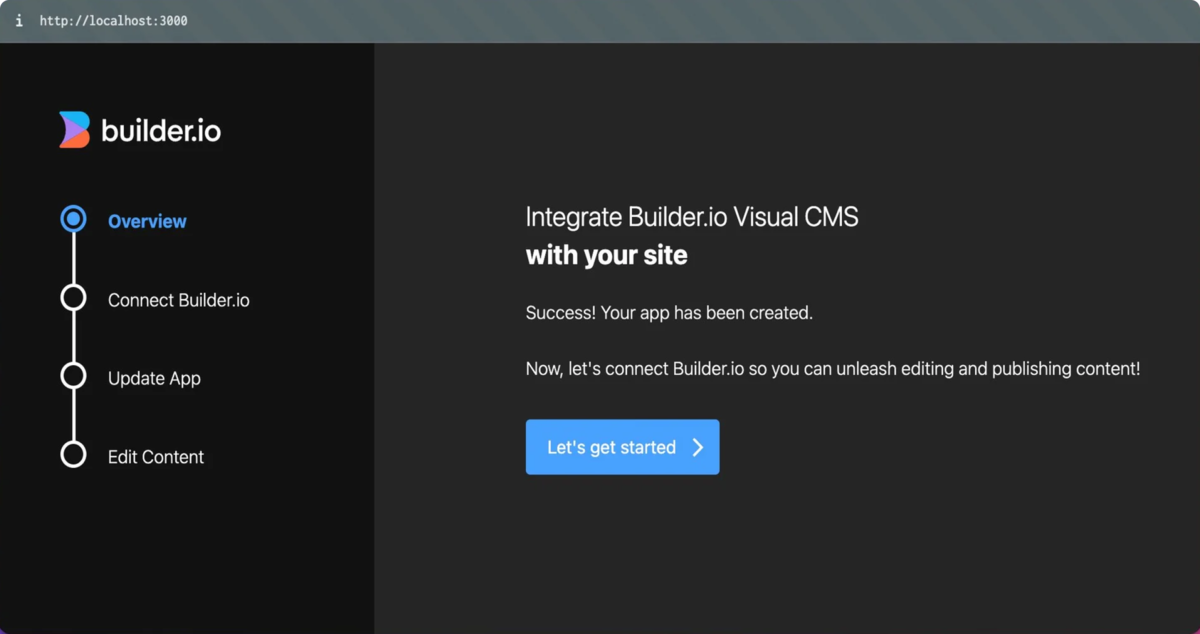
When running your Next.js app with npm run dev, a UI wizard guides you through the Builder integration process.

Click the Let's Get Started button

Sign up (or log in)

Authorize Builder

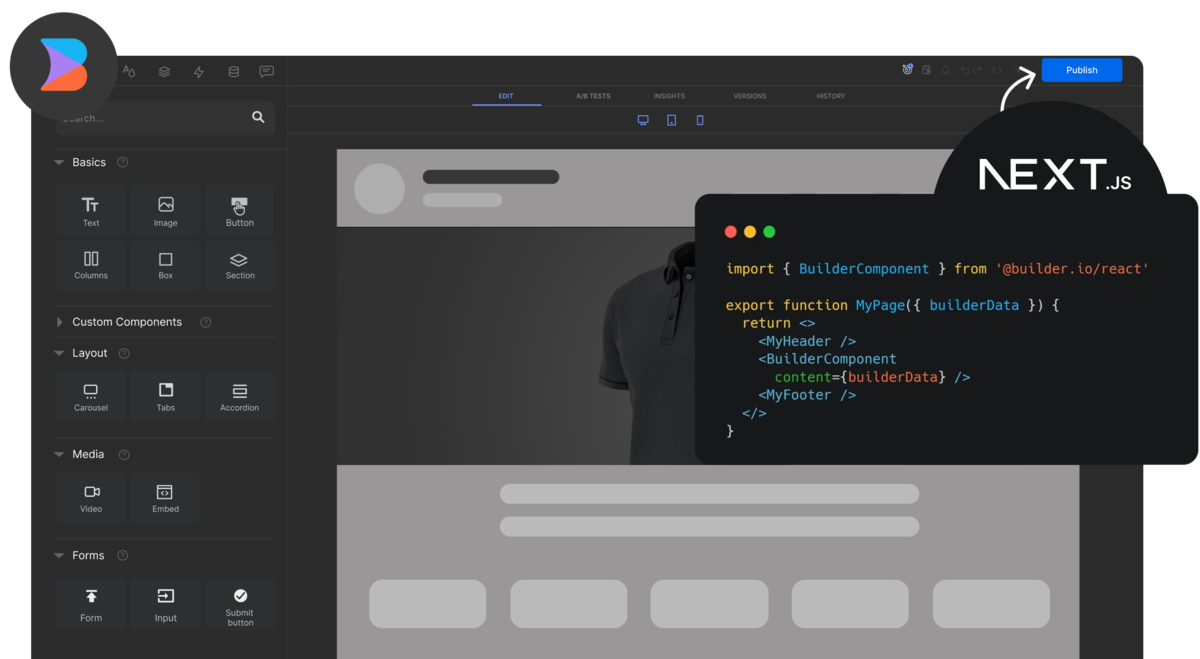
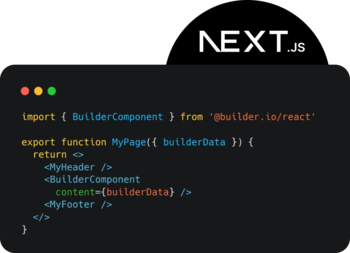
Here's an example of code that uses Builder for a component-driven page.

builder.init()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
builder.get()
Fetches your content from Builder as JSON. You can add parameters and queries to get the right result.
<BuilderComponent/>
Pass the JSON you got from builder.get() to render a Builder page or section.
Builder.registerComponent()
Register any code component in your app to Builder. Then, it can be used for drag-and-drop page building.
Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
This video shows how to integrate Builder's headless CMS with a Next.js site for web applications and ecommerce stores.




Need a quick start with Next.js and Builder? Clone our template to launch a customizable website or storefront. Adapt the codebase to your requirements and development style.
Launching Projects Faster With
Design to Code AI Automation
A pragmatic guide for engineering leaders and development teams
Read the guide
