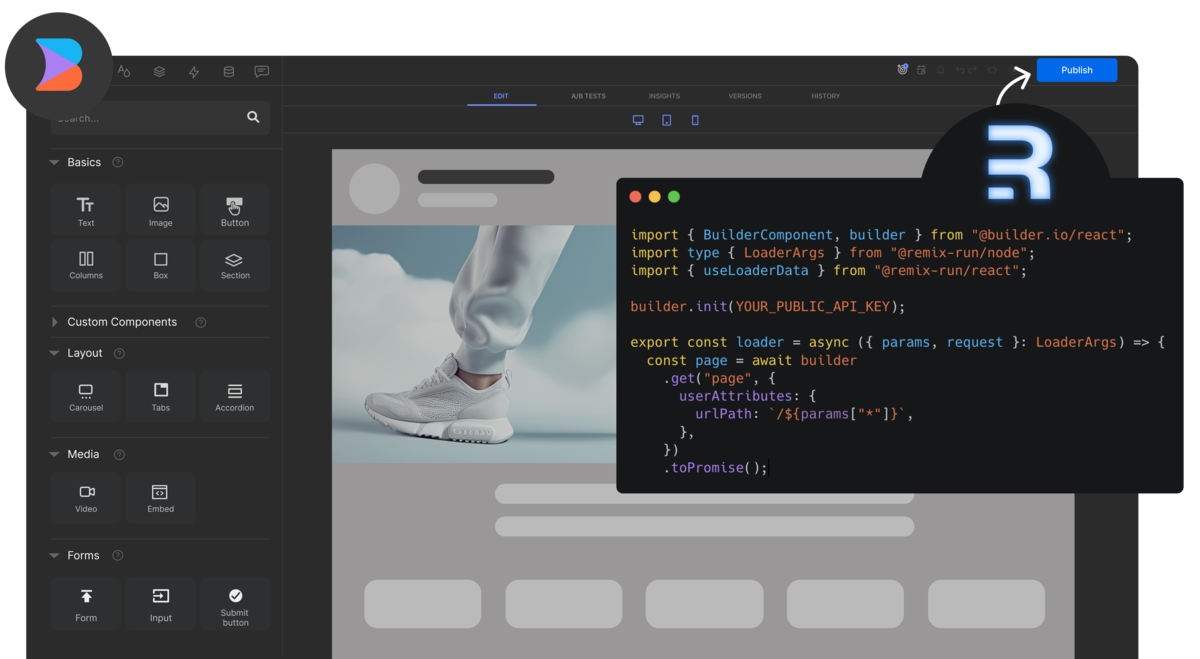
Headless CMS for Remix
Builder's headless CMS integrates with Remix, leveraging its server-side rendering and nested routing for performant, SEO-optimized sites. This enables rapid development of data-driven UIs while reducing backend dependencies through visual editing.