
The Best Headless CMS for Svelte
Builder's headless CMS integrates with Svelte, leveraging its compiled approach for performant sites. The visual editor works with Svelte components, enabling rapid assembly of reactive UIs with minimal overhead.




















WHY
Builder and Svelte
Svelte compiles components to efficient JavaScript, eliminating virtual DOM overhead. Combined with Builder's headless CMS, it enables creation of lean, reactive sites. This integration allows for visual content management while leveraging Svelte's minimal runtime for improved performance.





Visual CMS Features
Get more done with less effort

Visual Editor
Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Structured Content
Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Asset Library
Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

AI
Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

Create a new project using our Svelte SDK
Explore our setup docs and code examples to integrate Builder's content API with Svelte apps. Our SDK facilitates efficient development of Svelte applications using our CMS capabilities.
npm install @builder.io/sdk-svelte

Build using your Svelte components
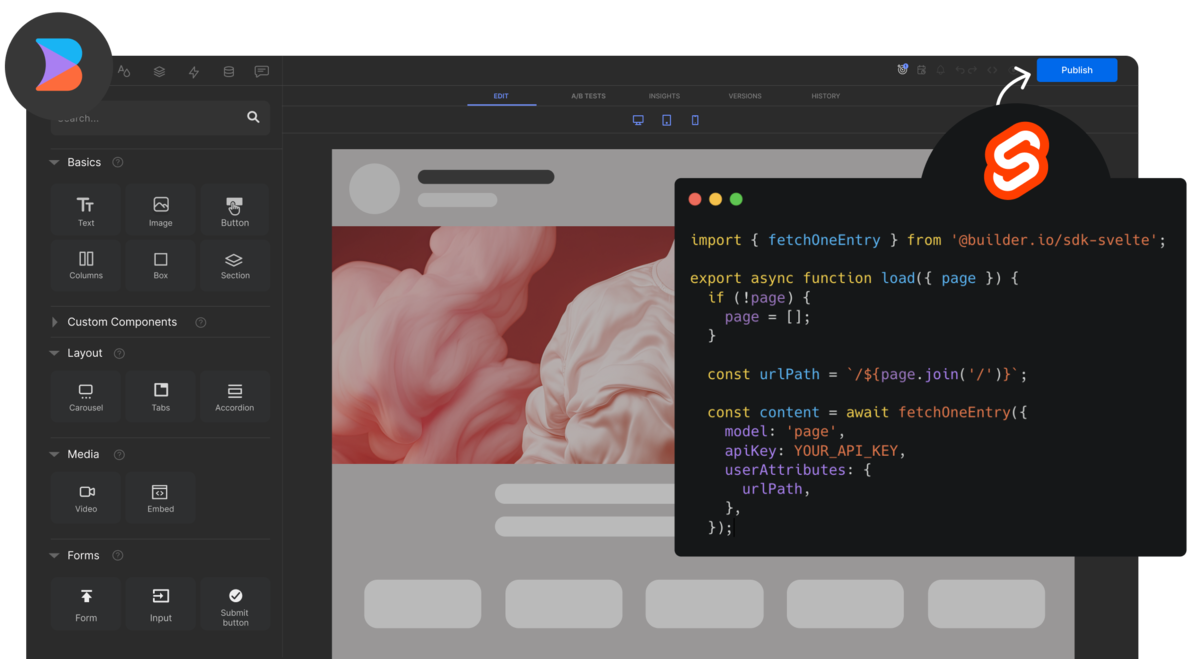
Here's an example of code that uses Builder for a component-driven page.
Leverage a range of scalable built-in tools
Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build fast web development with advanced optimization, content delivery at the edge, and more.
A first look at SvelteKit 1.0
SvelteKit enhances Svelte with server-side rendering and optimized routing. Builder's Svelte SDK integrates with SvelteKit, enabling visually-edited, API-driven content within its efficient project structure.




Learn more about Builder + Svelte
Learn more about Svelte's compiler-driven performance optimizations and Builder's integration capabilities. Explore examples of efficient, reactive UIs with dynamic content management.
Launching Projects Faster With
Design to Code AI Automation
A pragmatic guide for engineering leaders and development teams
Read the guide


