Drag and Drop CMS for React
Build fast, SEO-friendly React apps with Builder's headless CMS. Our drag-and-drop interface works with React components, letting you create and deploy scalable sites quickly—without the configuration headaches.




















More than a traditional CMS, Builder's Visual Headless CMS works seamlessly with React to create fast, SEO-friendly websites. The combination allows content editors to build scalable sites in minutes with fewer developer dependencies.






















VISUAL CMS FEATURES

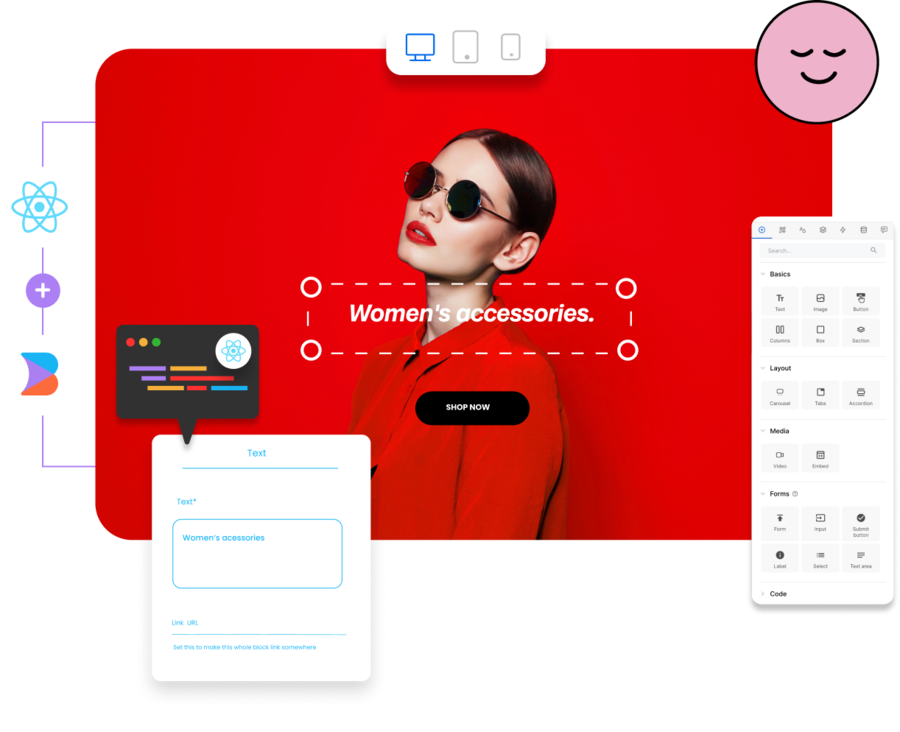
Visual Editor
Enable everyone to get digital experiences to market. Let anyone drag and drop to compose experiences with your React components.

Structured Content
Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Asset Library
Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

AI
Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

Get started quickly with our step-by-step setup docs or dive right into code examples to see how the SDK is applied in practice. With explicit guides and hands-on samples, we aim to empower React developers to easily connect their apps to Builder.io's content management API. Our React SDK enables you to build stellar React applications faster by leveraging the strength of our CMS infrastructure.
npm install @builder.io/react

Check out Builder.io's integration guide for detailed, step-by-step instructions on using our React SDK. The docs walkthrough page building while also covering sections, components, and data integration. Follow the guide to seamlessly connect your React app and Builder's Visual Headless CMS capabilities.

Utilize Builder however you need with powerful server-side and static optimization tools for better web development.
Roles and permissions
Determine who can input content, who can use your approved design system workflow, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
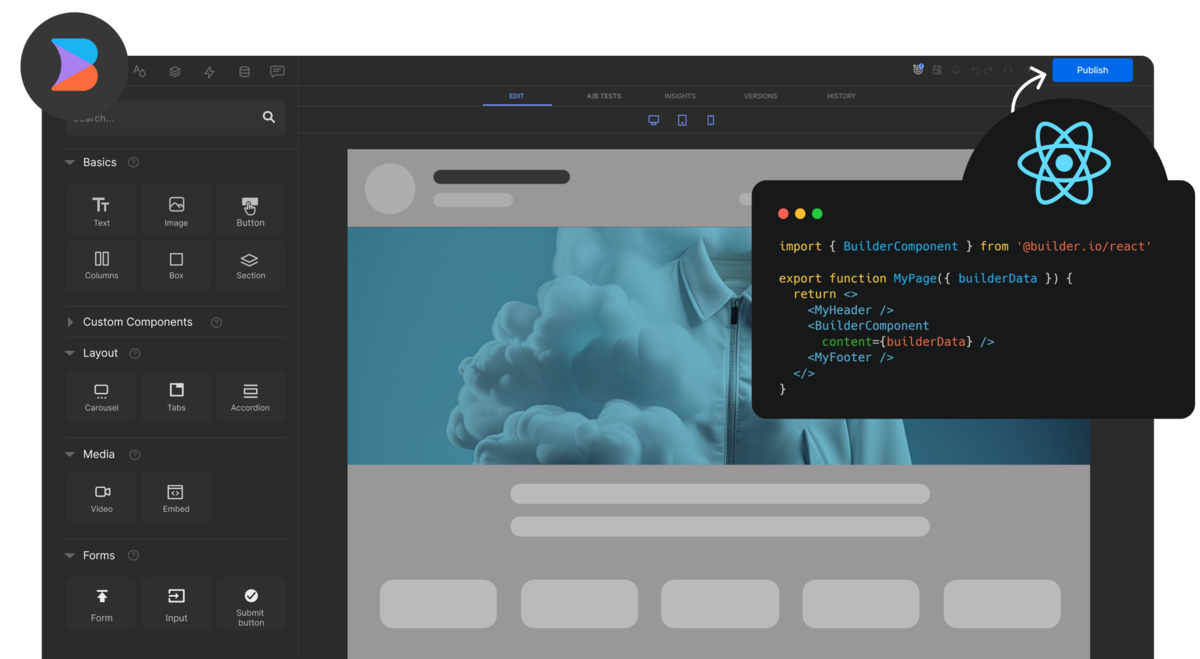
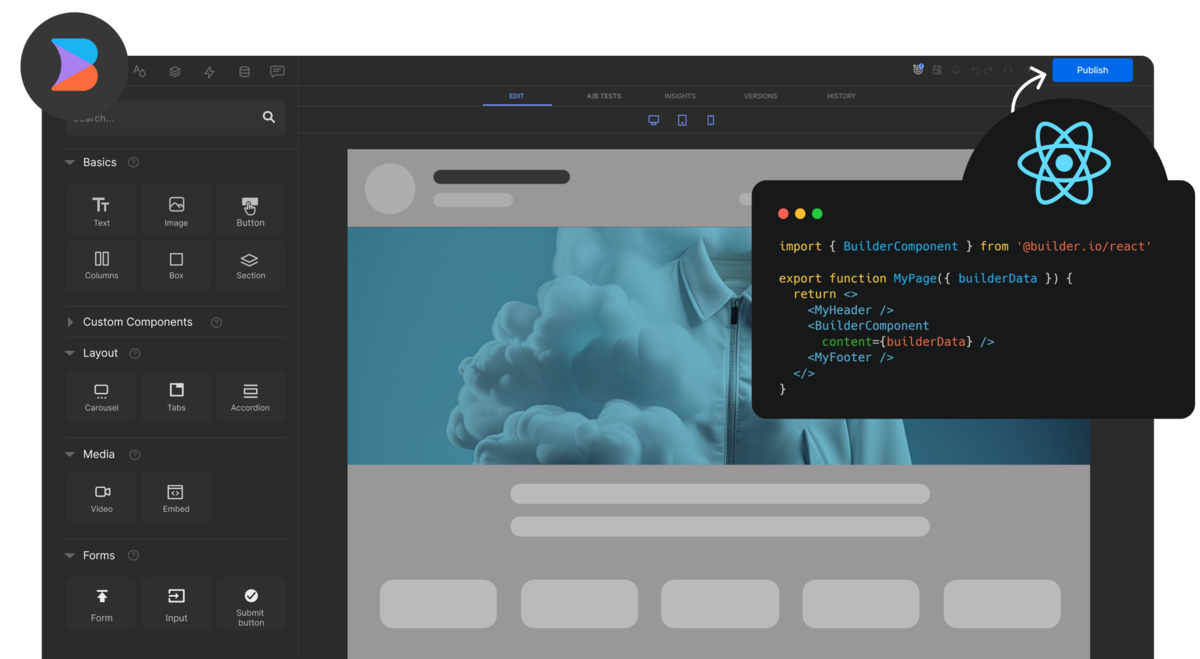
Here's an example of code that uses Builder for a component-driven page.

builder.init()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
builder.get()
Fetches your content from Builder as JSON. You can add parameters and queries to get the right result.
<BuilderComponent/>
Pass the JSON you got from builder.get() to render a Builder page or section.
Builder.registerComponent()
Register any code component in your app to Builder. Then, it can be used for drag-and-drop page building.
Builder.io's Visual Copilot uses artificial intelligence to quickly and precisely turn Figma designs into clean, responsive React code. This AI-powered Figma-to-code toolchain leverages advanced technology to automatically generate high-quality code from design files. Read more.




Combining React's component architecture with a headless content management system paves the way for dynamic and seamless web applications.
Get started with Builder
Lastly, Builder’s Visual Headless CMS can be incrementally adopted for a better user experience. You don't have to rebuild your frontend from scratch—you can build on top of what you already have in real-time. And if you decide to replatform, it's easy: content created in Builder's Visual CMS will seamlessly migrate to your new platform.


More than a traditional CMS, Builder's Visual Headless CMS works seamlessly with React to create fast, SEO-friendly websites. The combination allows content editors to build scalable sites in minutes with fewer developer dependencies.



















WHY
Using Builder.io with React offers flexibility and adaptability. Decoupling the frontend from the content backend enables React developers full control to build customized user interfaces. Meanwhile, the headless CMS provides an API-based content delivery layer that can be consumed across platforms and devices. React allows for a familiar component-based approach, leveraging frontend developers' existing knowledge. The end result is performant UIs that can be quickly iterated visually.





VISUAL CMS FEATURES

Visual Editor
Enable everyone to get digital experiences to market. Let anyone drag and drop to compose experiences with your React components.

Structured Content
Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Asset Library
Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

AI
Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

Get started quickly with our step-by-step setup docs or dive right into code examples to see how the SDK is applied in practice. With explicit guides and hands-on samples, we aim to empower React developers to easily connect their apps to Builder.io's content management API. Our React SDK enables you to build stellar React applications faster by leveraging the strength of our CMS infrastructure.
npm install @builder.io/react

Check out Builder.io's integration guide for detailed, step-by-step instructions on using our React SDK. The docs walkthrough page building while also covering sections, components, and data integration. Follow the guide to seamlessly connect your React app and Builder's Visual Headless CMS capabilities.

Utilize Builder however you need with powerful server-side and static optimization tools for better web development.
Roles and permissions
Determine who can input content, who can use your approved design system workflow, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
Here's an example of code that uses Builder for a component-driven page.

builder.init()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
builder.get()
Fetches your content from Builder as JSON. You can add parameters and queries to get the right result.
<BuilderComponent/>
Pass the JSON you got from builder.get() to render a Builder page or section.
Builder.registerComponent()
Register any code component in your app to Builder. Then, it can be used for drag-and-drop page building.
Builder.io's Visual Copilot uses artificial intelligence to quickly and precisely turn Figma designs into clean, responsive React code. This AI-powered Figma-to-code toolchain leverages advanced technology to automatically generate high-quality code from design files. Read more.




Combining React's component architecture with a headless content management system paves the way for dynamic and seamless web applications.















































































Compose content and iterate fast without sacrificing what you love.




























































































































































BETA
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more


Get started with Builder
Lastly, Builder’s Visual Headless CMS can be incrementally adopted for a better user experience. You don't have to rebuild your frontend from scratch—you can build on top of what you already have in real-time. And if you decide to replatform, it's easy: content created in Builder's Visual CMS will seamlessly migrate to your new platform.


Build fast, SEO-friendly React apps with Builder's headless CMS. Our drag-and-drop interface works with React components, letting you create and deploy scalable sites quickly—without the configuration headaches.



















WHY
Builder's headless CMS decouples the frontend from the content backend, giving React developers control over custom UI creation. The API-based content delivery works across platforms, while React's component-based approach allows for rapid visual iteration.