



Finding the Best React CMS: A Comprehensive Guide
Last updated: August 13, 2024
Choosing the right tools for a React project can be a daunting task, especially when it comes to managing content. Whether you're building a simple blog, an ecommerce app, or a complex enterprise solution, the right Content Management System (CMS) can make or break your project. A CMS not only streamlines the development process but also enhances collaboration, flexibility, and scalability.
But with so many options available, how do you choose the best CMS for your React website or app? Selecting an appropriate cms for react is crucial as it enhances the capabilities of React applications. In this guide, we'll explore the benefits of integrating a CMS with React, provide you with the insights you need to make an informed decision and outline the process of integrating a React app with a headless CMS.
What is React?
React is an open-source JavaScript library for building user interfaces. It offers a declarative approach, simplifying UI creation through efficient virtual DOM utilization. With a component-based philosophy, developers create encapsulated and reusable components for intricate user interfaces. React's component-based architecture is ideal for building performant and scalable web applications, making it highly compatible with headless CMS platforms.
What is a Content Management System (CMS)?
A content management system (CMS) is a software platform that enables users to create, edit, organize, and publish digital content, such as articles, images, videos and more. Importantly, a CMS allows you to change content on your website without having to make changes in the application code or any other underlying codebase.
React and CMS: an analogy
React is like a team of skilled craftsmen who intuitively understand your vision. You don't need to instruct them on every nail and screw; you just describe the desired outcome, and they bring it to life with precision. Similarly, developers use React in a declarative manner (via JSX) to specify what the web application interface should look like, and React ensures it's rendered seamlessly.
A CMS is like a curated furniture and décor boutique. You can pick ready-made furniture and decorations to fill your rooms. Yet, the beauty of a CMS is that it allows you to modify or reconfigure your interiors independently, without needing the expertise of the craftsmen who originally constructed the space.
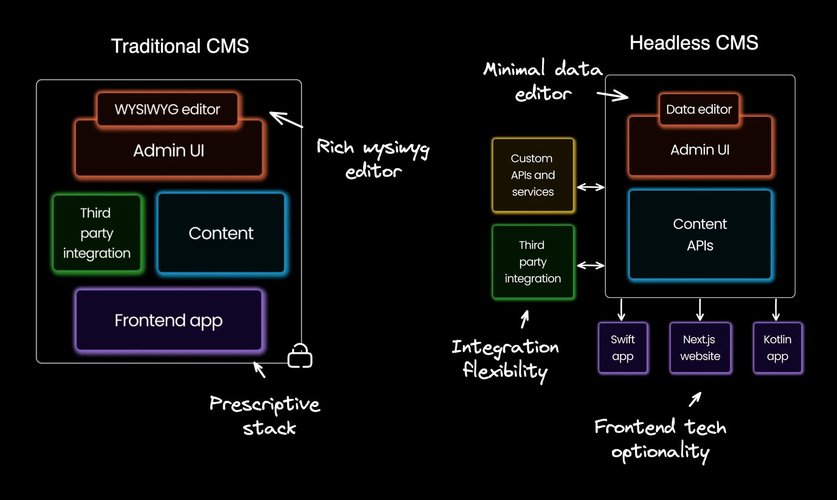
Understanding the headless CMS
A headless CMS is a content management system that decouples the content creation and presentation layers. Unlike traditional CMS platforms, a headless CMS does not enforce a specific front-end (the "head") for displaying content.
Instead, it provides APIs (Application Programming Interfaces) that help developers fetch data from a single content source and deliver content to any desired front-end, such as single page applications, websites, mobile apps, IoT devices, and more, often leveraging CDNs for faster content delivery.

📖
Explore our visual guide on the concept of a headless CMS for a deeper understanding
Advantages of a headless CMS with React
In the world of React, a headless CMS is often preferred for several reasons:
- Flexibility: Developers have complete control over the frontend so they can use their preferred tools and frameworks like React, Next.js, Gatsby, or Remix.
- Multiple channels: Content can be delivered to websites, mobile apps, and even IoT devices.
- Real-time updates: Changes to content can be reflected in real-time across all platforms to enhance user experiences.
- SEO benefits: By using a React headless CMS, developers can optimize the site for search engines to improve visibility and ranking.
Embracing a headless CMS paves the way for React developers to craft more dynamic content and adaptive applications. This naturally leads to the question: how do you zero in on the perfect headless CMS for your next project?
What to consider when choosing a headless CMS
When integrating a headless CMS with your React app, several concerns might arise. Here's an in-depth look at what to consider:
- Ease of use: How friendly is the CMS for developers? Does it integrate well with popular React or a meta framework like Next.js? Is the documentation clear, and are there tutorials to help you get started?
- Multi-device presentation: In today's multi-device world, your content must look great everywhere. How easy is it to present the frontend on various devices, including mobile apps, tablets, and desktops? Does the CMS support responsive design and provide tools for testing on different devices?
- Content team operation: Content editors, content managers and marketing teams need a system that's intuitive and efficient. Does the CMS offer a friendly editor, templates, and workflows that streamline content creation and publishing? How easy is it for non-technical users to manage content?
- Collaboration: Collaboration is key in modern development. How collaborative is the CMS? Does it offer features like real-time editing, comments, and permissions that facilitate teamwork? Can multiple users work on the same content simultaneously without conflicts?
- Content localization: If your audience is global, content localization is crucial. How supportive is the tool in managing content localization efforts? Does it offer features like multi-language support, currency conversion, and regional customization?
- Third-party libraries integration: Integration with third-party tools can extend the platform's functionality and streamline workflows. How well does the headless CMS handle plugins and third-party tools and solutions? Is there a wide range of available integrations, and how easy is it to develop custom integrations?
- Revision history and backups: Content changes and updates are inevitable. Does the CMS offer automatic backups and a clear revision history? Can you easily revert to previous versions if needed? How are backups stored and secured?
- Guides and docs: Comprehensive guides, schema, and docs are essential for both beginners and experts. Are there detailed tutorials, examples, and documentation available? Is there community support through forums, social media, or other channels?
- Reliability, performance, scalability, and security: These critical areas can make or break your project. How does the CMS perform in terms of reliability, performance, scalability, and security? Are there regular updates, monitoring tools, and support to ensure the system runs smoothly?
- Efficient data fetching: Efficient data fetching is crucial for enhancing application performance. How well does the CMS support faster and more efficient data fetching? This can directly improve user engagement and impact search engine rankings, making it an essential aspect for developers.
- Customer support: What level of customer support is provided? Is there 24/7 support, live chat, email, or phone support? How responsive and knowledgeable is the support team?
Selecting the right headless CMS requires a comprehensive understanding of various factors, from ease of use to customer support. Aligning these considerations with your project's needs will lead to a more streamlined development process. Once you've made the right choice, the next step is understanding how to integrate the CMS into your React application.
Integrating a React app with a headless CMS
Starting a new React app with a headless CMS is a seamless process. Set up a new Next.js app and integrate a headless CMS of your choice. Use the data editor to define your data models and create content entries. Once the content is prepared, publish it. Fetch and render this published data in your Next.js application by consuming the content API from the headless CMS.
Here's a step-by-step tutorial assuming Next.js as the React framework of choice, given its out-of-the-box support for Server-Side Rendering, simplified routing, and streamlined tooling that accelerates development. The overall process remains the same for a vanilla React app.
1. Create Next.js app: Use the create next app CLI tool to create a new Next.js project with all the necessary dependencies and configurations.
npx create-next-app@latest nextjs-cms-app2. Integrate headless CMS: Choose a headless CMS that suits your needs. Many offer SDKs, templates, and content modeling tools that make integration a breeze.
npm i your-headless-cms3. Creating models and content: Define your data models (blueprints) and create content entries (houses). This step involves setting up the structure of your content, defining fields and relationships, as well as validation rules, all of which are stored in a database.
4. Publishing: Use the CMS's user interface to publish your content. You can schedule content, set up workflows, and collaborate with team members to ensure quality and consistency.
5. Connect with frontend: Use REST APIs or GraphQL to connect your content with the React components in your app. This step involves mapping your content to the frontend, ensuring a seamless user experience.
async function LandingPage() {
const cmsData = await fetch("...//my-cms.com/api/...");
return (
<>
<Header title={cmsData.title} />
<Hero title={cmsData.heroTitle} image={cmsData.heroImage} />
// ...rest of the landing page
</>
);
}6. Testing and optimization: Test your application on various devices, optimize for performance and SEO, and make necessary adjustments to ensure a successful launch.
While the headless CMS approach offers flexibility and control, there's an evolving trend in the CMS landscape that further empowers both developers and content creators: the visual headless CMS.
Visual headless CMS
A visual headless CMS bridges the gap between the flexibility of a headless CMS and the user-friendly interface of a traditional CMS. This means that while developers enjoy the freedom to design and structure the user interface, content creators and marketers can design, edit, and preview content without the constant need for developer intervention.
This fusion of features streamlines content creation, offering real-time editing capabilities and clear visualization of content across various platforms. Whether you're a developer, content creator, or marketer, a visual headless CMS provides an enhanced, collaborative approach to digital content management.
Traditional, headless, and visual headless
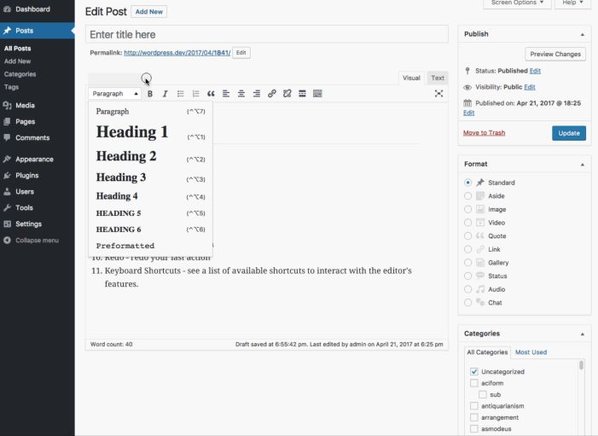
Traditional CMS platforms like WordPress offer a straightforward WYSIWYG (What You See Is What You Get) editor. When integrated into code, it typically involves fetching data from the WordPress API and then rendering it directly, often without much flexibility in design or structure.

async function Page() {
const cmsData = await fetch("...//wordpress.com/...");
return <div dangerouslySetInnerHTML={{
__html: cmsData.html
}} />;
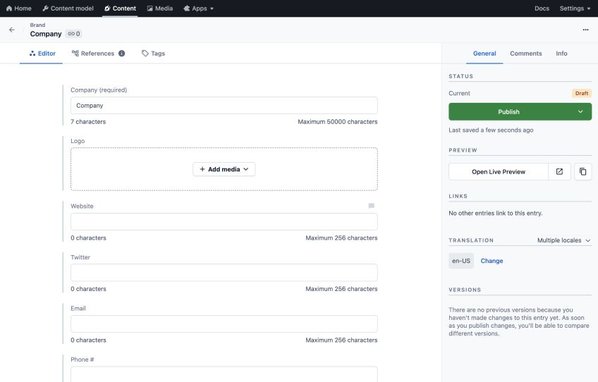
}Headless CMS platforms provide a data editor, allowing developers to control rendering. This approach offers more flexibility in terms of UI design and structure, as content is separated from its presentation.
However, this approach does require more time and effort, as developers need to design schemas, build templates, and wire up APIs to models, among other tasks.

async function Page() {
const cmsData = await fetch('...//contentful.com/...');
return <>
<Header title={cmsData.title} />
<Hero title={cmsData.title} image={cmsData.image} />
// ... other components
</>
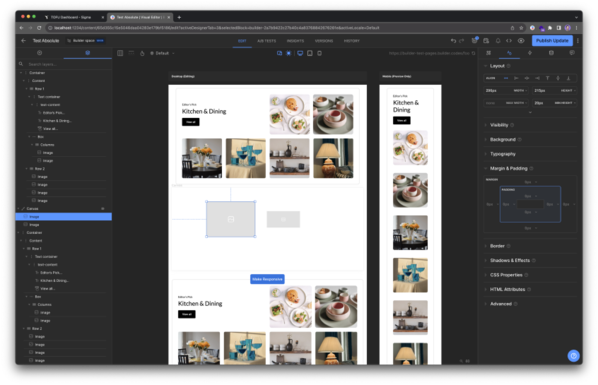
}Visual headless CMS platforms like Builder.io combine the best of both worlds. They offer the flexibility of a headless CMS with the visual editing capabilities of a traditional CMS.
This means content creators can visually design their content while frontend developers maintain control over the structure and rendering. Additionally, the integration process is automated, providing a seamless and enhanced developer experience.

async function Page() {
const cmsData = await fetch('...//builder.io/...');
return <>
<Header title={cmsData.title} />
// Dynamically render your components
<BuilderComponent content={cmsData} />
</>
}From the code and images, it’s evident that while a traditional CMS offers simplicity and a headless CMS provides flexibility, a visual headless CMS merges these benefits, ensuring a comprehensive content management solution for everyone involved.
Builder.io - Visual headless React CMS
At Builder.io, we offer a powerful combination of user-friendly visual tools, collaboration-friendly features, and efficient publishing capabilities. We have a Google Chrome extension to easily help you with content editing within the web browser, along with a Figma plugin to make a smoother transition from design to web page. You can incrementally adopt our Visual Headless CMS or rebuild your frontend from scratch.
By leveraging a visual headless CMS like Builder.io, React developers can create exceptional user experiences while content managers enjoy intuitive tools for content creation and management. This approach streamlines the workflow for the entire team, allowing for rapid iteration and deployment of dynamic content across multiple channels.
The key features of a visual headless CMS include:
- Custom frontend development: Developers can create a robust backend using their preferred programming language and frameworks.
- Flexible content structures: Define and manage structured content that can be used across various platforms.
- Visual editing: Content creators can design and edit pages visually, seeing real-time previews of their work.
- Component-based architecture: Leverage React's component-based architecture to create reusable UI elements.
- API-first approach: Easily fetch data and integrate with other services using RESTful APIs or GraphQL.
- Customizable workflows: Set up approval processes and collaborate efficiently with your marketing team.
- Scalable web applications: Build applications that can grow with your business needs.
- Security considerations: Implement robust security measures to protect your content and user data.
By choosing the right React CMS, you can significantly reduce CMS infrastructure maintenance, improve your development workflow, and create more engaging and dynamic React websites. Whether you're a seasoned React developer or just starting out, embracing a visual headless CMS can help you build better applications faster and more efficiently.
Remember to consider factors like state management, environment variables, and integration with third-party libraries when setting up your React CMS. With the right tools and approach, you can create powerful, scalable, and user-friendly web applications that meet the needs of both developers and content creators.
Frequently asked questions
Drag and drop capabilities
- Is drag-and-drop functionality available in Next.js?
- How can I set up a drag-and-drop blog using a CMS?
- Is it possible to drag and drop custom React components within a CMS?
Visual building with Next.js
Builder's SDK for Native Mobile Apps
Visual editing with CMS

