There two levels of Settings, Organization and Space. By changing settings at the appropriate level, you can manage many settings for your Organization and for individual Spaces.
This document covers how to get to Organization and Space Settings, and includes links to related documentation on the many features available in Settings.
The Settings section of your Builder account is where you manage your Organization, your Space(s), and users.
To get to your Organization Settings:
- Login to Builder.
- Enter your Organization.
- Click on the Settings icon at the bottom left of the UI.
The following video shows this process. In this case, the Organization is named Enterprise Docs demos, a space we use for our documentation demo videos and screenshots.
The name of your Organization will likely be different. However, getting to your Organization Settings is the same, regardless of plan.
For more information, read the following documents.
- Understanding Organizations: a conceptual overview of what an Organization is.
- Managing Your Organization: a how-to guide for the most common Organization tasks.
To get to your Space Settings:
- Login to Builder.
- Enter the Space you'd like to manage.
- Click on the Account Settings icon at the bottom left of the UI.
The following video shows this process. In this case, the Space is named My Favorite Space, a space we use for our documentation demo videos and screenshots.
The name of your Space will likely be different. However, getting to your Space Settings is the same, regardless of plan.
For more information, read the following documentation.
- Understanding Spaces: a conceptual overview of what a Space is.
- Managing Spaces: a how-to guide for the most common Space tasks.
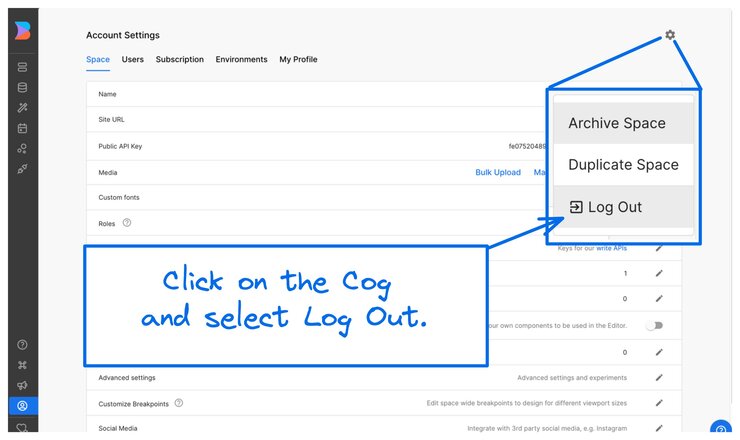
To log out of your Builder account:
- Go to Space Settings or your Organization Settings (either one works).
- Click on the cog icon at the upper right.
- Select Log Out.
The following image shows where the Log Out option is in Settings:

Through Account Settings, you can manage many settings, and fine tune Builder features for your team, including:
- Organization
- Spaces
- Users for your organization as well as your Space(s)
- Roles and Permissions
- Public and Private API Keys
- Subscription
- Billing
- Targeting Attributes
- Social Media integrations
- Environments



