Most of the time, when you've successfully integrated your app with Builder, you can automatically edit and preview your site using a preview URL. However, since each use case is unique, it can help to have context about how the Preview URL works and what to do if your content isn't loading.
To get the most out of this document, you should have already completed the following:
- Integrated Page building or Section building
- Read Editing and Previewing Your Site for an intro to setting up a preview URL
When you've integrated your app with Builder, Builder loads your site in an iframe in the Visual Editor.
When your page loads in the Builder web app, Builder components on your page notify Builder with a message indicating that your component is present.
For example, if you are opening a page to edit your Page model, Builder waits for a message from a component with the model of Page. When Builder receives this message, Builder sends a message specifying the content to render for the preview.
The following image delineates the Builder UI:
- The outer Builder web app, in blue, encompasses the Visual Editor tabs and in this case the model of Page
- The
iframe, in green, within the Visual Editor renders the content that you're editing - The Builder component, in purple, which in this case is a hypothetical integrated page referenced in your code base
For more information, refer to Preview URL best practices.
As you make edits, Builder passes messages to this component with the changes to the component.
The following diagram shows the data flow between the Builder component and the Builder web app. When the page component is loaded in the iframe, Builder receives a message that it is there. As soon as any changes occur, the Builder web app sends a message to the Builder component with the updates.
To turn off the default behavior of previewing and editing on the specific URL for a page, do the following.
- Go to Account Settings > Advanced Settings > Advanced.
- Toggle Reload preview on URL path change to the off position.
You can turn off this setting to load the preview and editor on your hardcoded URL; for example, /builder-editing, regardless of the current editor path.
The following video demonstrates how to turn off the Reload preview on URL path change setting.
If you've integrated successfully, your content should load automatically in the Visual Editor iframe, but because each app is unique, if you're content hasn't loaded, there are a few things you can do.
If you are using headers that block iframes from loading, such as x-frame-options or content-security-policy, be sure to allow https://builder.io or install the Builder Chrome extension so the Visual Editor can load your site.
To confirm if you need to allow https://builder.io, open your browser's developer tools and check for output that suggests content from Builder is being blocked. A possible message logged to the console might be:
Refused to frame because an ancestor violates the following
Content Security Policy directive:
"frame-ancestors 'self'".The following is a screenshot of this message in the console:
If you are working on developing your site locally; for example, on http://localhost or http://127.0.0.1, you might need to tell your browser it's ok to load your local site–which is using http, an insecure protocol–within Builder's secure https app. The following video demos how to toggle this setting in Chrome:
For written instructions and more detail, refer to this StackOverflow answer for Chrome and Mixed Content Blocking for Firefox
Alternatively, you can also choose to serve your localhost over https so you don't need to override any settings in your browser, for instance using ngrok:
# Will serve localhost:3000 over https
ngrok http 3000In some cases, you may need to manually configure your server technology's Content Security Policy to permit loading the project in an iframe. The below header instructs a localhost:3000 server to allow loading in an iframe and in Builder.io:
Content-Security-Policy: frame-ancestors 'self' localhost:3000;
frame-ancestors 'self' https://builder.ioAs an alternative, you can turn on Proxy previews to handle the iframe contents automatically by doing the following:
- Go to Account Settings > Advanced settings > Advanced tab.
- Set Proxy previews to the on position.
Another option for loading the contents of an iframe is to use the Builder Chrome extension, which, while editing, removes the headers that are blocking your site from loading.
The following video gives a short demo of using the Chrome Extension to edit your content. In addition to launching the Visual Editor with your content in an iframe, the Chrome extension also shortcuts the process of finding content. For more information refer to Editing Your Site Using the Builder Chrome Extension.
For more information, refer to Editing Your Site Using the Builder Chrome Extension.
If your page isn't showing up in the Visual Editor, confirm that Builder and your app are connected. Open that same page on your site and ensure the page loads as expected and the Builder component has rendered. For example, if using a framework like React, you should see <BuilderComponent /> or <BuilderPage /> rendered on the current page with React devtools.
With most other integrations, you should see a <builder-component> tag in the page's HTML. The following images point out how Builder content shows up in the inspector. This first example highlights <builder-component>:
This second example shows the Components tab with BuilderContent among the components.
If you do not see the relevant code, check your integration for conditions that are not met. For example, if your code has logic that says if Builder has no such content for a URL to render something else, be sure to update your code to still show the Builder code component or snippet anyway for your hardcoded editing route, such as your-site.com/builder-editing.
Check on any conditional logic in your code that might prevent the relevant Builder component from loading under certain conditions; for example, a page URL that has no live content yet but you still need your component to load for editing in the iframe in the Visual Editor for receiving messages from the web application to display and preview content in real time.
To ensure that your logic is returning your Builder content as intended, you can use Builder.isEditing and Builder.isPreviewing . The following example only returns a 404 if you're not editing, not previewing, and there's no Builder content. Otherwise, if there's a page, it should render. We recommend this approach as it accounts for most conditions.
✅ Good: best practice
Check for Builder.isEditing to always render BuilderComponent when editing
import { Builder, BuilderComponent } from '@builder.io/react';
export function MyPage(props) {
// If editing in Builder be sure to render
// BuilderComponent and not alternative content
if (!Builder.isEditing && !Builder.isPreviewing && !props.builderContent) {
return <Your404Page />
}
return <BuilderComponent
model="page"
content={props.builderContent} />
}The following is an example of a pattern to avoid. This example returns a 404 if there is no Builder content, however, it doesn't take into account editing or previewing, so it is more likely that BuilderComponent might not render.
❌ Avoid: not a best practice
BuilderComponent might not render when editing due to conditional logic in this code
import { Builder, BuilderComponent } from '@builder.io/react';
export function MyPage(props) {
if (!props.builderContent) { // <-- don't do this
return <Your404Page />
}
return <BuilderComponent
model="page"
content={props.builderContent} />
}When working on static sites, such as with Gatsby, Nuxt, or Next.js in static mode, there is some additional configuration you might need to do to get your preview URL to render previews.
By default, when creating a page and editing it in Builder, the editor and preview loads the URL for that page. For example, if you create a new page at /example but your static site has no such page, you could get a 404. There are two options for this scenario:
If you're getting a 404, add the Builder component to your 404 page to support previewing and editing.
On your 404 page in your code base, add <BuilderComponent> as in the following code snippet. In this example, if the page isn't found, BuilderComponent still returns a Builder page, so Builder gets the message it expects and returns a page.
import { Builder, BuilderComponent } from '@builder.io/react';
export function NotFoundPage() {
if (Builder.isPreviewing || Builder.isEditing) {
return <BuilderComponent model="page" />
}
return <Your404Page />
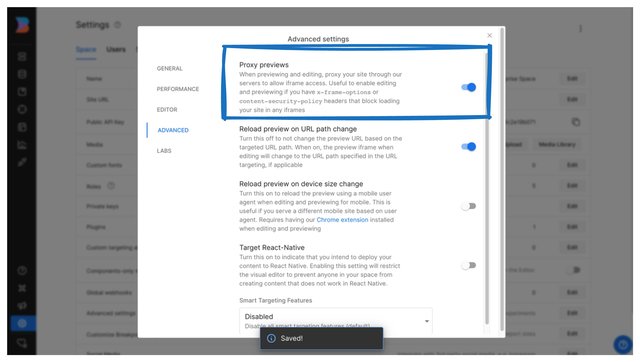
}If your site blocks iframes, we recommend using Builder's proxy previews setting to proxy your site in a way that allows iframe access:
- Go to the Space Settings.
- Click on the Edit button for Advanced Settings.
This works for most sites, but if it doesn’t for yours, try turning it back off and try the Builder Chrome extension. Note that all users in your Organization should download it as well.
The image below shows the Proxy previews toggle in Settings:

If you're still having issues and need an alternative in the meantime, visit Using the Fallback Editor. The Fallback Editor is only a short-term workaround, so if you continue having issues, be sure to reach out to us.



