Generate code from your Figma designs by importing designs to your Fusion Space with the Builder Figma plugin.
Go from Figma to code in just three steps:
- Export your Figma designs with the Builder Figma plugin.
- Paste your Figma design into a Fusion Space prompt, along with instructions for the AI.
- Once implemented, Create a pull request to your codebase.

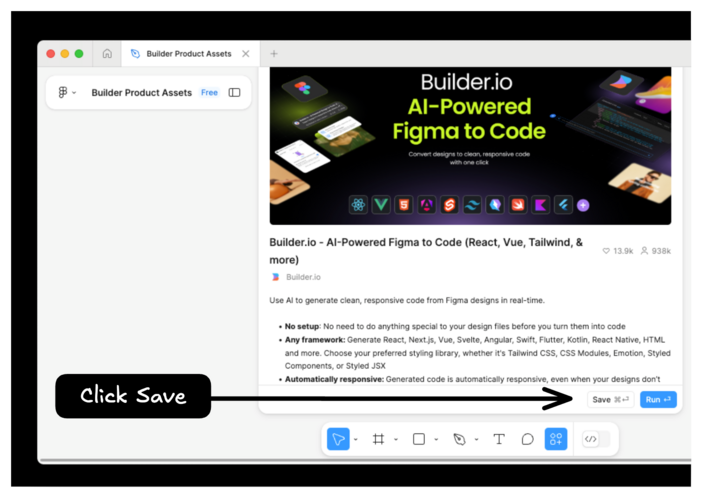
To install the plugin:
- Within Figma, select Plugins from your toolbar and then Manage plugins.
- Search for Builder.io within the Plugins & widgets tab.
- Choose the Builder.io plugin and then click the Save button.
Alternatively, visit the Builder Figma plugin page and install from there.

When exporting your design, there are two options: Smart Export and Classic Export.

Tip: For best results, use Figma's auto layout feature whenever providing a Figma design to Builder.
To submit changes and create a pull request (PR) to the connected repository:
- In the Visual Editor, make the required updates.
- Click Send PR from the toolbar.
- In the Pull requests tab, review the proposed changes.
- To request additional edits, comment in the pull request and tag @builderio-bot with specific instructions. The bot applies the changes to the same PR.
The following video demonstrates sending a PR and using the Builder agent to apply changes:
Learn more about the Builder Figma plugin and Connecting GitHub to Projects.


