Hi Builders, and welcome to the 17th issue of the Builder Drop!
💙 We’re teaming up with Figma for an exciting product launch on Oct 12.
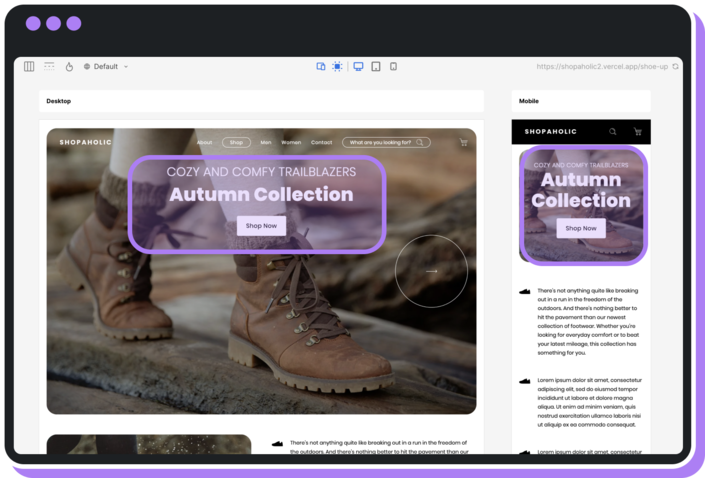
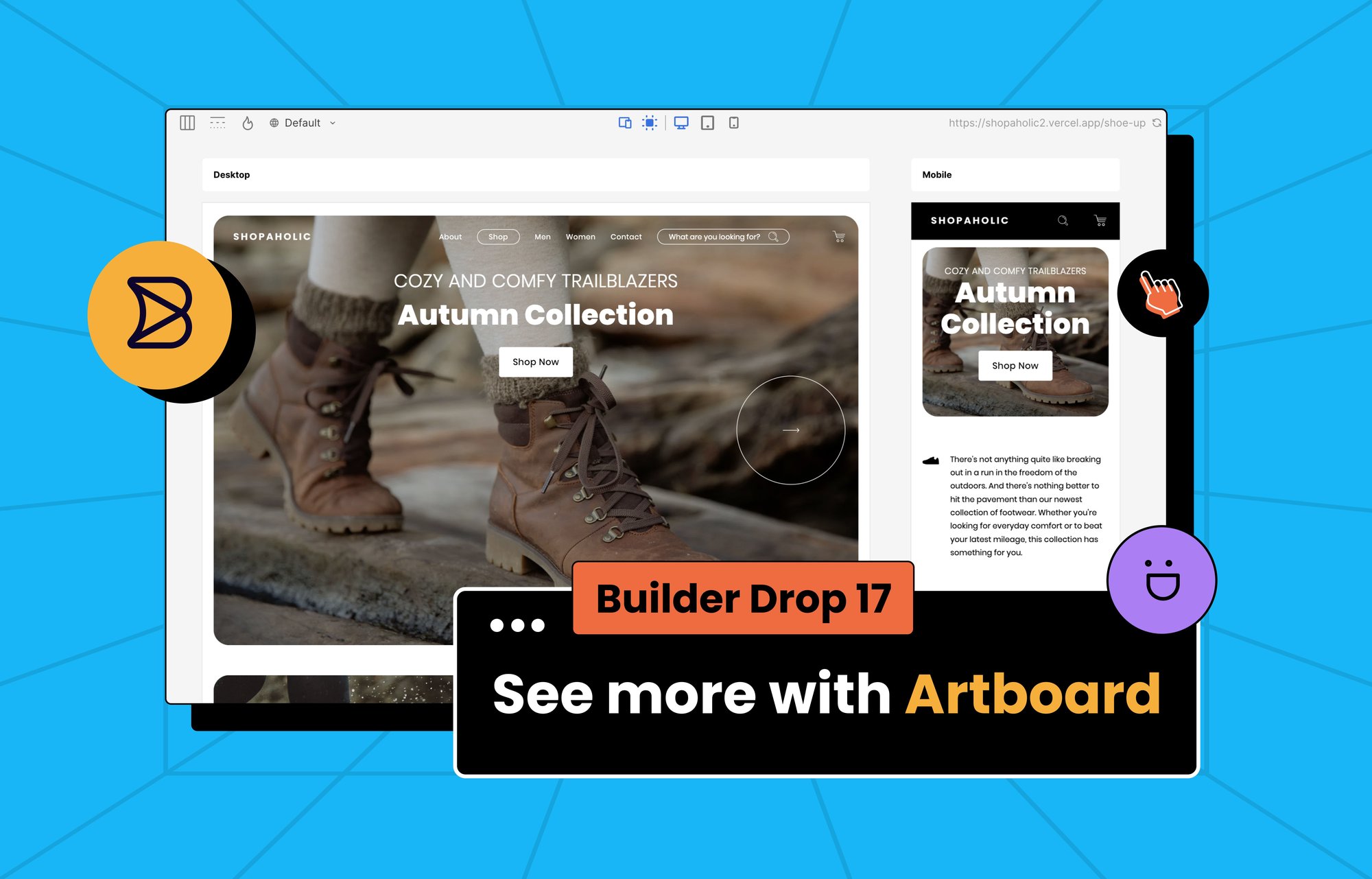
💜 Artboard Mode - see mobile and desktop breakpoints side-by-side
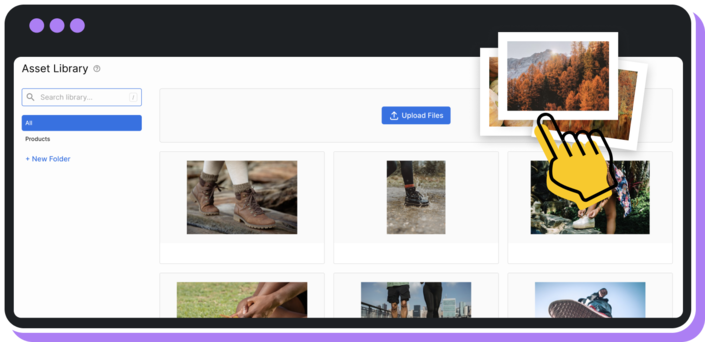
🧡 Asset Library - bulk upload, sort and organize, and more
Happy Building,
The Builder Crew

Join us for a special AI launch event
We teamed up with Figma to raise the quality of life for every mobile and web developer. Claim your ticket and get ready for a huge launch.

Watch how changes affect mobile in real-time
When you enable Artboard mode in the visual editor, mobile preview displays by default, so you can quickly see how changes you make on desktop screen sizes look on a mobile display

Improved asset library
The new asset library supports all file types, lets you bulk upload files directly, and includes a cleaner user interface. Plus, file pickers in structured data models now launch the improved asset library instead of a file picker.

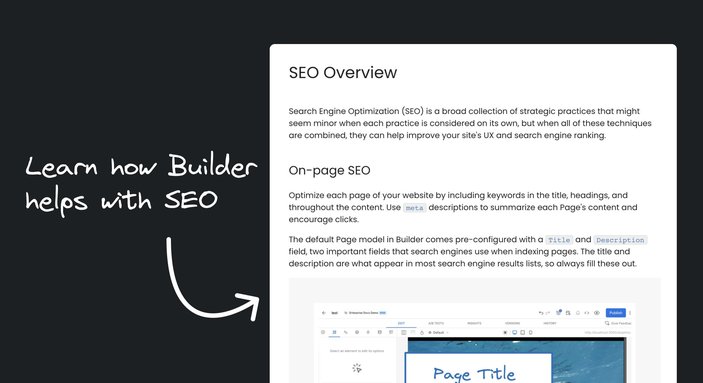
SEO Overview
Learn how to leverage SEO techniques with the Builder UI.

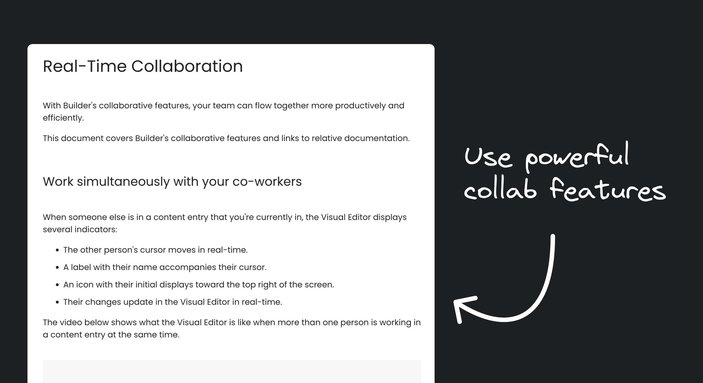
Real-Time Collaboration
Get an overview of Builder’s real-time collaborative content editing, version tracking, commenting, role assignments, organization-wide sharing, and customizable workflows.

How to Uplevel Your B2B SaaS Website For Series C And Beyond
Read this comprehensive guide for marketing leaders in fast-scaling B2B SaaS companies to learn how to uplevel your B2B SaaS website for the next stage.
Headless CMS explained in 30 seconds
Watch Builder’s Vishwas explain what a headless CMS is in 25 seconds (to be exact).

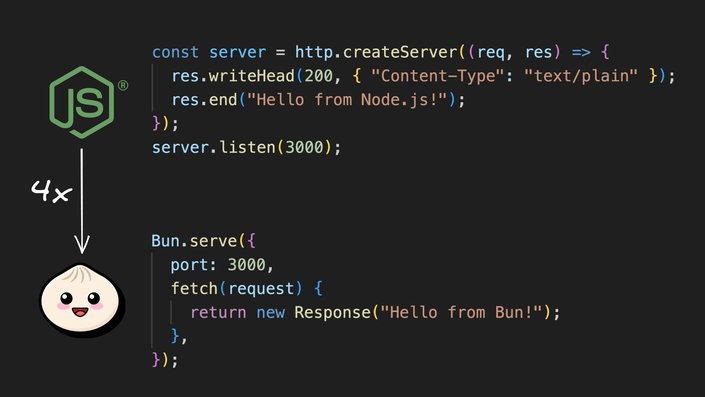
Bun vs Node.js: Everything you need to know
In this article, we dive deep into Bun, check out its features, and find out how it compares to the well-established Node.js.

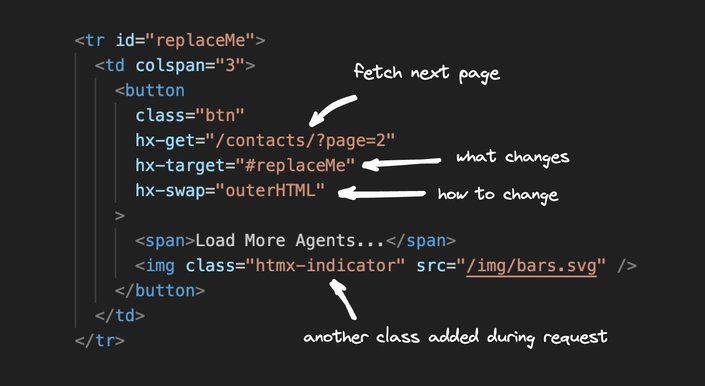
A First Look at HTMX and How it Compares to React
Learn how HTMX works, how it differs from React, and what implications it might have for the future of web development.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











