For a while now, we've had heavyweights like React taking center stage in the world of dynamic web apps. While they're powerful, sometimes they can feel like overkill, especially if you're more of a backend champ navigating the frontend labyrinth.
Now, there’s a fresh perspective on the block: HTMX. It gracefully bridges that space between classic server-side rendering and today's client-side interactivity. No need to juggle a ton of JavaScript; HTMX has got you.
Curious about HTMX? In this article, we’ll unpack its features, the advantages it offers, and see how it sizes up against the well-known development giants. Let’s get into it!
Once upon a time, web pages were just static displays. You wanted a change? Update that HTML by hand. But the web's appetite grew, craving more action, more interaction. JavaScript entered the game, turning pages into lively stages.
Fast forward to the AJAX game-changer in the 2000s. No more full page reloads – it was all about that sleek, seamless vibe. And jQuery? It made AJAX cool and way more developer-friendly.
Next chapter: Frameworks. React, Vue, and Angular stepped in, bringing structure but also, well, some brain-teasers for the backend folks.
Today? Tools like HTMX hint at a new era. They're asking, "Why not mix the best of both worlds?" Dynamic and sleek, but without the heavyweight lifting. Just check the buzz from DjangoCon 2022.
- The heartbeat: What's HTMX's jam? Keeping things simple. Dive deep into web wizardry without ditching your good ol' HTML. It spices up HTML, sprinkling attributes that unleash dynamism without you diving deep into JavaScript jungles.
- The magic: No separate script spells here. HTMX tosses custom attributes into your regular HTML tags. User taps a button? Boom, those attributes whisper AJAX-like requests. Servers hit back, and HTMX refreshes that content, smooth and easy. Logic's chilling server-side, giving client-side scripting a lil' break.
- Plays well with others: And get this, HTMX buddies up with your go-to tech. Rocking with Django or vibing with Flask? HTMX slips right in, boosting your game without a total remodel.
- Lean & mean: In a universe where chunky frontend giants rule, HTMX steps up as the slick alternative. It's not here to boot out the big guns like React or Vue. It's that streamlined choice when the heavyweights might just be a bit much.
When HTMX comes into play, the dynamic of web interactivity shifts. It's about delivering function without the heavy pull of typical JavaScript setups. HTMX provides a declarative development style that reduces the requirement for extensive JavaScript code, allowing dynamic web applications to be built with minimal JavaScript code.
As users navigate content, HTMX ensures a seamless feed without reloading the entire page.
<div
hx-get="/more-content"
hx-trigger="revealed"
hx-indicator="#loadingIndicator"
>
Starting Content
</div>
<div id="loadingIndicator">Fetching...</div>Forms operate in the backdrop, updating just the specific parts of the page that matter.
<form hx-post="/submit-form" hx-swap="outerHTML" hx-target="#formResponse">
<input type="text" name="data">
<button type="submit">Send</button>
</form>
<div id="formResponse">Here's the response.</div>
Things like live score updates? HTMX handles them, no manual refreshes required.
<div hx-get="/latest-scores" hx-trigger="every 10s" hx-target="#scoreDisplay">
<span id="scoreDisplay">Starting Score</span>
</div>UI components, including pop-up modals, are effortlessly controlled.
<button hx-get="/modal-content" hx-swap="afterend" hx-target="#modalContainer">
Show Modal
</button>
<div id="modalContainer"></div>Operations like adding to a cart align smoothly with server-side actions.
<button hx-post="/add-to-cart" hx-swap="outerHTML" hx-target="#cartStatus">
Add Item
</button>
<div id="cartStatus">Added to cart.</div>From these examples, it's clear: HTMX offers a streamlined approach. Melding perfectly with server-side mechanics and minimizing the dense client-side scripts.
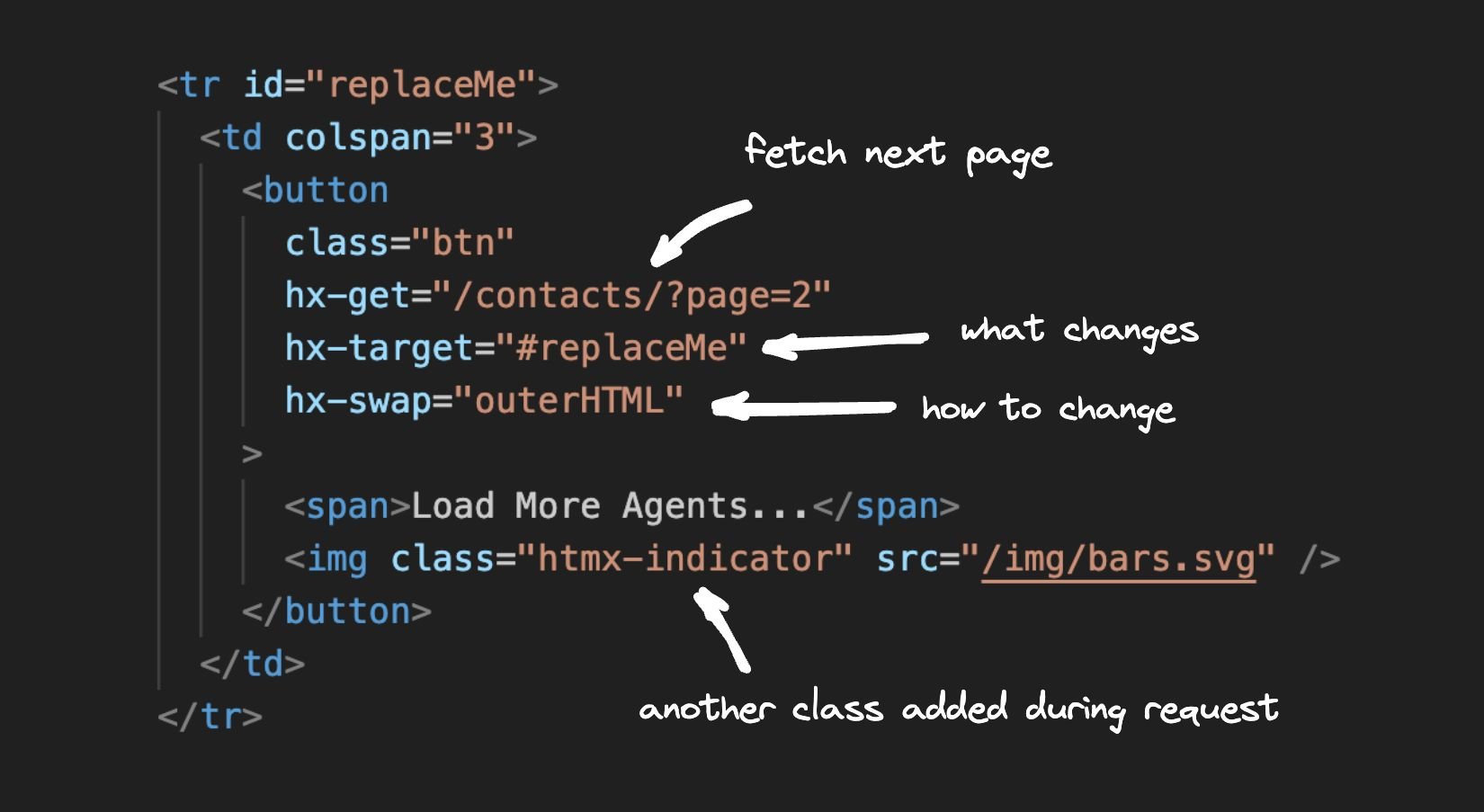
Understanding the mechanics of HTMX is crucial for developers looking to harness its full potential. While its syntax is reminiscent of standard HTML, the underlying processes are what set HTMX apart.
At its core, HTMX is about extending HTML's capabilities. It introduces new attributes that, when added to standard HTML tags, enable dynamic behaviors without the need for additional scripts.
<div hx-get="/update-content" hx-trigger="click">
Click to Update Content
</div>HTMX seamlessly communicates with the server. When an event specified by hx-trigger occurs, HTMX makes an AJAX request. The server processes this request and sends back a response.
<button hx-post="/submit-data" hx-trigger="click">
Submit Data
</button>One of HTMX's standout features is its ability to swap content on the page based on the server's response. The hx-swap attribute dictates how this content replacement occurs.
<div hx-get="/fetch-data" hx-trigger="load" hx-swap="innerHTML">
Data will load here on page load.
</div>HTMX provides a robust event system. Developers can listen for specific events, such as htmx:afterSwap, to execute custom logic after HTMX has updated content.
document.body.addEventListener('htmx:afterSwap', function(event) {
console.log('Content has been swapped!');
});HTMX works seamlessly with CSS. For instance, developers can use the hx-indicator attribute to display a loading spinner, leveraging CSS animations.
<div hx-get="/load-content" hx-trigger="click" hx-indicator="#spinner">
Click to Load
</div>
<div id="spinner" class="hidden">
Loading...
</div>In the event of an error, such as a failed AJAX request, HTMX provides mechanisms to handle these gracefully, ensuring a smooth user experience.
<div hx-get="/fetch-data"
hx-trigger="load"
hx-swap="innerHTML"
hx-swap-oob="true"
>
Data will load here.
</div>By offering a blend of familiar HTML syntax with powerful dynamic capabilities, HTMX simplifies the process of creating interactive web applications. It bridges the gap between frontend and back-end development, allowing for rich user experiences without the complexities of traditional frameworks.
1. Simplicity and learning curve
Unlike comprehensive frontend frameworks that come with a steep learning curve, HTMX offers a more straightforward approach. By extending HTML, it provides a familiar environment for developers, making it easier to get started.
<div hx-get="/load-content">Simple HTMX Example</div>2. Performance gains
HTMX's lightweight nature means faster page loads. Without the overhead of loading extensive JavaScript libraries or frameworks, users experience quicker interactions and reduced latency.
3. Reduced Client-Side Complexity
By shifting much of the dynamic behavior to server-side logic, HTMX reduces the complexity on the client side. This results in cleaner, more maintainable code.
4. Seamless integration
HTMX is designed to integrate smoothly with existing technologies. Whether you're working with server-side frameworks or databases, HTMX can fit right in without the need for major overhauls.
5. Enhanced user experience
With its ability to update content dynamically without full page reloads, HTMX ensures a smoother user experience. Transitions are seamless, and users aren't disrupted by jarring page refreshes.
6. Cost-efficient development
Given its simplicity and reduced reliance on extensive frontend development, projects using HTMX can often be completed faster, leading to cost savings in development time and resources.
7. Empowerment for backend developers
Backend developers can now play a more active role in crafting the user interface. With HTMX, they can build interactive UI components without diving deep into frontend scripting.
In a world where efficiency, performance, and user experience are paramount, HTMX emerges as a compelling choice for web developers. It offers a balanced blend of power and simplicity, making it a valuable tool in modern web development.
In web development, tools and frameworks are often weighed against each other to determine their strengths, weaknesses, and best use cases. As React is currently the reigning king of frontend, it’s expected one would compare HTMX and React. While they serve similar end goals of creating dynamic web applications, their approaches are different, with React's component-based architecture offering a structured way to build complex and interactive user interfaces.
When comparing HTMX and React, it's important to consider the use cases for each. React's component-based architecture allows for the creation of reusable components, which facilitates better organization and scalability of code, particularly in applications requiring complex functionality and state management.
- HTMX: It extends HTML, allowing developers to add interactivity directly within the markup. The focus is on simplicity and leveraging server-side logic.
<div hx-get="/dynamic-content">Load Content with HTMX</div>- React: A JavaScript library for building user interfaces, React emphasizes component-based architecture and a virtual DOM for efficient updates.
function App() {
return <div>Hello from React!</div>;
}- HTMX: With its HTML-centric approach, HTMX offers a gentler learning curve, especially for those familiar with traditional web development.
- React: While powerful, React comes with its own set of concepts like JSX, state, and props, which can be overwhelming for newcomers.
- HTMX: Being lightweight, HTMX ensures faster initial page loads and reduced client-side processing.
- React: Thanks to its virtual DOM, React can efficiently update the UI, making it suitable for large-scale applications with frequent updates.
- HTMX: Designed to work seamlessly with existing server-side technologies, making it a plug-and-play solution for many projects.
- React: While versatile, integrating React might require additional configurations, especially in projects not built around a JavaScript ecosystem.
- HTMX: Best suited for projects that require dynamic interactivity without the overhead of a full-fledged frontend framework. It's also ideal for backend developers looking to add interactivity without extensive JavaScript.
- React: Perfect for single-page applications (SPAs) and projects that demand a rich, interactive user experience with complex state management.
- HTMX: While growing in popularity, its community is smaller compared to established frameworks. However, the quality of support and resources is commendable.
- React: Boasts a vast community, a plethora of third-party libraries, and extensive resources, making it a go-to choice for many developers worldwide.
Nothing is sunshine and rainbows, and obviously, there are tradeoffs to any tool you use. Below are some things that are important to take into account, and just know, before going all in.
- The approach is not new, essentially a variation of Knockout, Alpine, and similar "JS-in-HTML" approaches.
- Limited Domain Specific Language (DSL) makes it less convenient — lacks features like syntax highlighting, linting, and static analysis.
- No type safety.
- Debugging can be challenging for the same reasons.
- Bottom line, this approach is really only good for smaller projects where you need just a touch of JavaScript. We've been down this road before with vanilla and jQuery years ago, and we moved on for solid reasons.
Both HTMX and React have their merits. The choice between them boils down to the project's requirements, the team's familiarity with the tools, and the desired development experience. While React remains a dominant force in the frontend world, HTMX is carving its niche, offering a simpler, yet powerful alternative.
HTMX is gaining traction in web development, and here's a glance at its potential impact:
1. Blending old and new
HTMX offers a balance, merging server-side rendering's reliability with the zest of modern client-side interactions. It's an appealing solution for dynamic yet efficient web projects.
2. Inclusive development
Not all developers delve deeply into frontend complexities. HTMX provides a platform where backend-focused individuals can also design interactive web pages without wrestling with dense JavaScript frameworks.
3. Prioritizing performance
With online users valuing speed, HTMX's streamlined approach promotes the development of swift and agile web platforms.
4. Adapting to fresh trends
The web world is ever-evolving. HTMX's adaptable design means it's poised to mesh well with emerging technologies and standards.
5. Possible shift in approach
The growing interest in HTMX suggests a potential evolution in web development methods. While substantial frontend frameworks have their place, simpler, efficient tools are gaining momentum.
6. Community expansion
As HTMX garners more followers, its community will naturally grow. This paves the way for additional resources, extensions, and collaborations, enhancing its utility in web development.
In summary, HTMX presents a promising avenue in the realm of web development. It resonates with current developer needs, providing an innovative way to design interactive websites. Its future influence will largely depend on the evolving community and their inventive applications.
In a constantly changing web development landscape, HTMX has its own lane. It enhances HTML, giving developers a familiar setting and making it easier to dive into web interactivity.
At a time when a web page's speed can define its user experience, HTMX shines with its lightweight nature, ensuring quick loads and silky interactions. It also empowers backend developers, letting them dive deeper into frontend play, bridging the often vast chasm between server logic and client dynamics.
While the frontend world seems captivated by giants like React and Vue, HTMX brings a refreshing take. It challenges the common belief that you need heaps of JavaScript for a dynamic web app, showing there's another path forward.
HTMX might be more than just the latest tool on the block. It hints at a possible evolution in how we think about web development, highlighting the delicate balance between tech intricacies and user experience. As its community grows and more adopt it, who knows where HTMX might lead the future narrative of web development?

Tip: Visit our React and Builder.io Hub
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











