Ever thought about what the web would look like if AI just... wrote everything? Well, I decided to find out. I built a website that generates its content on the fly as you browse.
Yeah, I know what you're thinking: "Steve, you've doomed us all." But hear me out - it's actually kinda interesting.
I made a site called best-of-web.builder.io that lets you browse and compare different open source projects, frameworks, and libraries. As you click around, the AI generates content in real-time, giving you overviews, code snippets, and comparisons between different tools.
Want to see how Next.js stacks up against Remix? Curious about the pros and cons of TypeScript vs Flow? This site's got you covered.
It's like having a knowledgeable (but slightly unpredictable) dev friend who's always ready to give you the breakdown of popular projects and how they contrast with alternatives.
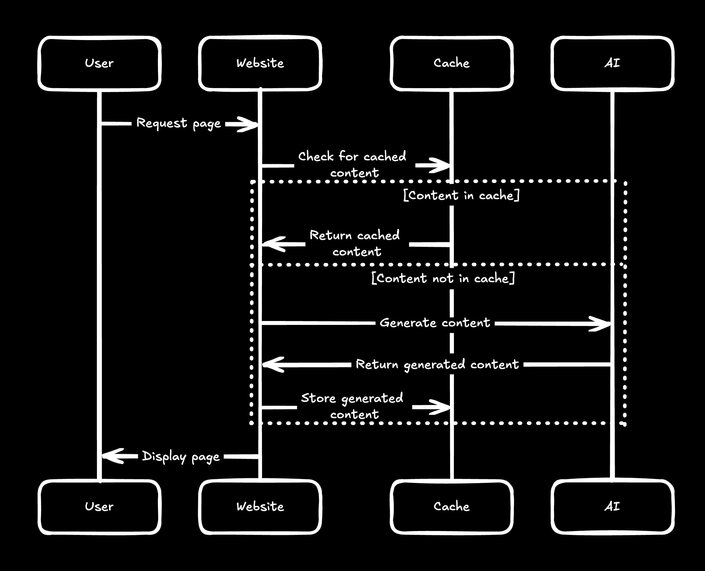
Best of Web uses AI to generate content on demand. When you navigate to a page, it fires off a request to an Anthropic Claude 3.5 Sonnet that spits out the relevant info. If a page has been visited the page before, it'll load from cache for that instant gratification we all love.

It's not perfect - sometimes the AI gets things wrong or makes stuff up. But hey, that's part of the fun, right? (Just kidding, we're working on improving accuracy.)
Today, I find the results are surprisingly good for well known and fairly popular projects (e.g. most repos with ~500 stars or more). Where you will see accuracy degrade is in long tail lesser known projects.
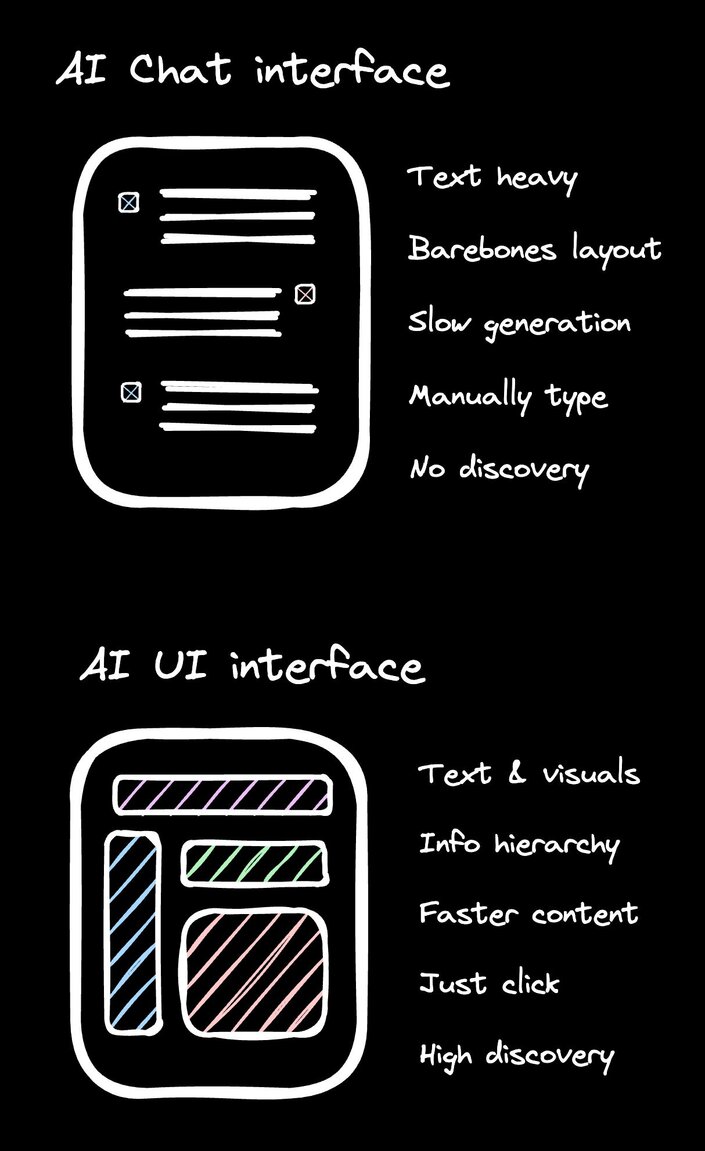
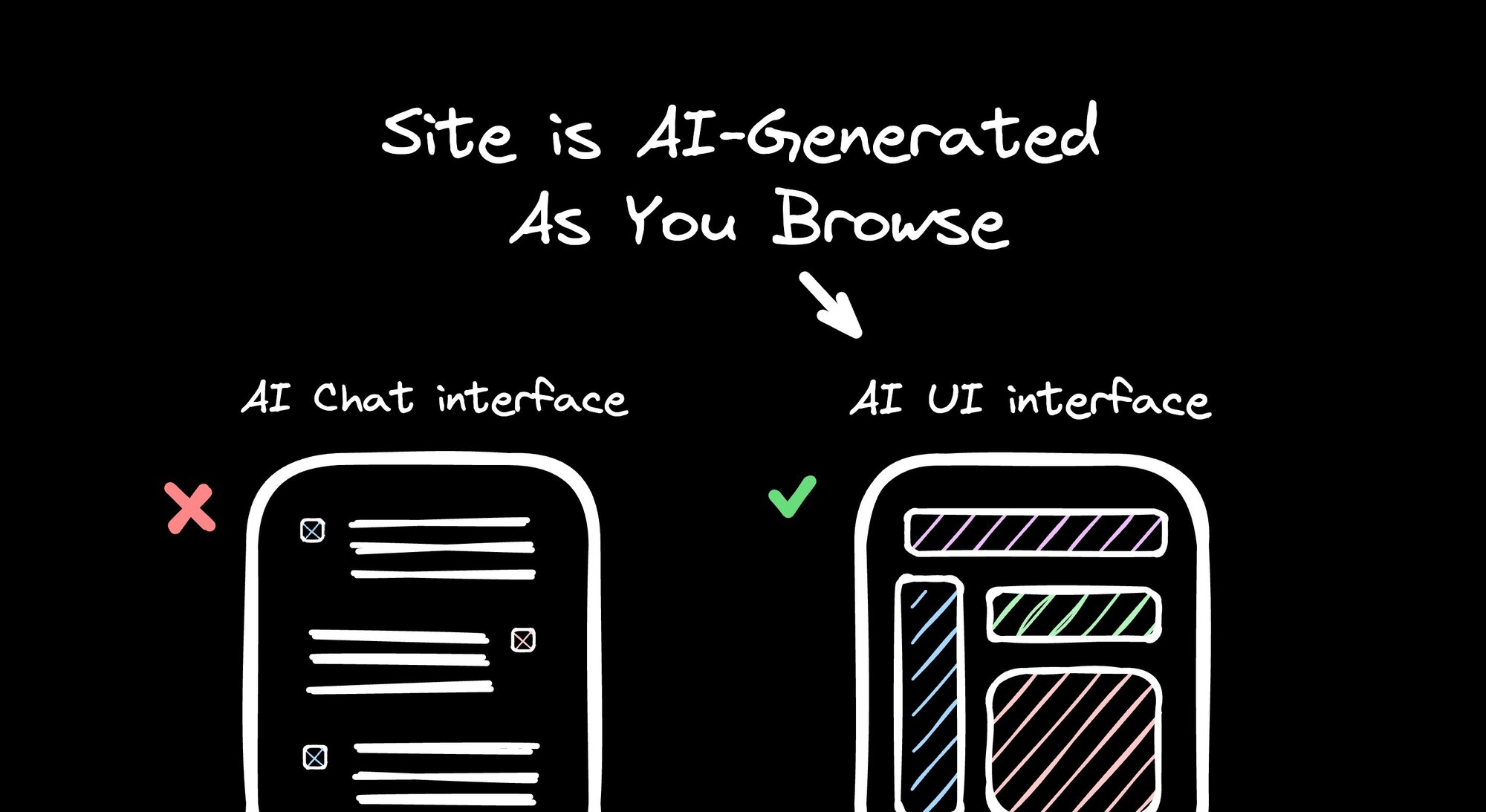
I've been thinking a lot about different ways to interact with AI beyond just chat interfaces. Don't get me wrong, ChatGPT is great, but sometimes you just want to click around and explore without having to type out prompts.
Chat interfaces are awesome for many things, but they can limit discovery. It's nice to have a UI that presents related information and suggests one-click actions like jumping into deep dive comparison pages. For some use cases, a more visual and navigable interface can be beneficial.
Plus, I was curious to see what would happen if we let AI loose on creating a browsable knowledge base of web dev tools and technologies. It's like a constantly updating, slightly chaos-infused documentation site.
While chat interfaces are great for many tasks, there are times when a more traditional website structure can offer advantages. Here's why this approach can be beneficial for certain use cases:
- Visual exploration: Instead of trying to think up the right questions, you can just click around and see what's there. It's like browsing a well-organized library instead of asking a librarian for books one at a time.
- Suggested actions: The UI can offer one-click actions like "Compare React vs Vue" or "Deep dive into TypeScript". It's proactively giving you interesting paths to explore.
- Related information: As you browse Best of Web, the site can show you related topics or technologies you might not have thought to ask about. It's like going to Wikipedia to look up one thing and ending up on a fascinating tangent.
- Familiar information layout: Let's face it, a wall of text isn't always the best way to present information. With a proper website, we can use layouts, diagrams, and interactive elements to make the info easier to understand and more engaging.
- Instant answers: Once content is cached, you can get instant responses by clicking a button. No need to wait for every single piece of information to stream in real-time, as often happens in chat interfaces.
This approach isn't about replacing chat interfaces, but rather complementing them. For tasks that involve exploration, comparison, and quick fact-checking, a website structure can sometimes provide a more efficient and engaging experience.

Let's talk about bias for a second. Most websites and blog posts ranking for "React vs Vue" or similar comparisons tend to be pretty biased. Everyone's got an opinion, and they're not shy about sharing it.
Here's where our AI-generated site gets interesting. LLMs themselves are essentially a statistical average of all the information out there on the internet. It's like getting the "opinion of the internet" rather than just one person's view.
Is it perfect? Nope. The internet can be wrong too. But it does give you a unique perspective:
- Blended viewpoints: Instead of one person's strong opinions, you get a blend of many viewpoints.
- Trend insights: The AI can pick up on overall trends and common opinions in the dev community.
- Less marketing spin: Unlike company websites or sponsored content, the AI doesn't have a stake in promoting any particular technology.
Of course, you should always think critically and do your own research. But having this "internet average" view can be a handy starting point.
Relax relax, it's not doomsday for the internet just yet. This project is more of a fun experiment in how we can use AI to present and interact with information in new ways. It's not here to replace your favorite tech blog or official documentation.
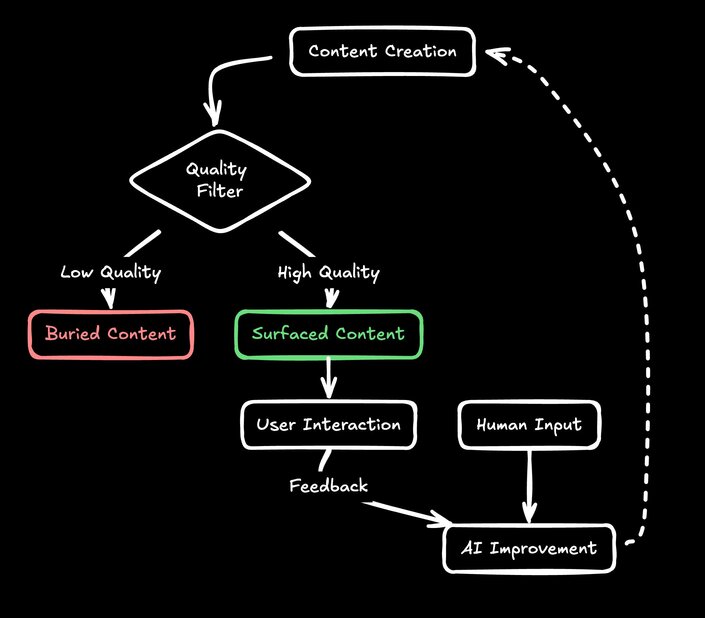
Now, I can already hear some of you shouting, "But Steve, won't the internet become a cesspool of AI-generated garbage?" Here's the thing: you already don't read 99% of the internet. The web has always been full of content you never see. AI-generated or not, low-quality stuff tends to stay buried.
If you've ever dipped your toes into SEO, you know that garbage content doesn't magically float to the top of search results. Good content - whether human or AI-created - rises because people find it useful, link to it, and share it. If AI can create genuinely helpful content, maybe you'll stumble upon it naturally, just like you do with human-written articles.

Think of this project as a playground - a fun, interactive way to get a quick overview of the web dev landscape. It's not perfect, and that's okay. That's why you'll see feedback buttons all over the best of web site. Your input helps improve the content and accuracy, focusing on what users find valuable.
The cool thing about AI systems? They can improve rapidly. With better prompts, code, and workflows, we can enhance AI-generated content en masse - something that's much harder to do with traditional human-written sites. As AI improves faster than humans can write, well... let's just say the future of content creation could get pretty interesting. [insert something about AI event horizon]
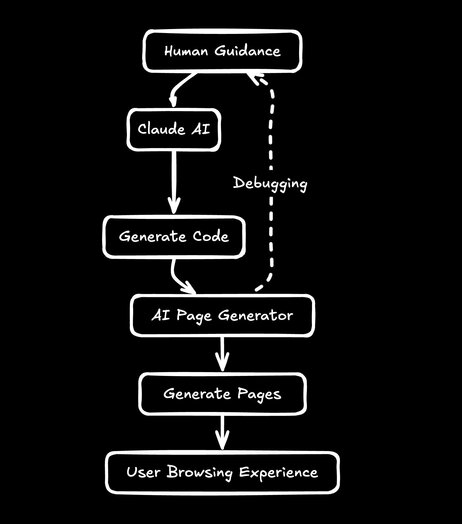
One more fun curve ball: the underlying code for this was built almost entirely by AI.
I used Anthropic's Claude (Sonnet 3.5 model) via Cursor's compose mode to generate 95% of the code for this project. My role? Mostly just guiding the AI and doing some light debugging. Okay, maybe a few painful hours of debugging, but who's counting?

This meta approach to development allowed for rapid prototyping, turning the idea into a functional website incredibly quickly. It also shifted my role from writing every line of code to being more of an AI guide and debugger (and occasionally one-off couple line of code fixer).
So, not only are you exploring an AI-generated website, but you're exploring an AI-generated website that was itself built by AI.

Something something its all just global consciousness something universe observing itself something simulation theory something are we all actually just AI something West World.
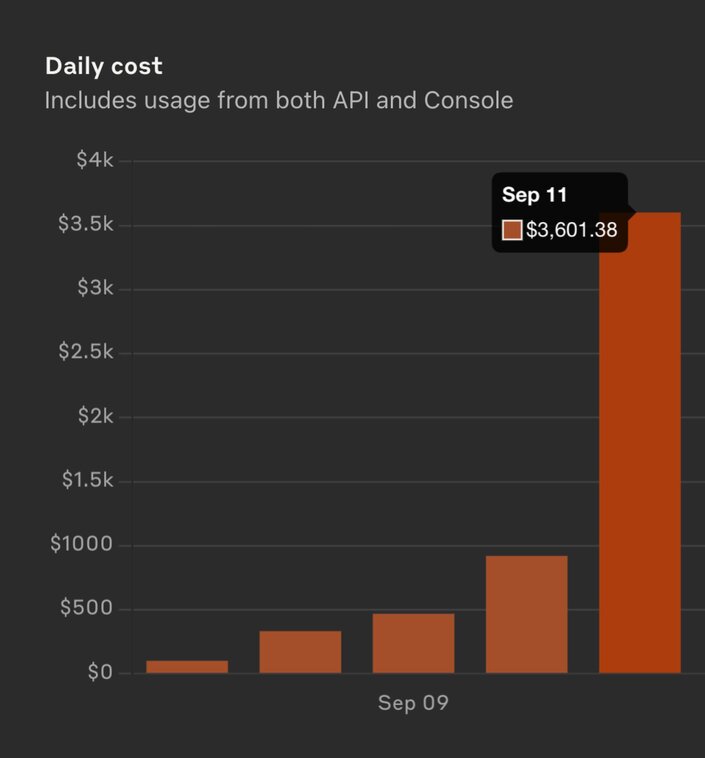
Until the cost of LLMs comes way down, you may not want to do this on your own website.
I'll just leave this screenshot of our latest Anthropic bill to explain itself:

Want to see this AI-powered fever dream in action? Head over to best-of-web.builder.io and start clicking around. Compare projects, browse code snippets, and see what the AI comes up with.
Fair warning: You might learn something, or you might just end up confused about why the AI thinks JSON is a programming language. Either way, it's an experience.
I'm genuinely curious to hear your thoughts on this. Is this a useful tool for getting a quick pulse on different technologies? Do you find the browsing experience more engaging than a chat interface for certain use cases? Or is this the first step towards an AI-generated hellscape of misinformation?
Drop your feedback in the comments or yell at me on Twitter. I read everything (yes, even the mean tweets).
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











