What is Figma to HTML? Figma to HTML conversion is the process of transforming visual designs created in Figma into functional HTML code that can be used to build websites.
The journey from a visual design in Figma to clean code is a complex and time-consuming process. Traditionally, developers have spent significant time carefully translating Figma design files into HTML code. This step is crucial in bringing any web design to life.
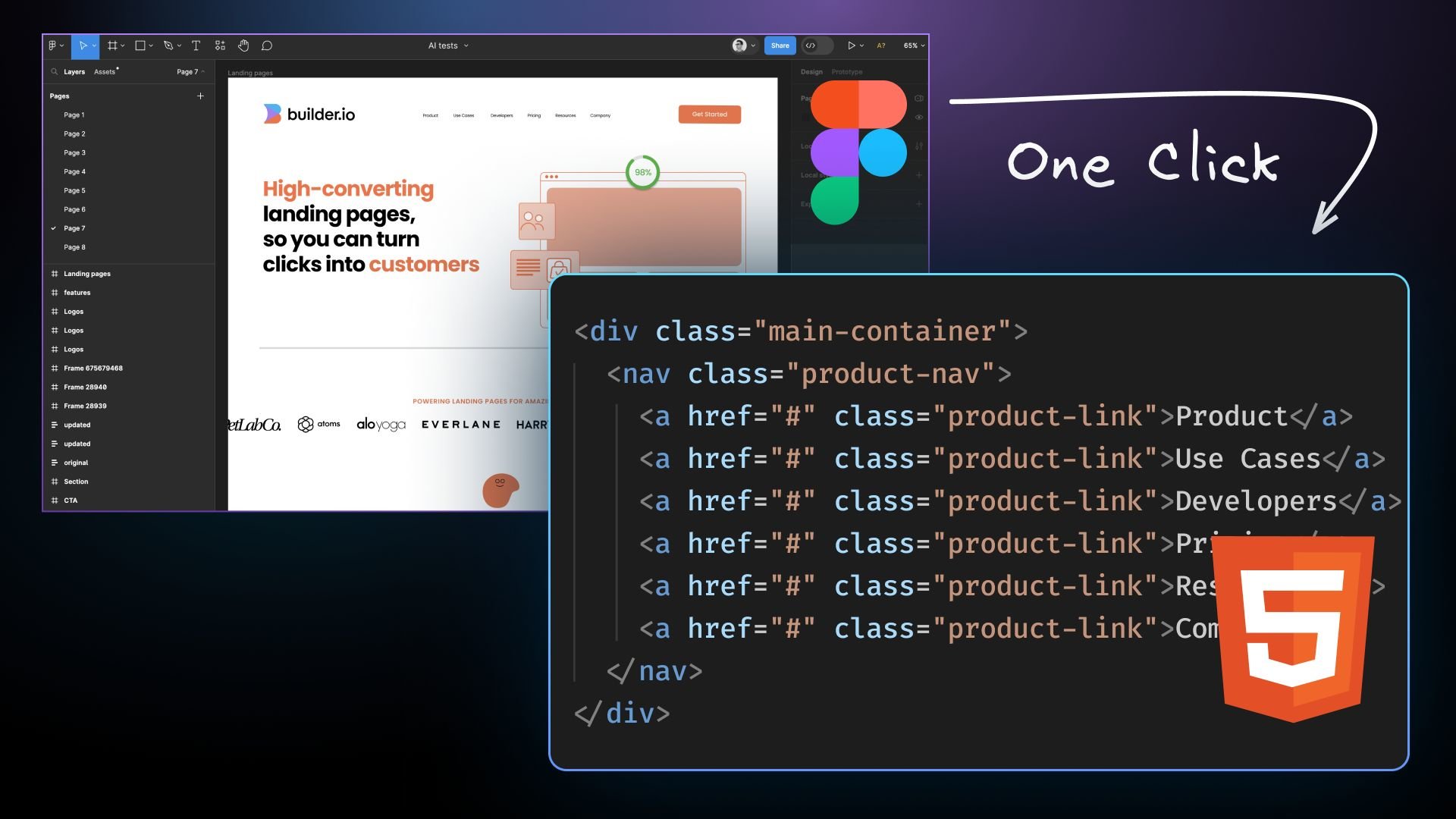
While HTML conversion tools have existed for years, they often fail to deliver production-ready code. But now, with Builder.io's AI-powered Visual Copilot, exporting Figma to HTML and CSS code has never been simpler.
In this blog post, we will explore how converting Figma designs to HTML code using our AI tool can save hours of manual work, streamline web design tasks for front-end developers, and aid in building beautiful applications with ease.
Figma is a collaborative interface design tool that emphasizes real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favorite among designers.
Figma components and design files form the basis for creating pixel-perfect designs and prototypes, which are crucial for a seamless handoff to developers.
Traditionally, asking a developer if they could export Figma to HTML might have earned you a tired sigh — it's a bit like asking Michelangelo if he could just 'print' the Sistine Chapel ceiling. But what if the answer could be as simple as, "Why not do it in just a few clicks?".
At Builder.io, we’ve created Visual Copilot — an AI-powered Figma to code toolchain that leverages AI to swiftly and accurately convert Figma designs into clean and responsive HTML code.
Post-conversion, the generated HTML code and CSS is fully customizable. This allows for consistent coding practices and the integration of specific functionalities as required, all while ensuring the output is both clean code and maintainable code.
In the video below, we prompt Visual Copilot to further improve our exported Figma design. We ask it to improve the form’s interactivity, check for a valid email, and open a modal when clicking the submit button.
The Visual Copilot plugin has a powerful new CLI workflow, which is still in beta. You can use it to export Figma designs to HTML and then import them directly into your project using your code editor. A generated npx command will allow you to download, convert, edit, and immediately insert these Figma designs into your codebase without any manual steps.
For power users, and especially for developers who are already using AI-enhanced IDEs like Cursor or Windsurf, this new pattern can create responsive HTML and CSS code in record time.

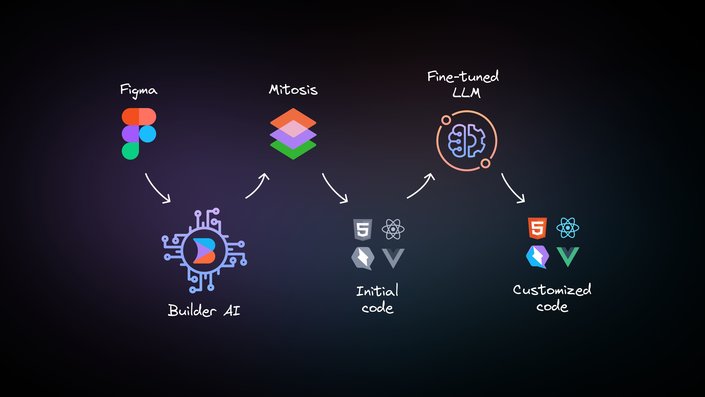
Visual Copilot's core is powered by AI models and a specialized compiler. The AI is trained to recognize and translate design patterns into code (even without auto layout), while the compiler, Mitosis, takes the structured design information and converts it into clean HTML code.
A Large Language Model (LLM) polishes the final output, ensuring it aligns with your specific styling and structural preferences.

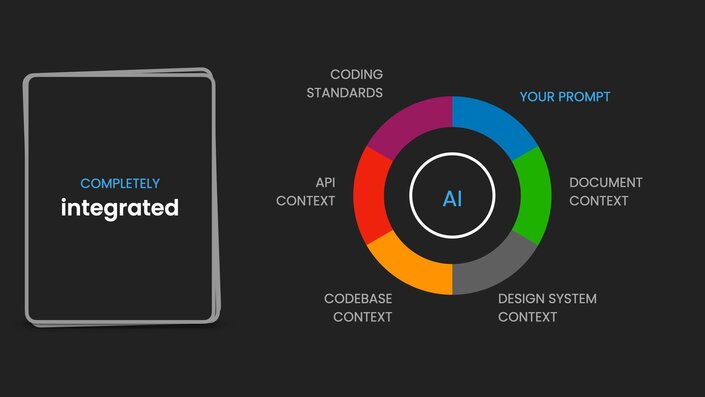
Unlike other AI tools that generate isolated components or demos, Visual Copilot is deeply integrated with your entire product. It is so much more than a Figma to HTML solution:
- Your design context: It understands your Figma components, design tokens, and documentation
- Your code context: It knows your code components, frameworks, coding standards, and development patterns
- Your business context: It connects to your APIs, data models, and business logic
This means describing complex features in just a few words gets you exactly what your team would build – using your design system, following your standards, and connecting to your services.
Getting started with Visual Copilot is straightforward:
- Open the Visual Copilot Figma plugin.
- Select a layer or design in your Figma file.
- Click the Export Design button.
- Copy the generated HTML code and CSS into your project.
- Customize the code to support animations, custom fonts, svgs, or other required functionality with JavaScript.
For more detailed instructions on converting your designs, read Importing from Figma with Visual Copilot.
With the ability to handle a variety of web pages, Visual Copilot makes it easier to maintain a consistent look and feel across your entire site.
In this video, we export a Figma design for a comprehensive landing page in 90 seconds with Visual Copilot—a responsive design without any manual conversion.
In just a few clicks, the plugin will export the Figma file, convert it to HTML code, allow us to edit the output as necessary, and give us a near-pixel-perfect result.
Visual Copilot is a designer and developer-friendly AI tool that significantly accelerates the process of converting Figma to HTML code (or any major frontend framework). It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient web development workflow.
You can seamlessly export Figma designs into HTML code or your project's source code quickly and efficiently.
Explore the docs to discover more about Visual Copilot's capabilities, how it converts Figma to HTML, and how to integrate the tool into your workflow.
Tip: Learn more about Design to Code.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











