
Ship Faster with Bizzkit.
Twice as Fast.
Give marketers and developers the power to drag and drop content experiences with your digital commerce platform and custom code components.

























Give marketers and developers the power to drag and drop content experiences with your digital commerce platform and custom code components.

























Empower marketers to build experiences on their own
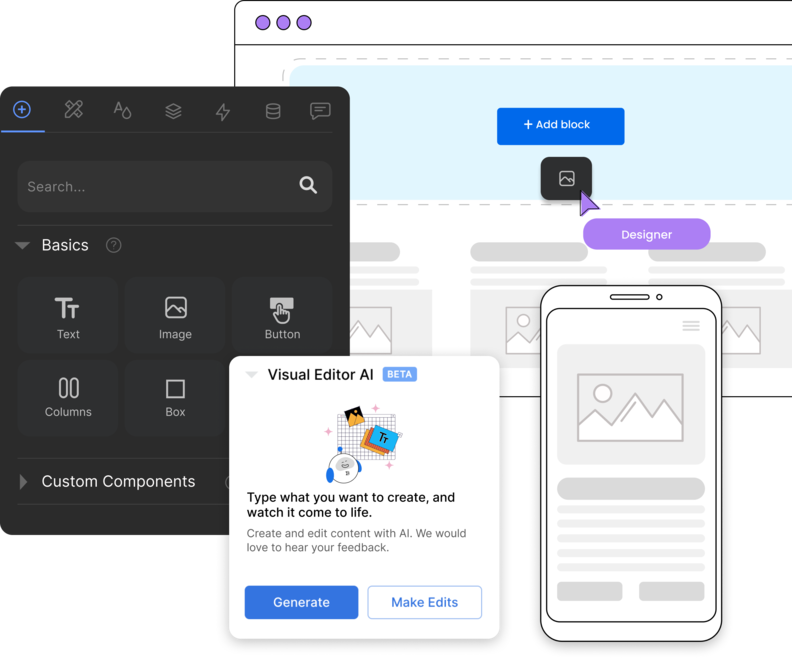
Visual Development Platform enables marketers to drag and drop to build and customize storefronts, PDPs, PLPs, and bespoke web, mobile, or omnichannel commerce experiences without sacrificing scalability or performance.

Drag and drop with your product catalog and custom code components

Visually generate sections using AI

Use AI to generate content or entire visual sections

Build bespoke experiences from scratch using Builder components

Create and ship headless structured content

Add Bizzkit to Builder


BUILD FASTER
Drag-and-drop to build pages
Create anything visually with the most flexible drag-and-drop visual editor
Let AI generate content variants and quickly scaffold page layouts
Watch changes affect mobile and desktop to catch responsive issues while you build
Free yourself from rigid templates - tell a story

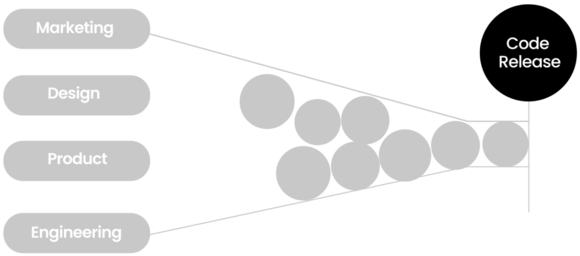
Break free from workflow bottlenecks that slow down development, hinder growth, and hurt team morale. Adopt a truly collaborative development approach to find your perfect balance of developer control and business team autonomy, and build faster together.

From Slow Workflows
dependency bottlenecks


To Fast Workflows
team workflows decoupled


OPTIMIZATION
Ship more experiments
Built into the Visual Editor, our Optimization suite streamlines digital marketers' workflow for building, shipping, and measuring high-performance A/B tests and personalized landing pages, including with data from your CDP.

Add Bizzkit and Builder.io to your tech stack
As an API-first visual headless content management system, Builder helps you easily develop new functionality for your online store without blocking marketers from easily combining components from your headless commerce platform to build, iterate, and experiment with new pages and user experiences that automatically connect to your analytics, CRM, and checkout.


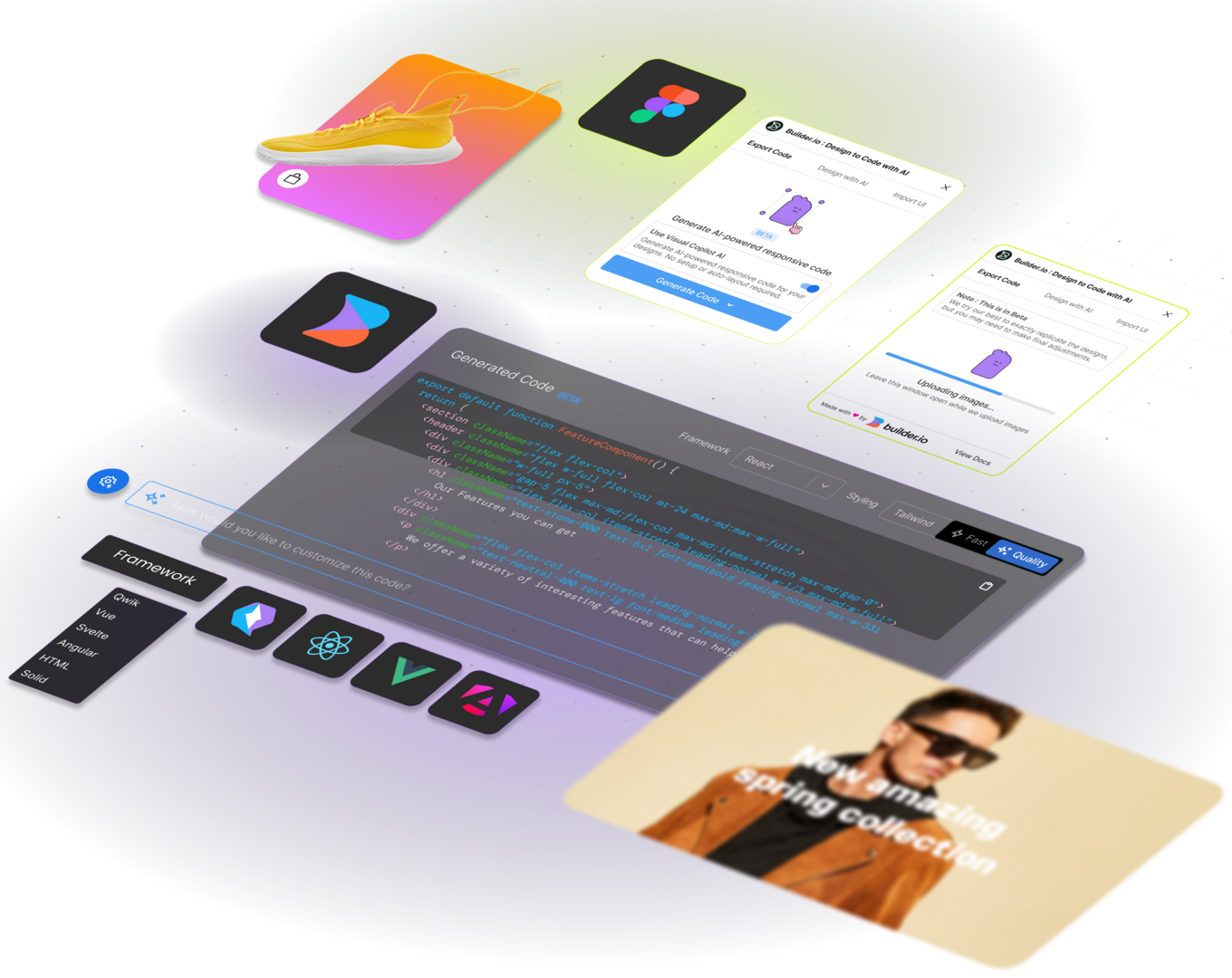
SDKs for your frontend framework like React, Next.js, or Vue

Enhance your business needs by connecting all your apps and touchpoints


Visual Copilot uses AI to help developers spend 50% less time turning Figma designs into clean code for new commerce components or bespoke pages.

AI converts Figma designs to clean code in your framework

AI makes the code responsive

Easily iterate the code with AI in real-time



GUIDE
What is a Headless Commerce: a guide for digital teams

eBOOK
9 Composable Commerce Pitfalls (and how to avoid them)

WEBINAR
Learn Customization Options for Your First Personalized Web Experience

BLOG
Optimizing Localization Workflows: A Comprehensive Guide

BLOG
Understanding Digital Experience Platforms (DXP) for Digital Leaders

BLOG
Moving from Wordpress to Builder.io

CASE STUDY
How TechStyle Builds, Manages, and Optimizes Multi-Brand Ecommerce Stores at Scale


DOCUMENTATION
Integrating Custom Components

DOCUMENTATION
Streamline Builder Devtools for Automation and Integration

DOCUMENTATION
Search Engine Optimization (SEO) Overview and Techniques

TUTORIAL
Introducing Visual Copilot - Next-Generation Design to Code

CODE SAMPLES
Builder Blueprints: Quick Reference for How to Integrate Common Use Cases with Builder.io

TUTORIAL
How to Build Composable Commerce Sites with Your Headless Ecommerce Platform