Hello and welcome to this very special edition of The Builder Drop!
Why is it special you might ask? Well, we are hosting a virtual event on November 15 @ 9-10:30am PT! 🎉 We can't wait for you to join us as we introduce you to the next evolution of digital content and experience management—Builder Visual CMS.
You’ll hear from digital leaders of top brands, Tim Collin, CTO at Fabletics and Monica Freedman GM & Digital leader - former Alo Yoga, about the future of content and experience management.
Also, this is a good chance for you to ask questions to our co-founders, who will be our speakers and hosts.


Bulk actions: Save yourself some time by publishing, targeting, scheduling, and duplicating many entries at once with new bulk action features. Learn more.

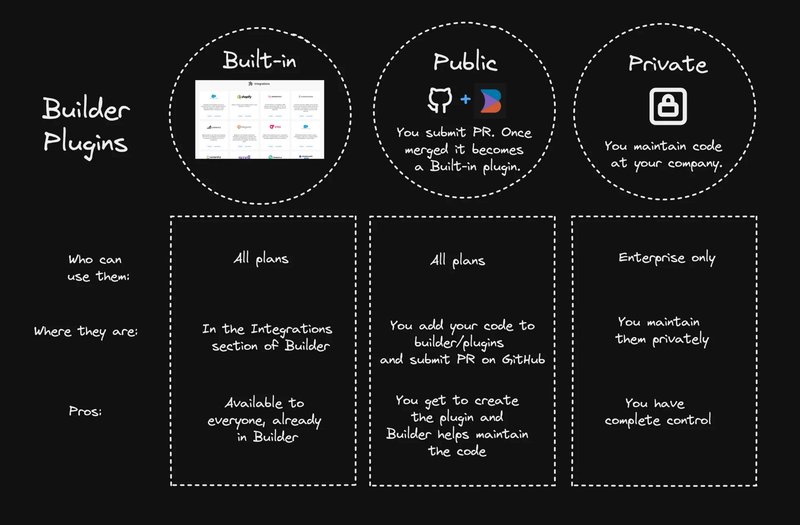
Intro to plugins: We’ve overhauled our documentation and guides on plugins, which help you integrate a third-party service and customize nearly every part of the Visual Editor and models. Learn more.
📸 File upload API: The updated file upload API lets you upload files, such as images and videos, all in one go. Learn more.
🖥 Expanded support for custom breakpoints: We know we just talked about this on our last issue, but now there are SDKs for Qwik, Svelte, Vue, Solid and React Native! Learn more.
Check out these new cool features and updates.

Live & On-demand webinars and other content we think you'll enjoy!

Optimally connect 3rd parties to Next.js
Last week, our CEO, Steve gave an excellent presentation at the Next.js conference! He talked about how third-party apps like analytics, personalization, etc., are important for your business. And he provided a list of effective strategies to connect any third-party app to your Next.js site! Watch now.

Nextgen storefront performance
Watch our CEO Steve and Bret Little, Staff Engineer at Shopify, talk about the Shopify's Hydrogen framework and more. Watch now.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











