Our latest issue covers new AI capabilities, smart targeting for personalization, and enhanced text editing features. We're also highlighting our past AI webinar and our upcoming live Composable Commerce demo.
Happy Building!
🧡💜💙 The Builder.io Team


Use AI to generate pages with your custom components
Balance efficiency with consistency by generating pages, sections, and content using only your component library and custom components.

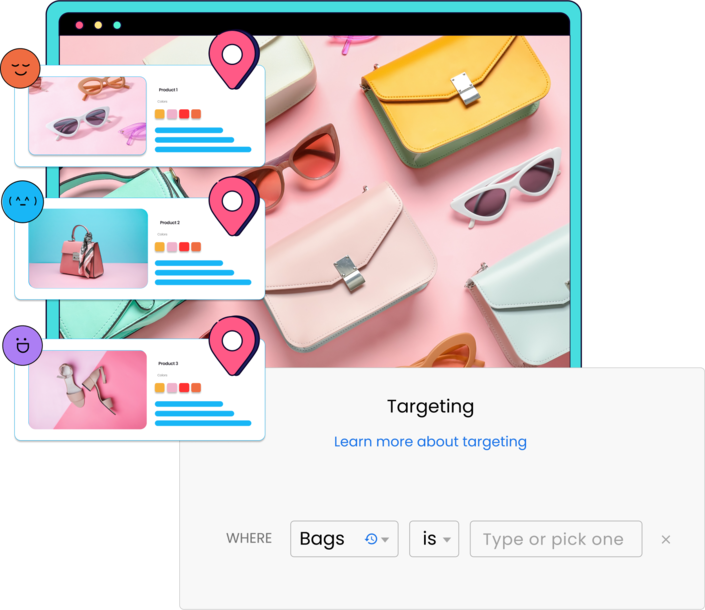
Target personalized experiences using your CDP
Increase conversion rates and cross-channel consistency by using Smart Targeting to target personalized experiences based on visitor traits in your customer data platform (CDP).
Edit text directly on the page
Get a smoother editing experience with the inline text editing beta. React SDK users can now create and edit rich text directly on the page.

📚 Next.js + Builder 3 min video
Get going with Next.js and Builder with a 3-minute demo video.
📚 AI + Custom Components
Use AI to generate content with your own custom components.


Join the Composable Commerce Live Demo
Learn how accessible it can be for your team to build personalized, localized, and high-performance commerce experiences with a composable stack.

Watch the Visually Build with AI webinar
Learn how to use AI today to boost productivity while maintaining brand consistency and experience quality.

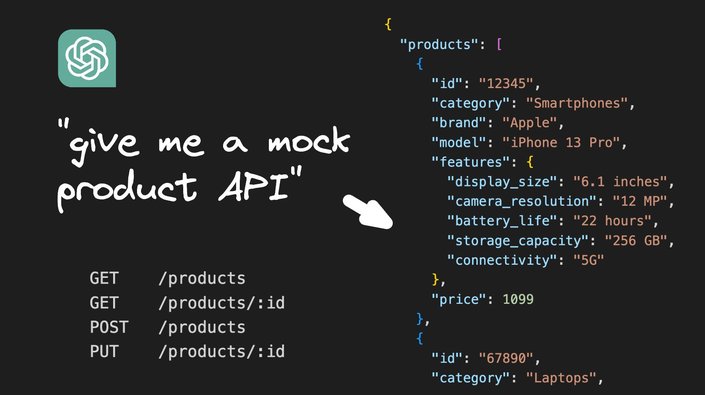
Rapid Mock API creation with ChatGPT and json-server
Learn how you can use ChatGPT to generate useful mock API data while you prototype.

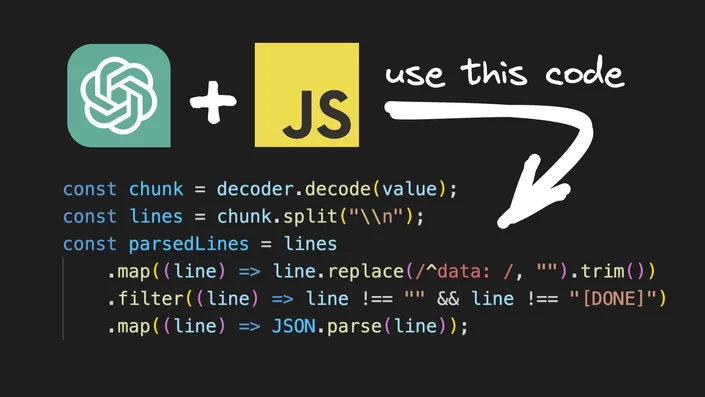
Stream OpenAI Chat Completions in JavaScript
Walk through the basic steps of connecting OpenAI to your Javascript app and develop a working chat bot.

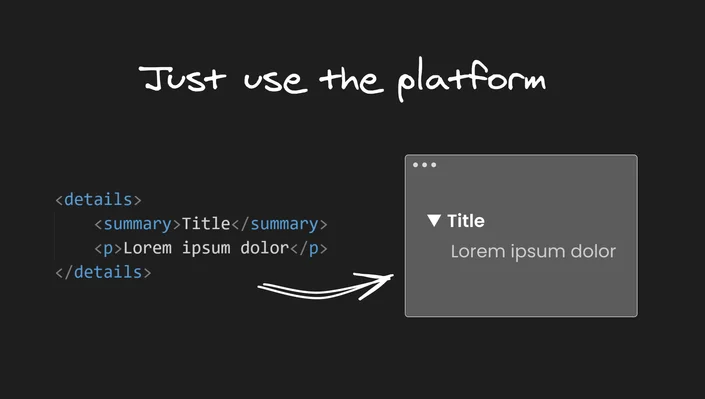
Unleash the Power of the Platform with These HTML Tags
Check out some of the new and powerful things that are supported by major browsers, such as loading bars and pop-up modals.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











