What up, devs?
We've been buzzing with activity around here, especially with our Velocity event that unfolded recently. We rolled out some pretty exciting stuff during the event. If you missed out on any of it, no worries! Here's the recording to get you up to speed, and the Q&A session we had right after.
Now, before we jump into the heart of this newsletter, here’s a little joke to ease us into the tech chatter:
Why do programmers prefer dark mode? Because the light attracts bugs!
.
.
Now, let’s dive into what’s been buzzing in the tech world

Steve introduced our new Visual Copilot which provides a better Figma-to-code workflow.
We’re also excited to announce Drag-And-Drop for native apps with our native mobile SDKs.
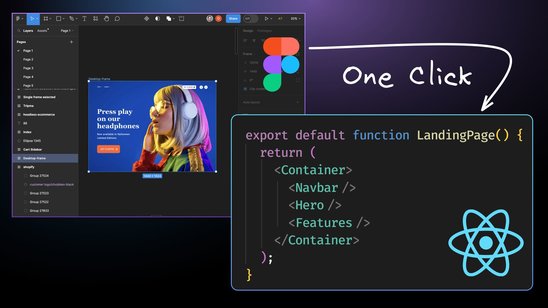
Bridging the gap between Figma and React got smoother. Check out my (Vishwas) Login card in 100 seconds and Pricing section in 100 seconds clips to get a glimpse of how Visual Copilot can save you hours of development effort.

- Manu showed off how Builder’s Visual Copilot turns Figma designs into fully responsive HTML.
- Miško explains how Qwik uses AI (statistics) to offload the work from developers.
- Ryan Carniato, CEO of fine grained reactivity, wrote about how to think locally with signals.
- If you’ve ever wanted to write your own Zod implementation, this is a great breakdown.
- Daniel Lemire went off to the races with runtime benchmarks for Go, Nim, Node.js, and Bun.
- Matteo Colina shows how to make your Node.js API 5 times faster ▶️.
- Shu Ding from Vercel wrote about how to optimize package imports in Next.js.
- Speaking of Vercel, they had some X drama.
- If you don’t know, Dotenv is dead. From Node.js v20.6.0 you can achieve type-safe environment variable management.
- And if you want to start a Node.js app with TypeScript and esbuild, check out Matt Pocock’s post.
- Here are 5 best practices for preventing chaos in Tailwind CSS.

- Lit is preparing to release 3.0 and is adopting signals.
- Bun v1.0.5 is out.
- Solid v1.8.0 is out, codename: Bifröst.
- Fresh 1.5 is out: Partials, client-side navigation, and more.
- Node.js 21 is out.
- Here are 500+ free Tailwind CSS components.
- Umix is a fun Chrome extension by Million.js creator Aiden Bai that allows remixing any website.
- Cloudflare Sippy can reduce your Egress fees by migrating from S3.
- Next.Nav is a VScode extension to visualize your navigation and routes in a Next.js application.
That's all for this edition, folks! If you have any insights, feedback, or a dad joke to share, don't hesitate to reach out.
We're here to keep the tech talk rolling and ensure you're in the loop with the latest and greatest. Until next time, keep coding and stay curious!
Cheers, Yoav & Vishwas
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.







 Connect a Repo
Connect a Repo











