



An SEO aha moment: understanding Core Web Vitals
Last updated: July 26, 2024
What are Core Web Vitals?
Core Web Vitals are a set of specific factors Google considers important for a website's overall user experience. They're part of Google's Page Experience signals, used to assess web page quality.
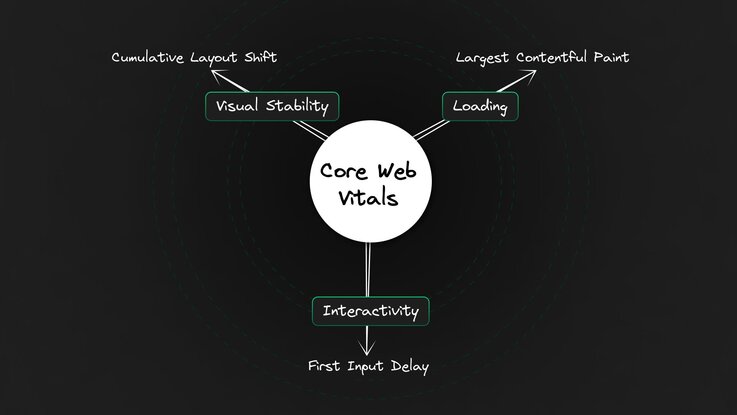
These metrics focus on three aspects of user experience: loading, interactivity, and visual stability. Collectively, these are known as the three Core Web Vitals, which include the Largest Contentful Paint (LCP) for loading, First Input Delay (FID) for interactivity, and Cumulative Layout Shift (CLS) for visual stability.

Tip: Start by testing your site with Builder’s Performance Insights.
Why Core Web Vitals matter for SEO
Google uses Core Web Vitals as ranking factors. This means they directly impact your site's search engine performance.
Better Core Web Vitals scores can lead to the following:
- Higher search rankings
- Improved user experience
- Lower bounce rates
- Higher conversion rates
For site owners, understanding and optimizing Core Web Vitals metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) is crucial for improving user experience and site performance.
Core Web Vitals metrics
Let's break down each Core Web Vital:

1. Largest Contentful Paint (LCP)
LCP measures loading performance. It represents how quickly the main content of a page loads.
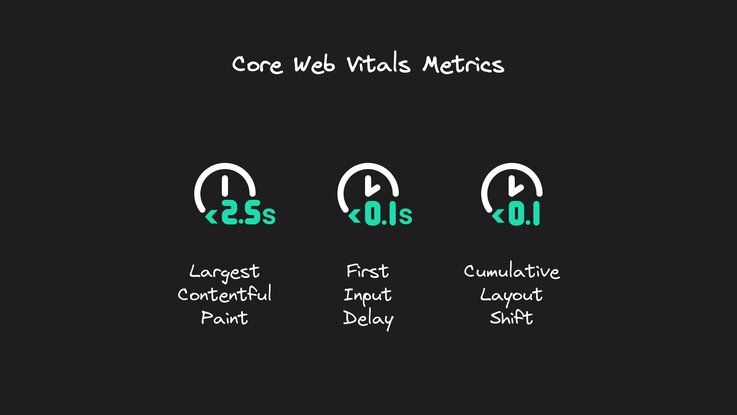
What's a good LCP score? Under 2.5 seconds.
To improve LCP:
- Implement effective image compression (consider using WebP or AVIF formats)
- Remove non-critical third-party scripts (like unused analytics or ad scripts)
- Upgrade server resources or implement a CDN
2. First Input Delay (FID)
FID measures interactivity. It quantifies when a user first interacts with your page and when the browser responds.
What's a good FID score? Less than 100 milliseconds.
To Improve FID:
- Minimize JavaScript execution time (use async/defer attributes)
- Implement code splitting to reduce the initial bundle size
- Use a web worker for heavy computations
3. Cumulative Layout Shift (CLS)
CLS measures visual stability. It represents how much unexpected layout shift occurs during the page's entire lifespan.
What's a good CLS score? Less than 0.1.
To Improve CLS:
- Set explicit width and height for media elements
- Avoid dynamically injecting content above existing elements
- Use CSS transform for animations instead of properties that trigger reflow
How to measure Core Web Vitals
You can measure Core Web Vitals using various tools, and there are several methods available for measuring core web vitals:

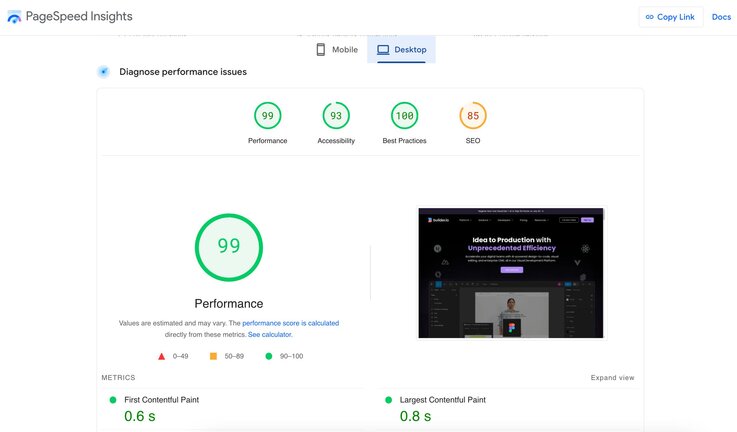
- PageSpeed Insights: URL-level analysis
- Google Search Console: Site-wide Core Web Vitals report
- Lighthouse: Comprehensive performance audits
- Chrome DevTools: Real-time performance monitoring
Additionally, the Chrome User Experience Report (CrUX) is a public dataset that provides insights into how real Chrome users interact with sites.
Strategies to improve Core Web Vitals
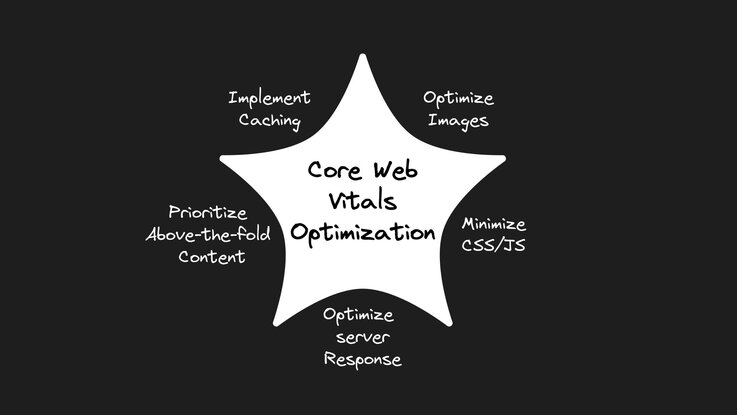
Improving your Core Web Vitals often involves technical optimizations:

Image optimization:
- Implement WebP or AVIF formats
- Use responsive images with srcset and sizes attributes
- Implement lazy loading with loading="lazy"
Code optimization:
- Minify and compress CSS/JS
- Implement tree shaking to eliminate dead code
- Use code splitting for large applications (e.g., React.lazy() and Suspense)
Caching:
- Implement browser caching with appropriate Cache-Control headers
- Utilize service workers for offline functionality and faster repeat visits
- Configure server-side caching (e.g., Redis or Memcached)
Server optimization:
- Use a Content Delivery Network (CDN) to reduce latency
- Optimize database queries (use indexing, avoid N+1 queries)
- Implement HTTP/2 or HTTP/3 for multiplexing and header compression
Critical rendering path optimization:
- Inline critical CSS to avoid render-blocking
- Defer non-critical JavaScript using async or defer attributes
- Preload key resources with
<link rel="preload">
Core Web Vitals and mobile SEO
Mobile optimization is crucial for SEO, and Core Web Vitals play a significant role.
Given Google's mobile-first indexing, it's crucial to optimize Core Web Vitals for mobile devices. This is to ensure your responsive design works flawlessly across all breakpoints:
- Implement responsive design patterns using fluid layouts and flexible images
- Further compress assets for mobile, considering lower bandwidth and processing power
- Minimize or eliminate the use of interstitials that can harm mobile UX
Balancing Core Web Vitals with other SEO factors
While Core Web Vitals are important, they're not the only ranking factors. You still need to focus on:
- High-quality, relevant content (think of it as writing clean, well-documented code)
- Proper on-page SEO implementation (meta tags, header structure, etc.)
- Building a robust backlink profile (like having a well-maintained open-source project)
- Optimizing site structure and internal linking (similar to designing a clean architecture)
The key is to find a balance between technical optimization and content quality. Additionally, focusing on quality signals that contribute to delivering a great user experience is essential.
Common pitfalls to avoid:
- Neglecting mobile performance (like ignoring cross-browser compatibility)
- Overloading pages with unnecessary scripts (bloating your codebase)
- Using unoptimized media assets (like using uncompressed images in your build)
- Failing to re-test after implementing changes (always run your test suite after refactoring!)
- Hyper-focusing on a single metric at the expense of others (don't optimize prematurely)
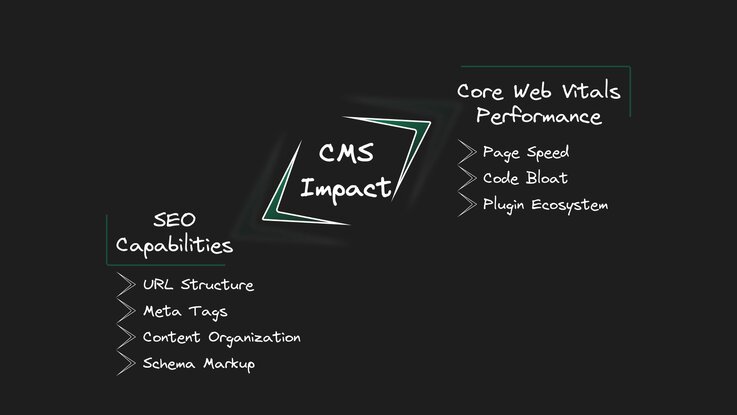
SEO, Core Web Vitals, and content management systems
Content Management Systems (CMS) are pivotal in SEO and Core Web Vitals performance. Your choice of CMS can significantly impact your site's ability to rank well and provide a good user experience.

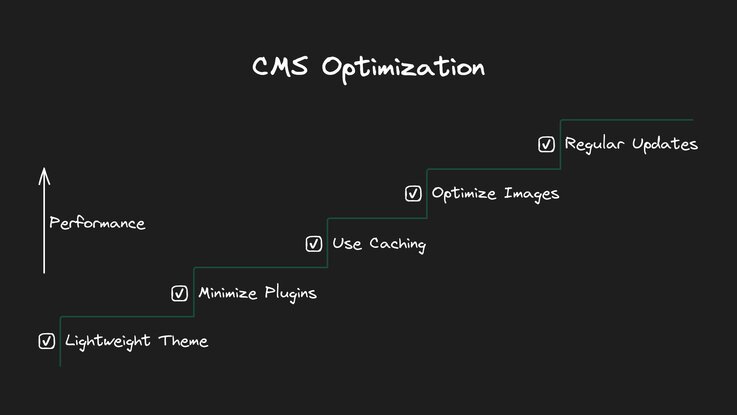
Optimizing CMS for SEO and Core Web Vitals
Your choice of CMS can significantly impact Core Web Vitals performance. Regardless of the platform, consider these optimizations:
Choose a lightweight theme: Many CMS themes are bloated with features you don't need.
- Minimize plugins: Each plugin can add load to your site. Use only what's necessary.
- Use caching: Most CMS platforms have caching plugins available to speed up load times.
- Optimize images: Use image optimization plugins or the Qwik framework to compress uploaded images automatically.
- Keep updated: Regular updates to your CMS, themes, and plugins can improve performance and security.

How Builder.io enhances SEO and Core Web Vitals
Builder.io's Visual Development Platform offers a unique combination of AI-powered capabilities and a Visual CMS that can significantly improve your SEO efforts and Core Web Vitals scores. Let's explore how Builder.io addresses common SEO and performance challenges:
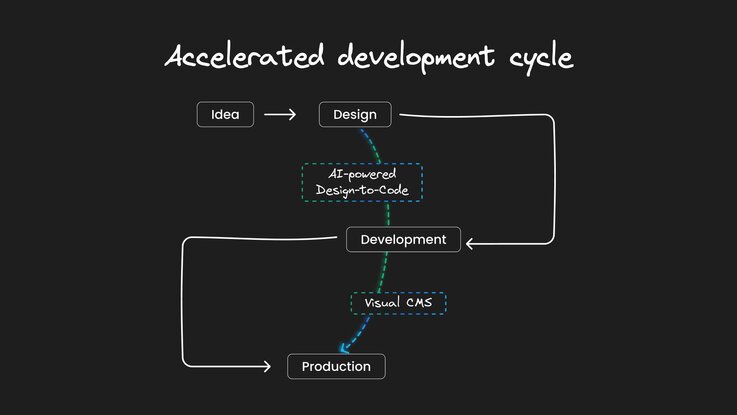
Unprecedented efficiency from idea to production
Builder.io streamlines the process of creating web and mobile experiences, allowing digital teams to turn ideas into live digital experiences more efficiently than ever before.

- AI-powered design-to-code: Automatically convert designs into production-ready code, reducing development time and potential coding errors that could impact Core Web Vitals.
- Visual CMS: Enables non-technical team members to build and optimize experiences independently, accelerating content creation for SEO.
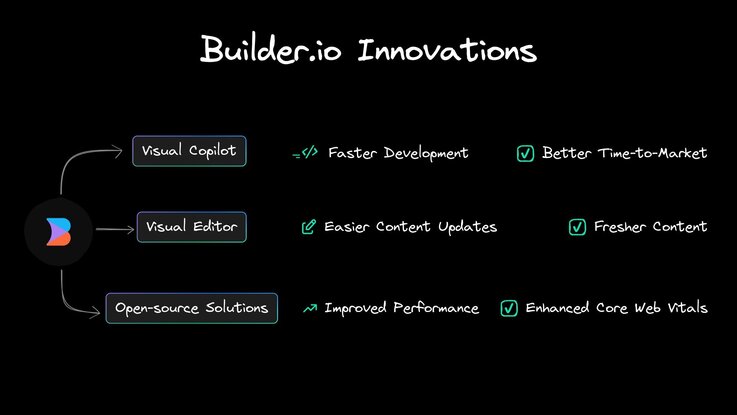
Bold innovations solving hard problems
Builder.io tackles challenging issues in the web development space, offering solutions that can significantly boost your SEO efforts:

- Visual Copilot: AI-powered design-to-code tool that speeds up development, allowing for quicker implementation of SEO optimizations.
- Visual Editor: Enables rapid content updates, which is crucial for maintaining fresh, relevant content for SEO.
- Open-source solutions like Qwik and Partytown: Help improve performance at scale, directly impacting Core Web Vitals scores.
Impact on Core Web Vitals
Builder.io's platform can have a significant positive impact on your Core Web Vitals scores:

- Largest Contentful Paint (LCP): Builder.io's optimized code and efficient asset handling can significantly reduce load times.
- First Input Delay (FID): By producing clean, efficient JavaScript, Builder.io helps minimize input delay.
- Cumulative Layout Shift (CLS): The platform's stable layout approach helps reduce unexpected shifts, improving visual stability.
Conclusion
Core Web Vitals are a critical component of modern SEO. Understanding these metrics can improve your site's user experience and potentially boost your search rankings.
By leveraging Builder.io's Visual Development Platform, you're not just creating content more efficiently — you're building a foundation for better SEO performance and improved Core Web Vitals scores.
Our toolkit combines AI-driven algorithms with intuitive visual interfaces to streamline your development workflow. By automating repetitive tasks and providing intelligent suggestions, we help you focus on writing clean, efficient code that not only ranks well in search engines but also delivers a smooth user experience.
Remember, SEO is an ongoing process. Regularly monitor your Core Web Vitals and make improvements as needed to stay ahead in the search game. With Builder.io, you have a powerful ally in your quest for SEO excellence and superior user experience.
Frequently asked questions (FAQ)
Q1: How often should I check my Core Web Vitals scores?
A: It's best to check your Core Web Vitals scores at least once a month. After making significant changes to your website, check more often to ensure the changes haven't hurt your scores.
Q2: Can improving Core Web Vitals guarantee better rankings?
A: Improving Core Web Vitals can help your rankings, but it's not guaranteed. Google uses many factors to decide rankings. Better Core Web Vitals scores improve user experience, which can indirectly boost your SEO by keeping visitors on your site longer.

