Storyblocks adopted Builder and saw

Industry
Digital Media

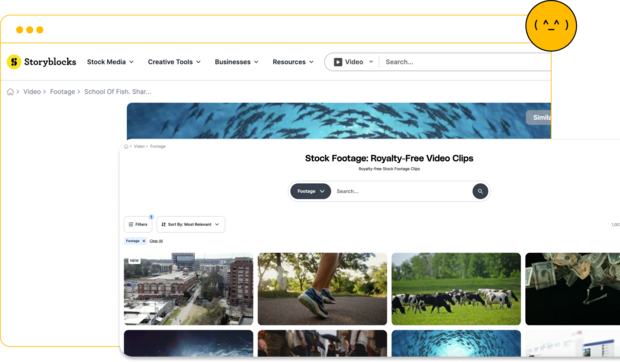
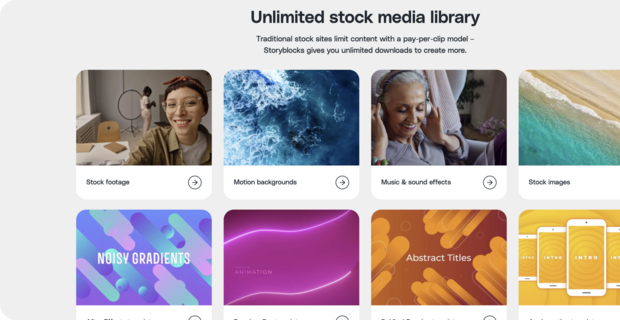
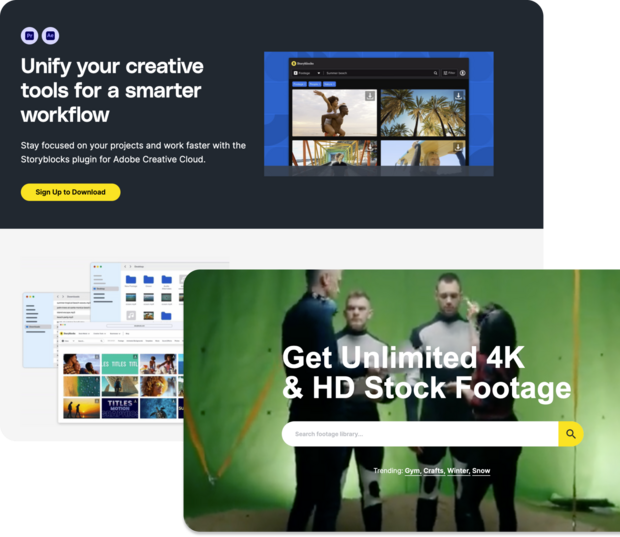
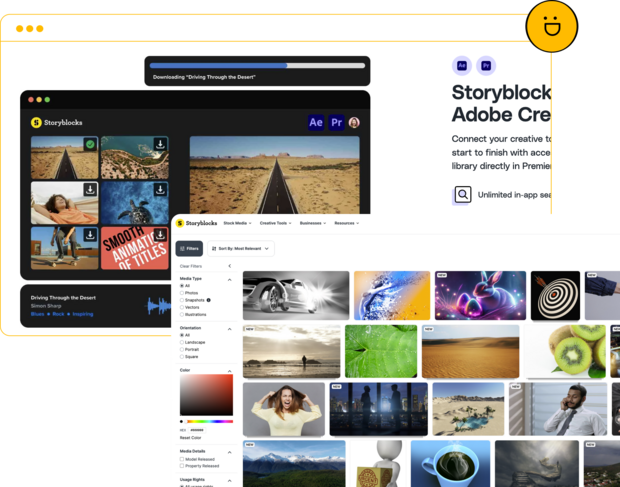
The platform powers inclusive storytelling by sourcing diverse content representing people of all identities. With a simple subscription, customers get unlimited access to Storyblocks media library of over 3 million assets, plus high-quality templates and after-effects, video editing tools, and plug-ins for leading video editing platforms.
Storyblocks ensures customers’ peace of mind with comprehensive licensing and unlimited downloads, enabling endless experimentation and iteration with full confidence to meet business goals.
Share this page




Link copied to clipboard!
Challenge
Break free from engineering bottlenecks
Engineers were trapped in inefficient site update workflows


Previously it took three engineers a month to create all the components to get a page done... These are trained professionals spending time tweaking basic font sizes again and again to match a design.
– Greg Quick, Staff Engineer at Storyblocks

The engineering team was bogged down with:
- Manually converting fully-baked Figma designs into pages
- Basic content updates that didn't (and shouldn't) require technical expertise
- Repetitive styling adjustments
- Constant context-switching for minor changes
Non-technical teams lacked autonomy


Even small updates had to go through engineering. That slowed everything down.
- Julien Capron, Senior Director of Engineering at Storyblocks
Marketing, design, and product teams were:
- Unable to make simple content updates
- Blocked from running experiments independently
- Forced to compromise on campaign best practices
- Limited in their ability to personalize and localize experiences

Solution
Visual development accelerated the entire digital team


With Builder, we can now push out a homepage in 10 minutes, and designers can make styling tweaks without calling in engineers.
– Greg Quick, Staff Engineer at Storyblocks
Storyblocks replaced their in-house CMS with Builder's Visual Development Platform to transform how quickly and efficiently they can ship digital experiences without sacrificing quality and consistency.

Accelerating the engineering team


A page that took three engineers a month to build can now be created in a couple of days with no engineering time required. That's the real unlock here - it frees up engineering from having to do the work.– Greg Quick, Staff Engineer at Storyblocks
Key impacts:
- Engineers no longer spend time adjusting basic styling elements like font sizes and spacing
- Homepage redesigns that once took three engineers a month now take just days
- Teams now concentrate on complex technical challenges and platform improvements
- Engineers now focus on interesting problems instead of routine content updates
Giving autonomy to the marketing and product team to ship & experiment


One of our marketing team members went crazy in a great way... experimenting on the landing pages, the wording, the alignment, the order of elements. That was the perfect use case.
- Greg Quick, Staff Engineer at Storyblocks
The marketing team experienced perhaps the most dramatic transformation. From being completely dependent on engineering for every content update, they've become fully autonomous in creating and optimizing landing pages. This newfound independence has led to unprecedented experimentation and actionable results.

Key impacts:
- The marketing team builds and launches new landing pages without technical support
- Increased from 1 A/B test per month to 12+ monthly tests
- Easy deployment of localized content variants for different markets
- Faster optimization cycles lead to improved conversion rates
Ensuring consistency for the design team


Our design team uses Builder to set up all the symbols and components we're using across the site, and they go in and make sure all our typography, spacing, all the little details are consistent.
– Scott Simpson, Head of Product and Design at Storyblocks
Instead of relying on engineering to implement their vision, designers now have direct control over the visual experience, allowing them to maintain pixel-perfect consistency across Storyblocks’ digital experiences. Plus, they can leverage Builder’s design tokens and create reusable symbols to further increase design consistency for anyone building and iterating experiences with the platform.
Key impacts:
- Designers adjust typography, spacing, and visual elements on their own
- A centralized component library ensures unified design across all experiences both on the marketing components and the application
- Designers work directly with marketing to optimize user experience
Results
Reduced page creation time from one month to just a few days


Builder has allowed us to experiment faster and more frequently, unlocking better learning opportunities and freeing up our engineering resources for more impactful work.
– Scott Simpson, Head of Product and Design at Storyblocks
Since implementing Builder, Storyblocks has seen a dramatic improvement in their speed to market for new pages and experiments. They previously ran one test per month. Now they can run up to three tests per week, unlocking 12x faster learning and iteration for their user experience.
Looking ahead, Storyblocks plans to use Builder’s features to automate even more of their content creation, increasing both efficiency and test velocity. With even more data from their increased testing, Storyblocks will further refine their user experience for increased conversions.



