Our latest issue covers new bulk actions for environments, permissions by locale, and docs on understanding traffic and resource consumption usage. We're also highlighting the recent composable commerce live demo and our upcoming live personalization webinar.
Happy Building!
🧡💜💙 The Builder.io Team

Click to push content in bulk from one environment to another
Quickly link, unlink, or push content entries in bulk from a child environment with the new Bulk Actions for Environments feature. Watch the video on how to build environments.

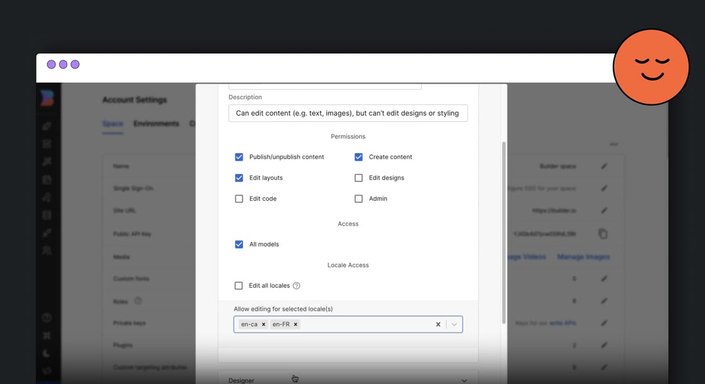
Specify which locales each user can access
Ensure consistency and clarity by helping Builder users focus on the content for their locale with the new role permissions by locale.
Get answers faster in-app
Use the help pop-up in-app to search the entire Builder knowledge base for the most relevant docs, blogs, and tutorials.

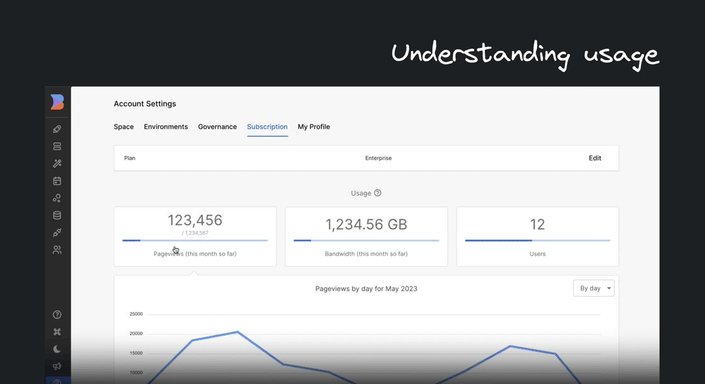
Gain more insight into page views by URL and bandwidth usage to optimize resource consumption.

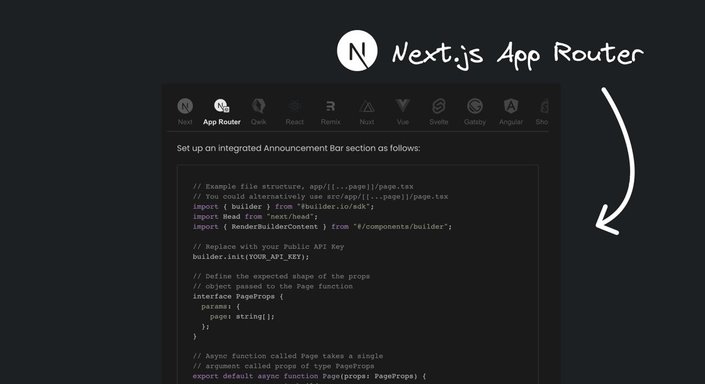
Get the latest instructions and examples on using Next.js App Router and Builder together.
Check out these new cool features and updates.


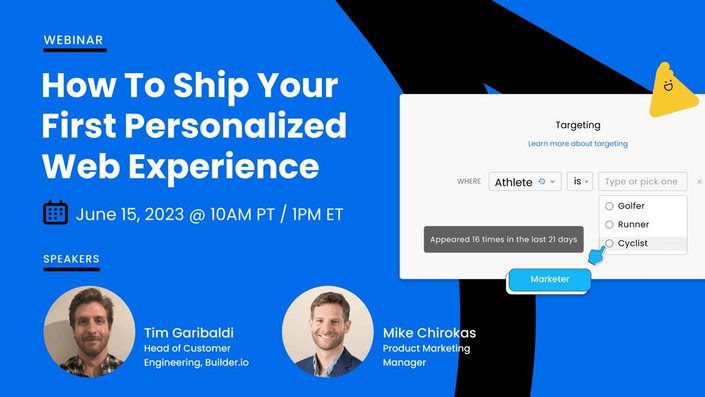
Join the How To Ship Your First Personalized Web Experience webinar
Learn how easy it can be to ship personalized experiences with Builder.

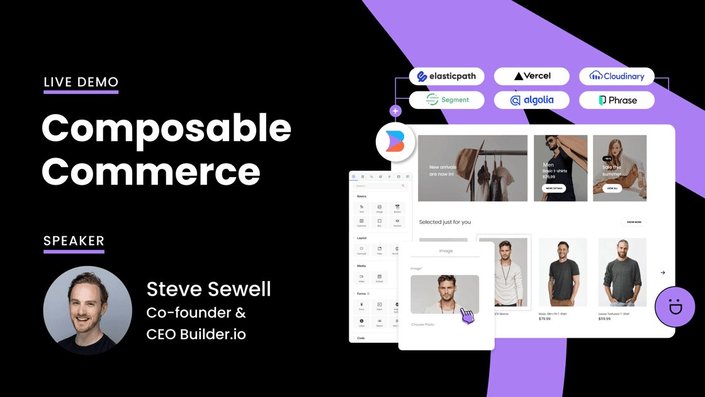
Watch the Composable Commerce Live Demo
Steve showed how accessible it can be for your team to build personalized, localized, and high-performance commerce experiences with a composable commerce stack on Builder.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











