Recently, many low-code tools have been emerging on the market to help devs and non-devs launch and create content without needing a developer or a dev team.
Here are four reasons why low-code tools may be worth your time for your next projects.
Newer generation low-code tools can work with whatever tech stack you have. So there's no re-platform limitation. For example, if you have a Next.js site with React components, you can add drag and drop editing within your site using your own components.

They are often incrementally adoptable and you can use them where you want to and keep coding where you like.
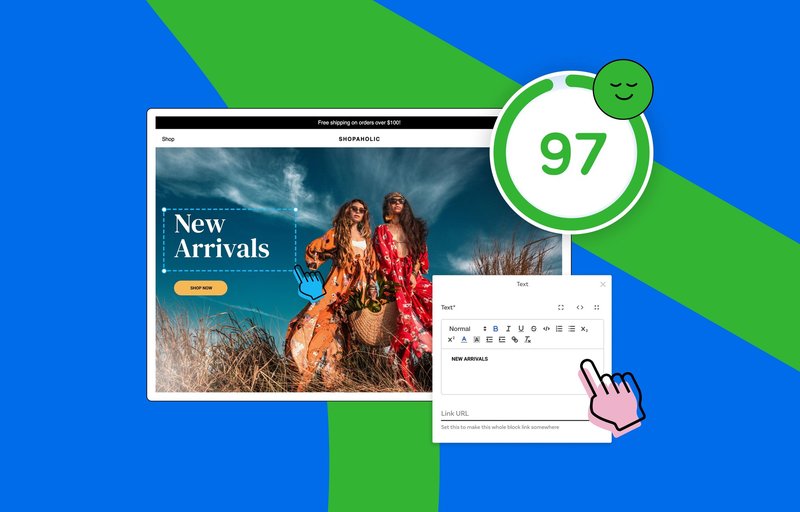
One other main advantage is click to publish, in other words, you have actions within those tools where you can make incremental publishes. Because these tools are API-driven, you can schedule pages or variations of pages to go live automatically.
If you need to make a spot edit, you can just click, edit a piece of text, publish, and it is live immediately. Neither you nor anyone else on your team need go through code deploys or workflows to get new pages, variations, or fixes live to your content.

Low-code also brings collaboration to your non-development team members. You can actually comment and tag people to get feedback on every piece of content you want to collaborate on.
In this way, as a developer, you can focus on complex things like making the components, and non-developers can do things like drag and drop with those components, make edits themselves, and run tests.
Last but not least, one of the most important and interesting benefits of those tools is that this could actually be better for performance.
That's just because legacy tools for things like A/B testing, personalization, analytics, pixels, CDPs and all of that stuff that your website for sure will need at some point in its existence, often do not work within your tech stack of choice — they work outside of it.
So, once you or someone on your team decides you need one of those tools, they ask you to add big, giant JavaScript files that block the page load and inject content.

This is really bad for performance and it can cause buggy behaviors. But with API-driven low code tools, you actually have those A/B tests or other variations come through your tech stack.
For instance, they are statically pre-generated properly, and you don't have to use funky blocking JavaScript scripts causing performance issues on your pages.

There are a lot of tools out there that can help you and your team build faster and grow your business. Low or no code tools have been adopted by many great companies that trust they can make both their marketing, strategy, development teams deliver great content, with powerful tools that help them to work more focused and smart.
What about you? Do you or your team already work with low code tools on your day to day activities?
Get in touch, we would love to hear your feedback.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











