Content management systems (CMS) have long existed to enable every team in an organization to collaboratively create and modify digital content. While this sounds great on paper, with both developers and business teams — marketing, content, merchandising, digital product, and more — working cohesively to create and update content within websites and apps, in reality, most headless CMSs come with one great flaw: you still must know how to code to be able to make even the most basic of updates. This means business teams must constantly depend on developers — and the last thing any developer wants to be responsible for is content updates.

Built to accommodate more modern frontend frameworks, mobile development, and to provide a more efficient way to push content to multiple “heads” via API, the headless CMS is effectively a thin abstraction layer over a database.
A content model (table) is created for the different parts of a site where content needs to be managed. The model has a schema with fields that represent the columns, and content entries are created as rows through a simple UI (essentially a Google form). And then experiences are hard-coded in the frontend code, like templates, to read the content via API and present that to the website visitor.
export const Hero = () => {
const cms = useCMS();
return (
<article>
<img src={cms.image} />
<h1>{cms.title}</h1>
<h2>{cms.subtitle}</h2>
<p>{cms.text}</p>
</article>
)
}Image
Choose Image
Title
Subtitle
Text
Here the CMS provider has a UI that allows the content creators to fill in the fields (image, title, subTitle, text) in a form. The developer is responsible for hard-coding those fields into the application.
This solution has two things going for it:
- It’s straightforward. Developers immediately understand how it works.
- It’s universal. Because it’s API-based and simple data-binding, it works with any tech stack and rendering technology, and should inherently be performant
But the headless CMS approach is not without its shortcomings. The largest of which comes down to composition due to schema implementation and management, for two reasons:
- Constant pressure and reliance on developers. A headless CMS has a schema of fields. The developer needs to implement those fields in the site's codebase. Without the developer's work, a new field does nothing. This creates constant pressure on developers to implement new fields and new schemas.
- Unintuitive content editor experience. The headless CMS does not know how the content is rendered. It just treats content as data from fields that content editors need to populate and update in a form-based UI.
While headless CMSs can be performant and customized to address most needs, they put a heavy burden on developers and do not enable business teams to quickly launch new campaigns largely because it’s just a thin layer over a database.
The main problem with this solution is that no matter how many schemas and fields you have, business teams still need more ways to do their jobs; that is, grow the business. Teams need to iterate with features such as multiple CTAs, carousels, multi-column layouts, bolded words, different fonts/colors, multiple images, and so on. This approach is a never-ending rat race to add more schemas and fields, and hard-code everything into your website or application. Yes, it is an improvement over no CMS or a monolithic one, but it is not a complete solution for a modern tech stack or large-scale digital business.
Each new schema and field added to the system creates complexity that needs to be coded, documented, explained, trained, and tested.
For large projects, this is a non-trivial amount of work. Complicated schemas often result in these nested, complex forms that content editors must fill out. Dealing with schemas is not something that comes naturally to non-developers, so they need to be trained to think and work in this way. This is why some headless CMSs boast about their “visual editor” that provides a minimal live preview of content changes — they know this is better than purely dealing with form-based UIs (though many headless CMSs can’t even offer this capability).
Beyond what needs to happen within the headless CMS, any updates to the content model require the developer to make changes in their code to receive and interpret the structured data to render it into markup as content. This results in developer backlogs overflowing with content tickets that must wait on development release cycles to ship.
The paradox of fields is that new fields and schemas provide endless flexibility, but that flexibility puts more stress on developers, is harder to use, and slows down the content development process. Not only does the heavy reliance on developers hold the whole organization back, but it also impacts the creativity of the business-critical teams who are limited to structured data and rigid templates.
What we need is a system that is easy to use yet flexible.
The Headless CMS exists to support content on any tech stack. This is why everything defaults to data. It's the right lowest common denominator, but the wrong abstraction layer for managing content.
Components are the preferred solution for developers when designing applications, so why not for creating content? They are fully encapsulated, extensible, reusable, and have behavior.
The key innovation for content management is instead of just serving a flat list of fields, like in a database or spreadsheet, you can break things down into components — such as a hero banner, product carousel, or signup form — that can encapsulate data (e.g. ecommerce backend) with simple inputs and outputs to be composed hierarchically and intuitively by business teams. This is a natural workflow for developers leveraging a modern frontend framework, as they are already building and maintaining design systems and component libraries. And this enables business users to not only change the inputs of the fields (i.e. data), but also completely control page structure, layouts, and more.

So, why don’t all headless CMSs work with components instead of purely data? The short answer: it’s hard.
Building and maintaining different framework SDKs for each framework doesn’t seem sustainable at first glance. To get around this, headless CMSs that favor a component-based approach are prescriptive in their implementation, requiring developers to modify and manipulate their components to conform to the CMS. This defeats one of the main benefits of a component-based approach: a smooth developer experience. These CMSs require developers to conform to an outside system rather than being able to conform to the developer’s own system. This is a severe limitation, but still an improvement over the "simple" — yet complex — world of fields and schemas.
While components are a more effective and efficient solution to content management than data, they inherently share a similar flaw: they are entirely dependent on developers. Fields and schemas have to be coded and managed by developers, and so do components. When you don’t have the needed field, a developer is on the hook. When you don’t have the needed component, a developer is on the hook.
Components are a more natural part of the development process than pure data, but they are still fully authored and managed by developers. And when business teams are trying to drive growth through new content and experiences, they need new components, which depend on the development backlog. This results in developers being overwhelmed by work they don’t enjoy, like pushing pixels, which slows down a company’s ability to build, test, and iterate.
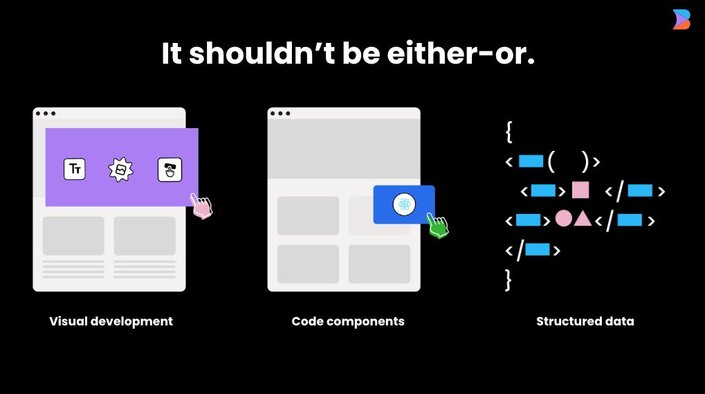
Ultimately, managing content and building digital experiences is not one-size-fits-all. Your CMS needs to be more flexible and adaptable for different types of content and for all teams within an organization. It shouldn’t be either-or.

When managing content that needs to be rigid, especially in large volumes, such as product information, recipe ingredients, and header, footer and navigation links, structured data makes a lot of sense. For building pages within a site or app, components should be the foundation; the starting point. Developers can empower business teams by providing them access to their design system and component library within the CMS as foundational building blocks. But developers shouldn’t be expected to have a component for everything, nor be on the hook for everything.
A Visual CMS not only provides content management via structured data and components but also by enabling composable visual development. Those users with the appropriate permissions (e.g. designers) can create bespoke experiences – effectively custom components – within a visual editor by dragging and dropping primitive elements like text, images, videos, carousels, accordions, buttons, and more, onto a canvas. This is similar to popular WYSIWYG site builders, like Webflow, Wix, and Squarespace, but not limited to one platform, frontend framework, or backend service. It’s truly composable, and tech stack agnostic.
Developers can continue to invest in a robust design system and component library, and make them available to business teams as content building blocks. Business teams can leverage those but not be limited by them. They can also quickly drag and drop and visually build digital experiences without constantly relying on developers, and focus on driving growth for the business, while significantly freeing up development backlogs, enabling developers to tackle more high-impact projects.
Each team can have the full control they need over the content development process to build faster and drive growth faster, together. This is what truly provides that balance of ease of use and flexibility across the organization. This is a Visual CMS.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











