Hi friends, in today's newsletter, we have an A/B test update, new SEO documentation, and a tidbit about managing users and permissions.
Happy building!


Vue SDK updates: The Vue SDK now supports changing state in custom element events and code. Learn more about the Vue SDK, Custom Code in Builder.io, and the most recent Vue updates.

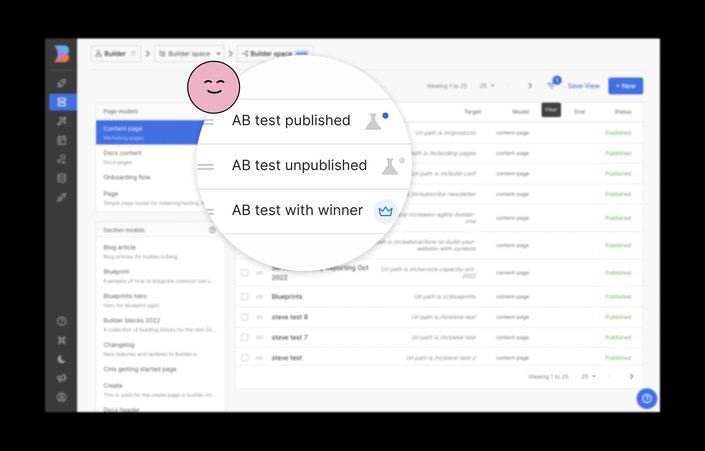
New A/B test indicator on the content list: Now, it's easy to skim your content list for A/B tests that are active, inactive, or have determined a winner.

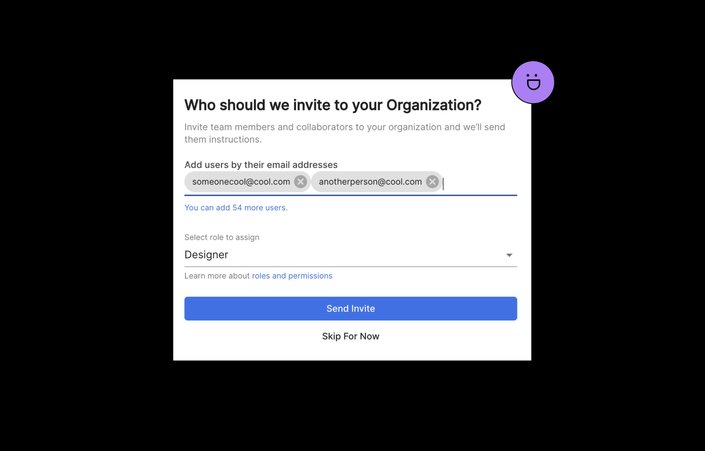
New invite user flow: The new invite user flow on the get started page makes it even easier to invite anyone to collaborate with you in Builder.

🔎 Search Engine Optimization: To maximize SEO with Builder.io content, provide metadata for search engines using the Search Engine Optimization (SEO) fields in Builder.io pages. Learn more.
📚 Resources for integrating frameworks: Find templates, guides, code examples, and documentation for integrating frameworks (i.e., React, Gatsby, Next.js) with Builder.io in one place with the new Resources for Integrating Frameworks page. Learn more.
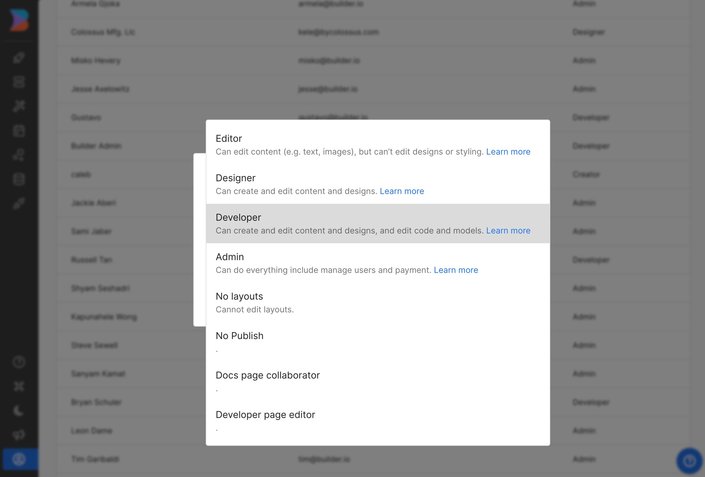
👬 Managing user roles and permissions: Learn how to create, update, and remove users and how to assign the right roles and permissions across your Builder organization and spaces.

Live & On-demand webinars and other content we think you'll enjoy!

Webinar | How to Build: Environments
Learn how to use Testing, QA, and Staging environments to test new content and experiences before pushing them live to your Builder production environment. Watch now.

Everything you didn’t know you need to know about buttons
Who knew there was so much to know about making a thing go click. Learn more.

Resumable React: How To Use React Inside Qwik
Did you know you can leverage almost the entirety of the React ecosystem inside a Qwik application? Basically, you can build React applications, without ever loading React in the user's browser. Learn more.

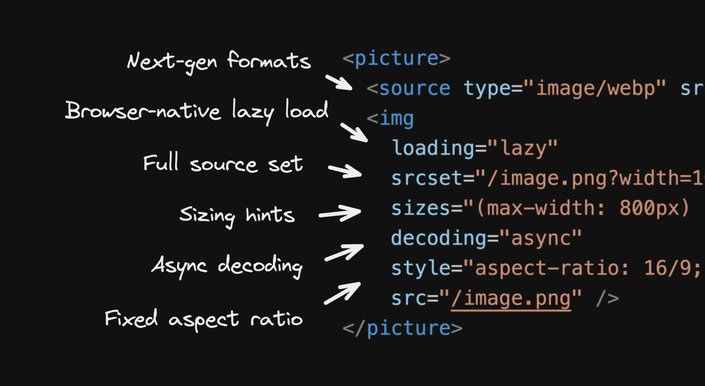
Optimal Images in HTML
Modern HTML gives you powerful attributes to optimize image loads in your sites and apps. Learn how to optimize images so they load faster and are more accessible. Learn more.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











