Builder Devtools is a package to help you streamline the process of getting started with Builder’s Visual Headless CMS when starting a Qwik project.
Now supports Next.js as well.
We are excited to introduce and share a closer look at Builder.io's Devtools. It’s all about improving the developer experience.
Currently, there are some prerequisites and steps to get Qwik integrated with Builder, but we want to make it even easier.

Manu (Qwik)

@manucorporat
🔻 Less best practices
✅ More DX
3:10 PM ・Jun 22, 2023

To get started with a new Qwik project, run the following command:
npm create qwik@latestNote: You could alternatively usepnpmoryarn.
Choose Site with Visual CMS option:
This initializes a new Qwik application and gets your app ready for Builder’s Visual CMS initialization.
- Go to your project folder and run:
pnpm install - Run:
pnpm run dev - Click the link that appears in your terminal
This opens your newly created app and starts the connection flow to Builder:
This takes you through Builder’s account creation process (in case you’re not signed up), and ends with authorizing your application.
This actually creates a .env file in your project filesystem and brings in the API key from Builder:

After the celebration, you are ready to use Builder’s drag & drop UI inside your app!
How cool is that?!
One of the key features of our Visual CMS is the option to use the code and components you write inside your codebase and then use them inside of Builder’s UI. We call this “registering components”.
In the past, this required developers to register their components using the SDK and filling out the correct properties.
Now, with our new Devtools we’ve made this process easier.
You’ll notice a little icon on the bottom right — this is our Devtools drawer.

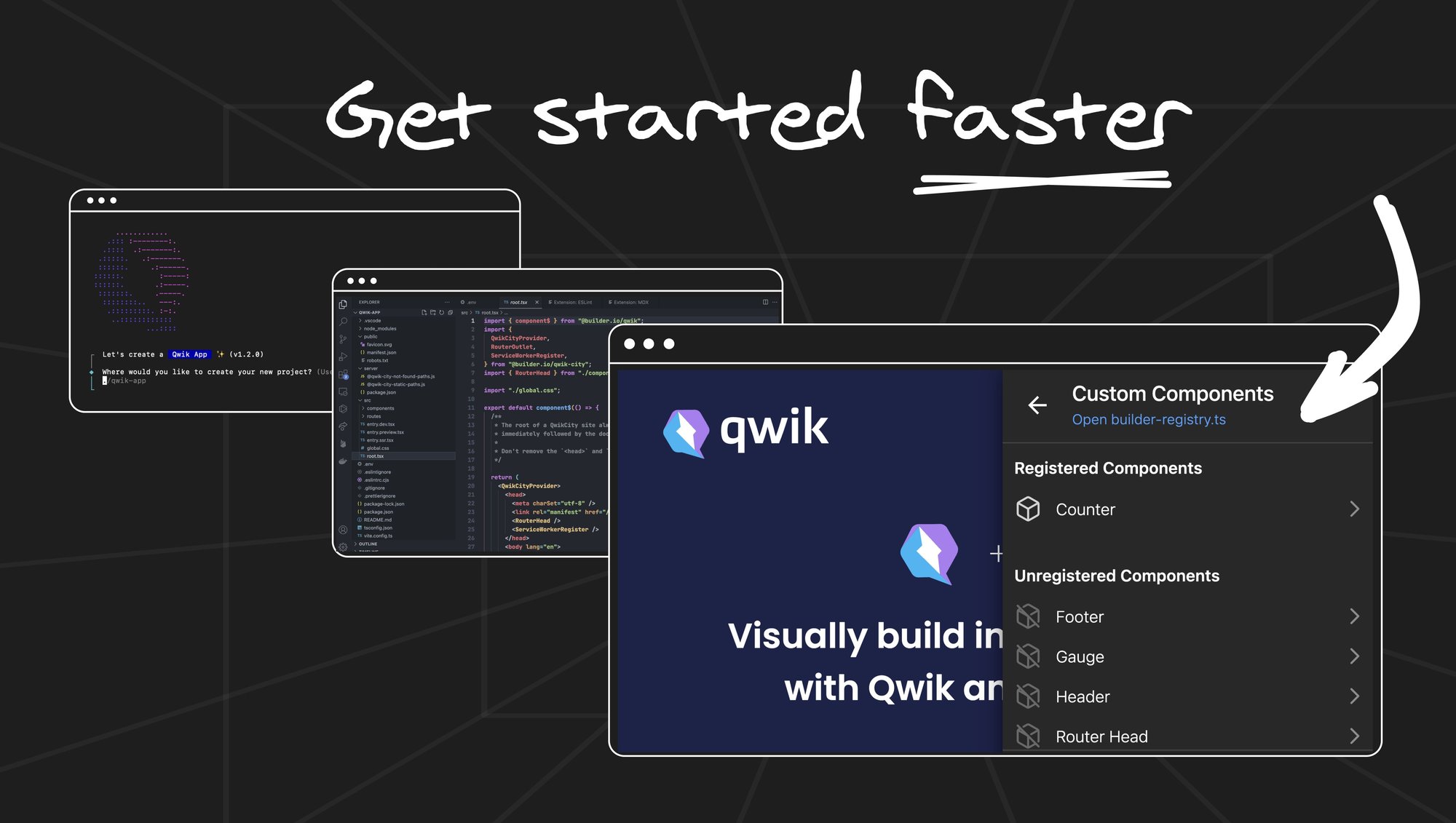
Clicking on it opens a drawer that displays all of your components, both registered and unregistered.
The UI of the Devtools is designed for developers' convenience, providing a comprehensive view of all components and the ability to interact with them directly. This includes renaming, registering, and editing a component's inputs.
The Devtools take advantage of having a dev server, offering read-write access to the file system and the ability to post content updates to Builder.io accounts. This helps developers to swiftly generate new content. Whether you're creating a blog, product page, or any other type of content, the tool enables you to accomplish it with just a button click:
We’re not stopping here. As we’ve mentioned, we're working on making the Devtools compatible with other JavaScript frameworks such as Next.js, SvelteKit, and Remix.
Builder.io's Devtools was created out of DX obsession and constant iterations. We want to provide a smooth experience for creating components and building web apps – all while tightening the collaboration between your whole product team.
If you're a developer looking to clear your marketing backlog tickets that consist of basic UI changes, it’s worth giving Builder a test drive.
Stay tuned for more insights and updates. Happy coding!
If you run into any trouble using this tool, please join our Discord server.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











