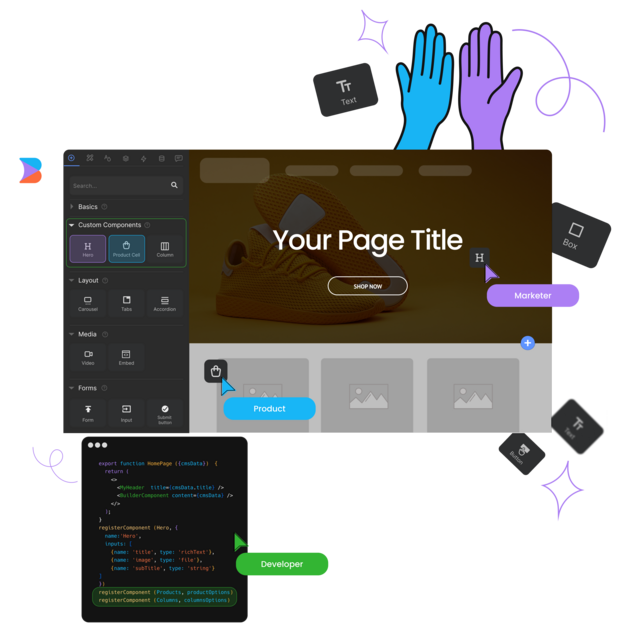
The Headless CMS with a Visual Editor
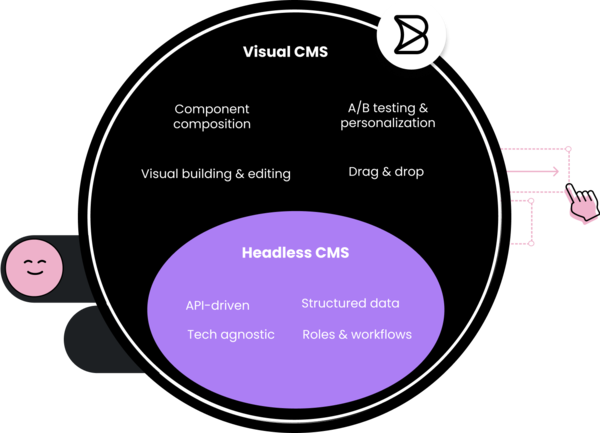
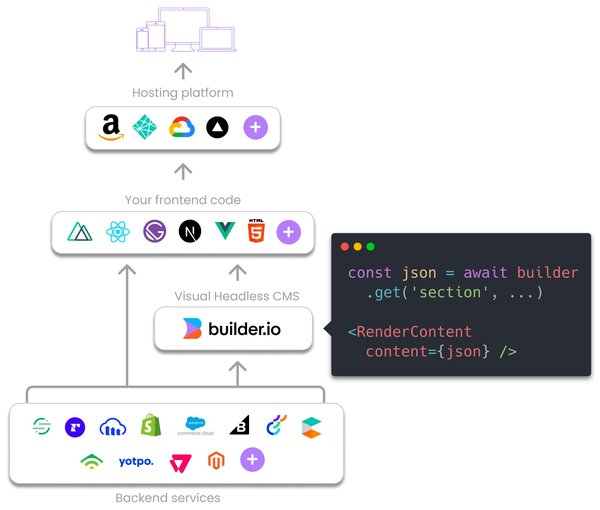
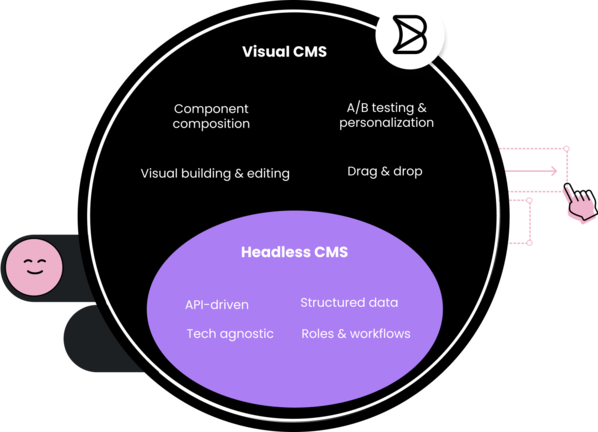
Creating, iterating, and managing digital experiences with a traditional headless CMS can be inefficient and slow down growth. A new paradigm is needed that works for the entire digital organization. Introducing, Builder.io Visual Headless CMS.