DEMO
Visual Editor demo
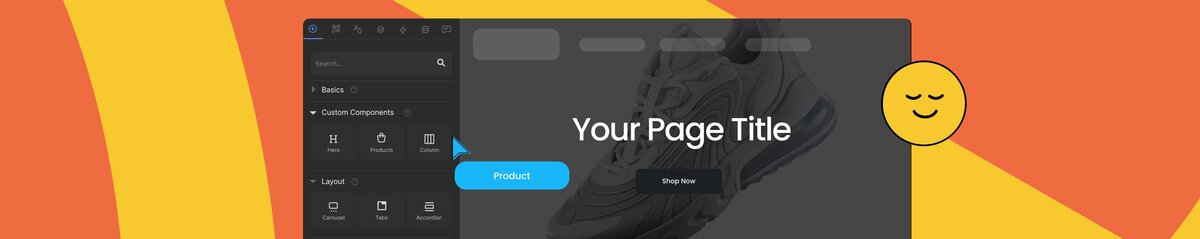
This video editor demo shows how to use a design system within Builder to create and manage web content efficiently. It shows how to use pre-existing components to build pages and sections, including inserting a hero image and featuring products with a custom product collection component.
The visual editor demo shows how you can:
- Leverage design system components for rapid content creation
- Customize layouts, including images, text, and buttons, with a no-code visual editing interface
- Save custom designs as templates or symbols for reuse across experiences
SPEAKERS

Brent Locks
Co-Founder, Builder.io
WATCH NOW
By submitting this form, I confirm that I have read and understood the Builder.io Privacy Statement.