Hey there, devs!
It's Vishwas here, back from a relaxing vacation, ready to bring you the latest from all things tech. And guess what? We just celebrated the 28th birthday of JavaScript last week – can you believe how far we've come with this amazing language?
As we move into December, with the holiday spirit in the air, you'd think the tech world would slow down a bit, right? But no, it's buzzing more than ever, proving there's no rest for the wickedly talented. So, before we dive into all that's new and exciting, here's a quick dad joke to kick things off:
How do you comfort a JavaScript bug? You console it!
All right, let's gear up and dive into the latest tech updates, shall we?


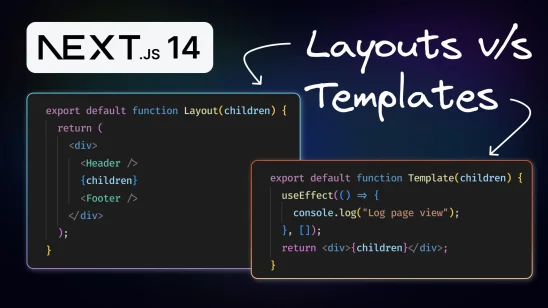
Understand the what, why, and when of layouts and templates in Next.js 14 in my latest blog post.

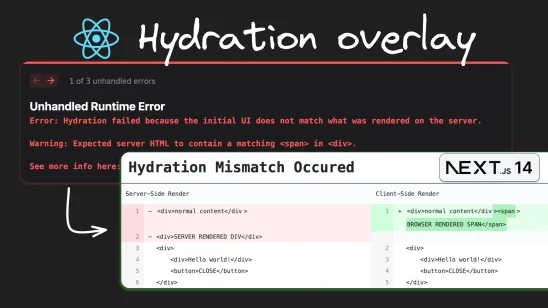
Sami created hydration-overlay , a tool to easily squash hydration errors.
In case you missed it, Steve showed how to transform Figma designs to clean code in seconds with Visual Copilot.

- The Chrome team published an article highlighting all the significant advancements in CSS in 2023.
- Dan Abramov is writing again and diving deep into naming things.
- Nolan Lawson offers an engaging lesson in how modern JavaScript frameworks function by guiding us through creating one from scratch.
- Alexey Taktarov shares a valuable collection of React tricks and techniques, lessons, and hacks learned from his experience in developing an open-source React library.
- Andrew Israel's guide on using cookies in Next.js provides a comprehensive overview, detailing various methods and considerations.
- Harry Roberts offers a thorough guide on properly configuring preconnections in CSS, enhancing website performance and user experience.
- Mike Bifulco wrote How to set up self-healing URLs in Next.js for better SEO.
- Tiny helpers is a collection of free single-purpose online tools for web developers.

- SvelteKit 2 is officially released, with support for Svelte 5, and shallow routing!
- Redux Toolkit v2.0.0 brings updates like enhanced ESM/CJS compatibility, improved RTK Query subscriptions, new 'dynamic middleware', and TypeScript improvements.
- Vitest, the Vite-powered unit test framework, hits the significant milestone of version 1.0.0.
- Stylex, the styling system that powers Meta has finally been open-sourced. StyleX offers fast performance, scalability for large codebases, predictable CSS selector management, composability, type safety, and co-located styling for readability and maintainability.
- Explore the latest advancements in Million 3.0, a cutting-edge virtual DOM library, as it introduces new optimizations for a more efficient web development experience.
- Astro introduces version 4.0, featuring the innovative Astro Dev Toolbar, enhanced internationalization routing, and experimental content caching for faster, more efficient builds.
- Stellate recently unveiled Fuse.js, a strongly opinionated framework designed for building typesafe data layers.
- XState v5 is here, offering a simplified approach to building complex applications. It features a streamlined API, enhanced state machine capabilities, improved TypeScript support, and a reduced bundle size.
- Expo Router v3 beta is now available.
- Storybook 7.6, the latest and last minor version in the Storybook 7 series, brings enhanced performance and user experience, better integrations with various frontend tools, and sets the stage for the upcoming major release. You can also use RSCs in Storybook by upgrading to Storybook 8.0 alpha.
- perfume.js is a web performance library for measuring all performance vitals metrics
And that's all for this edition of our newsletter!
If you've got feedback, suggestions, or a tech joke that you can't wait to share, I'm all ears. For those of you heading off early for the December holidays, I wish you a very happy and restful time.
Catch you in the next one, Vishwas
Tip: For al list of all the archived newsletters, click here.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











